学习前端,有很多标签其实有很多不同的功能,但是用到的不多,所以就没有发现;当发现的时候,觉得很不可思议,有耳目一新的感觉。例如a 标签,之前只是知道,使用a标签,可以打开一个链接,然后访问一个新的页面。之前使用的时候,也没有管那么多,就直接使用了,突然发现,a标签的用法,其实不仅仅可以在一个新页面中打开一个网页那么简单。当然了,这里最主要的,只涉及了一个target属性;单单这个target 属性,就有好几个值。下面就看看,到底有哪些值
1. target = _self ,这是默认属性,也是用得最多的,表示在新窗口中打开链接的内容
2.target = _parent , 当等于这个值时候,表示在父级框架中打开连接的内容
3.target = _blank ,当等于这个属性时,表示在新窗口中打开链接的内容
4.target = _top ,表示在顶级框架中,打开链接的内容
5. target= bodyframe ,当target 等于bodyframe 属性时,表示在bodyframe 这个框架中打开链接。 ***备注:这里的 bodyframe 是框架的名字,这里a 标签要搭配一个框架标签 iframe标签来使用*** ,如果没有iframe 框架标签,会在新窗口中打开一个链接
6.target = view_window , 当target = view_window 时,会在新窗口中打开链接,这里可以多个链接都加入 target=view_window 属性,当都加入这个属性时,这些a标签的链接都会映射到这个view_window 窗口之中,如果第一次打开没有关闭view_window,那么下次再点击a标签的时候,就会在当前打开的view_window 窗口中显示链接的内容,可以达到不改变窗口,而改变内容的效果
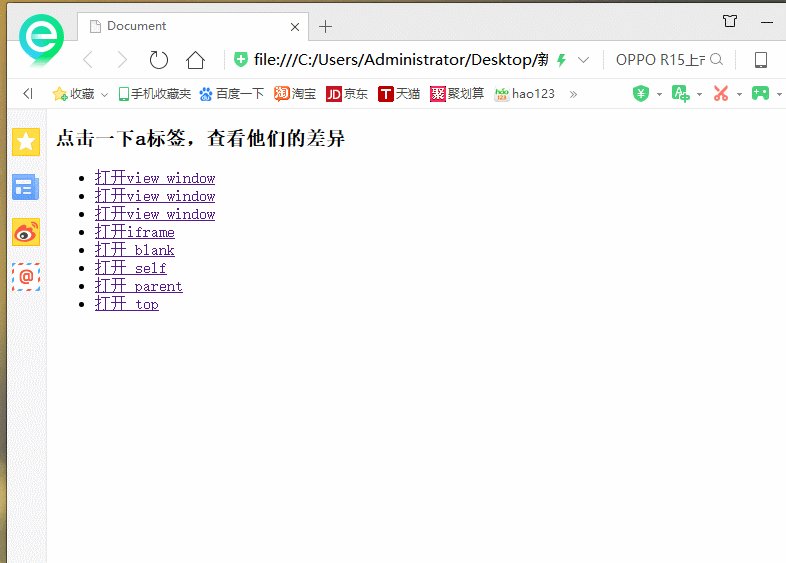
