在说 VueRouter 之前,首先要弄明白vueRouter 是干什么的,有什么用
说出来其实很简单,就是一个模板替换的问题,当路由改变的时候,把和路由相关的模板显示出来,就是这么简单。但是,当我们不知道为什么的时候,即使瞎猫碰到死耗子做出来了,也不知道是怎么回事,下次仍然是不会,我想,我们应该要有追根究底的精神
1. 首先,写html ,因为不论是替换与否,我们都是通过html来执行的,定义要替换的
2. 写替换模板
3.注册vue对象,及替换要修改的变量即data
4.定义路由的映射关系
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="../js/vue.js"></script> 8 <script src="../js/vue-router.js"></script> 9 <title>Document</title> 10 </head> 11 <body> 12 <div id="app"> 13 <div> 14 <!-- 书写链接按钮,也就是a标签 --> 15 <a v-link="{path:'/home'}">Home</a> 16 <a v-link="{path:'/about'}">About</a> 17 </div> 18 <!-- 要使用路由替换的地方 ,先整出一个框框出来--> 19 <router-view></router-view> 20 </div> 21 <!-- 模板替换的内容1 --> 22 <template id="home"> 23 <div> 24 <h3 class="a">Home page</h3> 25 <p>{{content}}</p> 26 </div> 27 </template> 28 <!-- 模板替换的内容2 --> 29 <template id="about"> 30 <div> 31 <h3 class="a">About page</h3> 32 <p>{{content}}</p> 33 </div> 34 </template> 35 36 <script> 37 var Home = Vue.extend({ 38 template: '#home', 39 data: function() { 40 return { 41 content: 'this is home page!' 42 } 43 } 44 }); 45 var About = Vue.extend({ 46 template: '#about', 47 data: function() { 48 return { 49 content: 'this is about page!' 50 } 51 } 52 }); 53 // 创建路由 54 var router = new VueRouter(); 55 // 构造路由映射关系 56 router.map({ 57 '/home': { // 这里和 a链接里的地址属性对应 58 component: Home, 59 }, 60 '/about': { // 这里和 a链接的地址属性对应 61 component: About, 62 } 63 }); 64 // 路由重定向,当路由为'/'时,自动映射到'/home'页面 65 router.redirect({ 66 '/': '/home', // 当链接伪‘/’时,把它重定向为到 ‘/home’的链接 67 }); 68 var app = Vue.extend({}); 69 // 开启路由功能 70 router.start(app, "#app"); 71 </script> 72 </body> 73 </html>

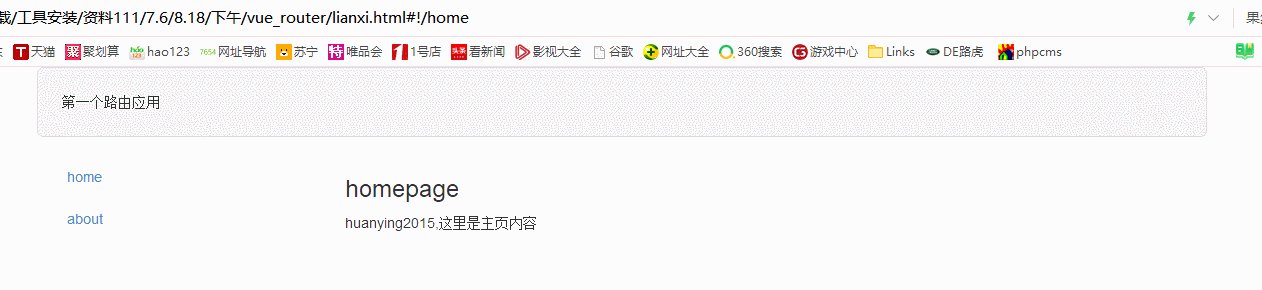
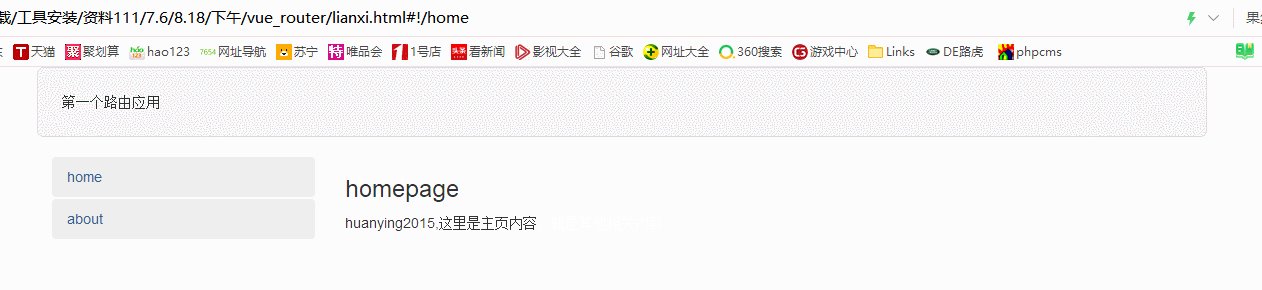
2. 在路由上加入bootstrap 排版
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> 8 <script src="../js/vue.js"></script> 9 <script src="../js/vue-router.js"></script> 10 <title>Document</title> 11 </head> 12 <body> 13 <div class="container" id="app"> 14 <div class="row"> 15 <div class="well well-lg">第一个路由应用</div> 16 <div class="col-md-3"> 17 <ul class="nav nav-pills nav-stacked"> 18 <li> 19 <a href="" v-link="{path:'/home'}">home</a> 20 </li> 21 <li> 22 <a href="" v-link="{path:'/about'}">about</a> 23 </li> 24 </ul> 25 </div> 26 <div class="col-md-9"> 27 <router-view></router-view> 28 </div> 29 </div> 30 </div> 31 <template id="home"> 32 <div> 33 <h3>homepage</h3> 34 <p>{{content}}</p> 35 </div> 36 </template> 37 <template id="about"> 38 <div> 39 <h3>aboutpage</h3> 40 <p>{{content}}</p> 41 </div> 42 </template> 43 <script> 44 var Home = Vue.extend({ 45 template: '#home', 46 data: function() { 47 return { 48 content: "huanying2015,这里是主页内容" 49 } 50 } 51 }); 52 var About = Vue.extend({ 53 template: '#about', 54 data: function() { 55 return { 56 content: "huanying2015,这里是相关内容,就是其他相关内容" 57 } 58 } 59 }); 60 var router = new VueRouter(); 61 router.map({ 62 '/home': { 63 component: Home, 64 }, 65 '/about': { 66 component: About, 67 } 68 }); 69 router.redirect({ 70 '/': '/home' 71 }); 72 var App = Vue.extend({}); 73 router.start(App, "#app"); 74 </script> 75 </body> 76 </html>