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 <h3>点击一下a标签,查看他们的差异</h3> 11 <ul> 12 <li><a href="./bbb.html" target="view_window">打开view_window</a></li> 13 <li><a href="./ccc.html" target="view_window">打开view_window</a></li> 14 <li><a href="./aaa.html" target="view_window">打开view_window</a></li> 15 <li><a href="./aaa.html" target="bodyFrame">打开iframe</a></li> 16 <li><a href="./ccc.html" target="_blank">打开_blank</a></li> 17 <li><a href="./aaa.html" target="_self">打开_self</a></li> 18 <li><a href="./aaa.html" target="_parent">打开_parent</a></li> 19 <li><a href="./aaa.html" target="_top">打开_top</a></li> 20 </ul> 21 <iframe name="bodyFrame" frameborder="0" width="100%" height="500" scrolling="no"></iframe> 22 </body> 23 </html>
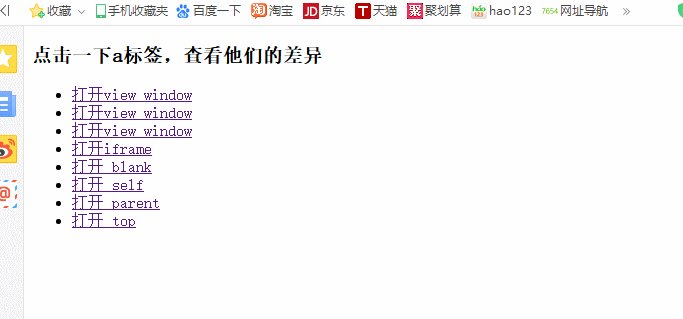
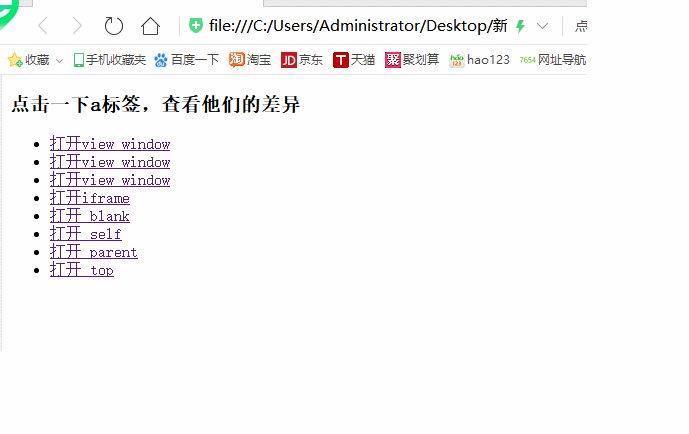
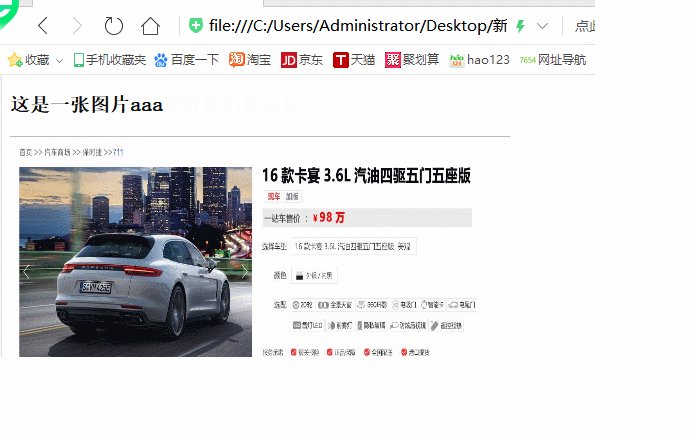
1. 点击 view_window 触发的效果,窗口不变,改变内容;
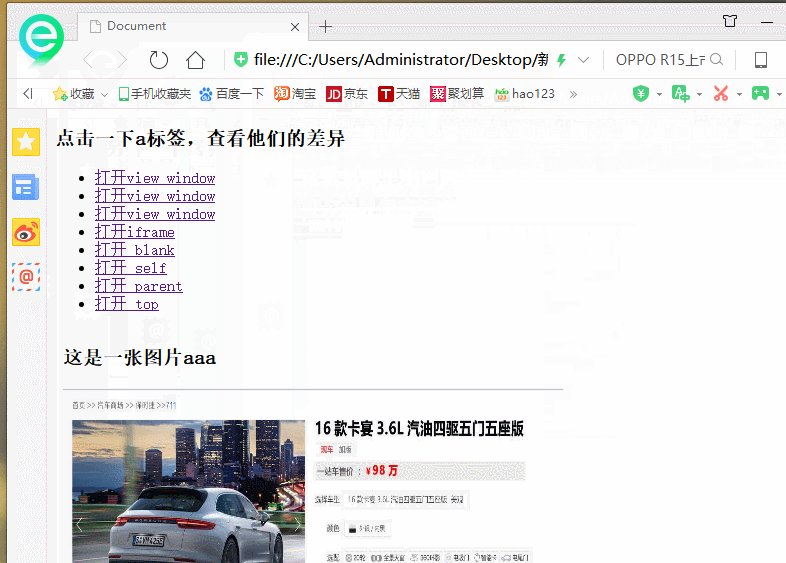
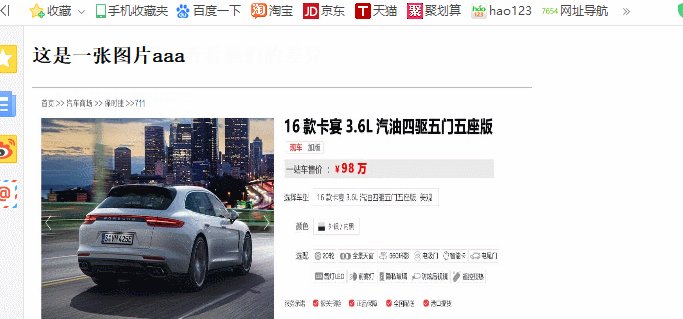
2. 点击 iframe 触发,在iframe 框架中显示内容

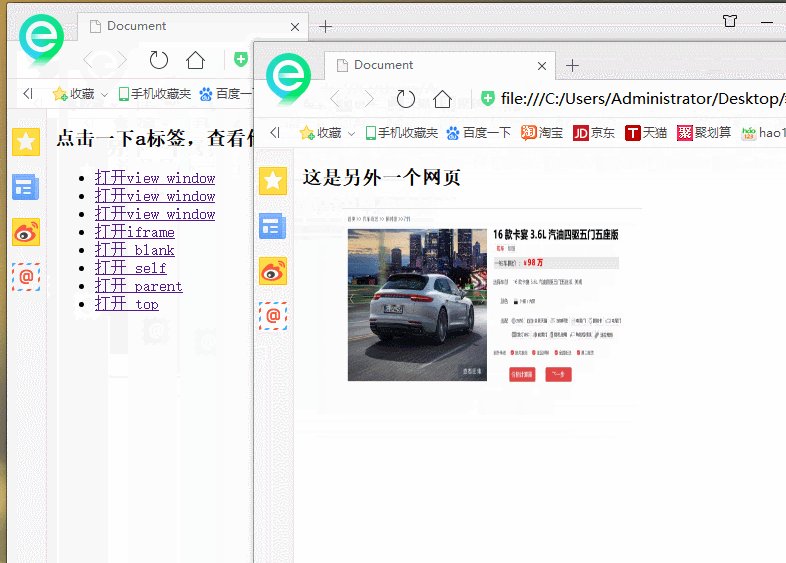
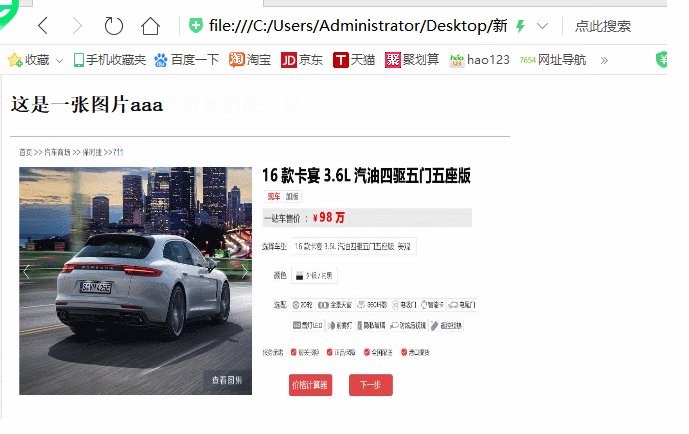
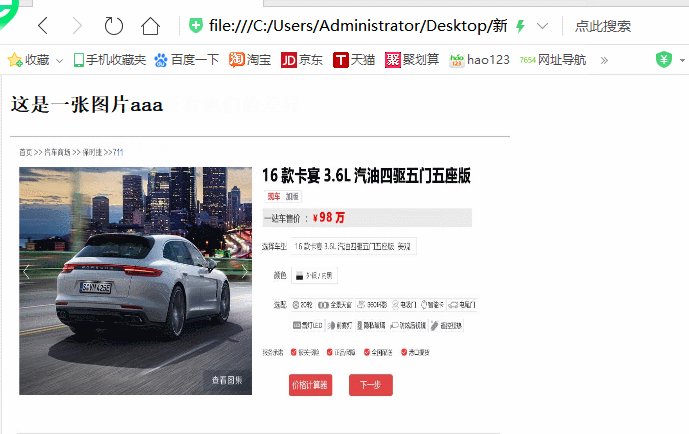
3. 点击“打开_blank”的效果:在新窗口中打开一个网页

4. 点击 _self 效果:在当前窗口框架中显示链接的页面

5.点击_parent :在父类框架窗口中显示链接

6. 点击_top : 在顶级框架中打开显示链接

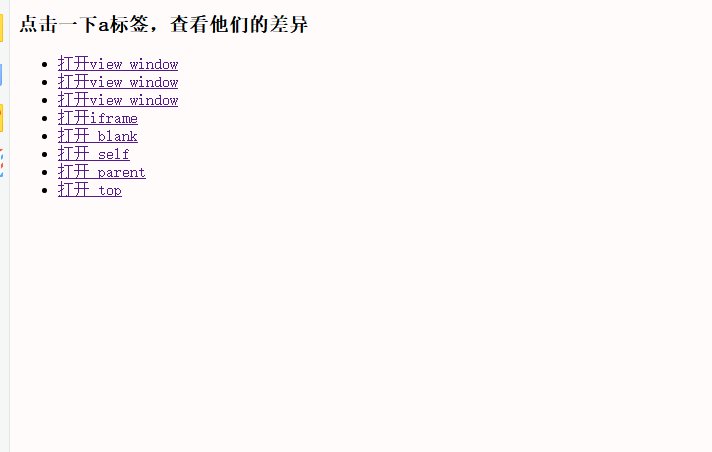
二:标签另外有一个链接状态:主要有几种状态:这里主要是使用css样式来控制的a链接显示效果
1. 未点击,即未访问 即
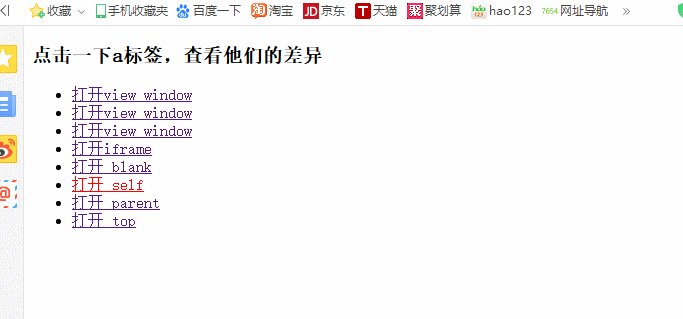
2.正在点击,正在访问
3.已经点击,已经访问过
4.鼠标移入效果,
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 /* 未访问,红色,无下划线 */ 10 11 a:link { 12 color: red; 13 text-decoration: none; 14 } 15 /* 处于激活状态 */ 16 17 a:active { 18 color: blue; 19 } 20 /* 处于已经访问状态 */ 21 22 a:visited { 23 color: purple; 24 text-decoration: none; 25 } 26 /* 处于鼠标移入状态 */ 27 28 a:hover { 29 color: green; 30 } 31 </style> 32 </head> 33 34 <body> 35 <h3>点击,仔细看下点击过程的a标签的显示效果</h3> 36 <ul> 37 <li><a href="./ccc.html" target="_blank">打开_blank</a></li> 38 <li><a href="./aaa.html" target="_self">打开_self</a></li> 39 <li><a href="./aaa.html" target="_parent">打开_parent</a></li> 40 <li><a href="./aaa.html" target="_top">打开_top</a></li> 41 </ul> 42 <iframe name="bodyFrame" frameborder="0" width="100%" height="500" scrolling="no"></iframe> 43 </body> 44 </html>
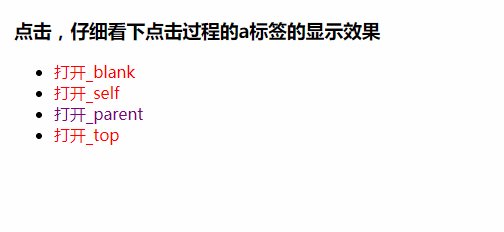
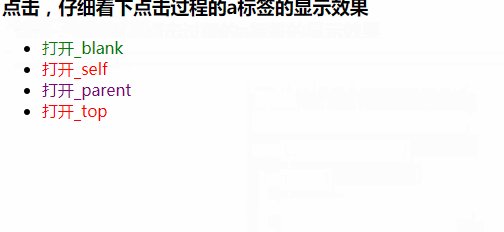
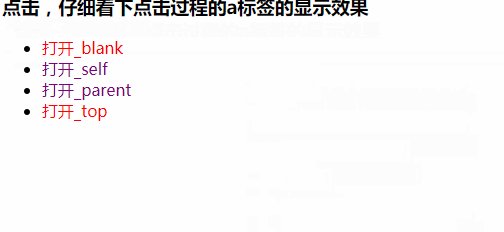
运行效果:当没有访问过时,连接程红色;当处于活动状态时,连接呈蓝色(次出效果没有显示出来),当处于鼠标移入状态时,链接呈绿色,当已经访问过时候,链接呈紫色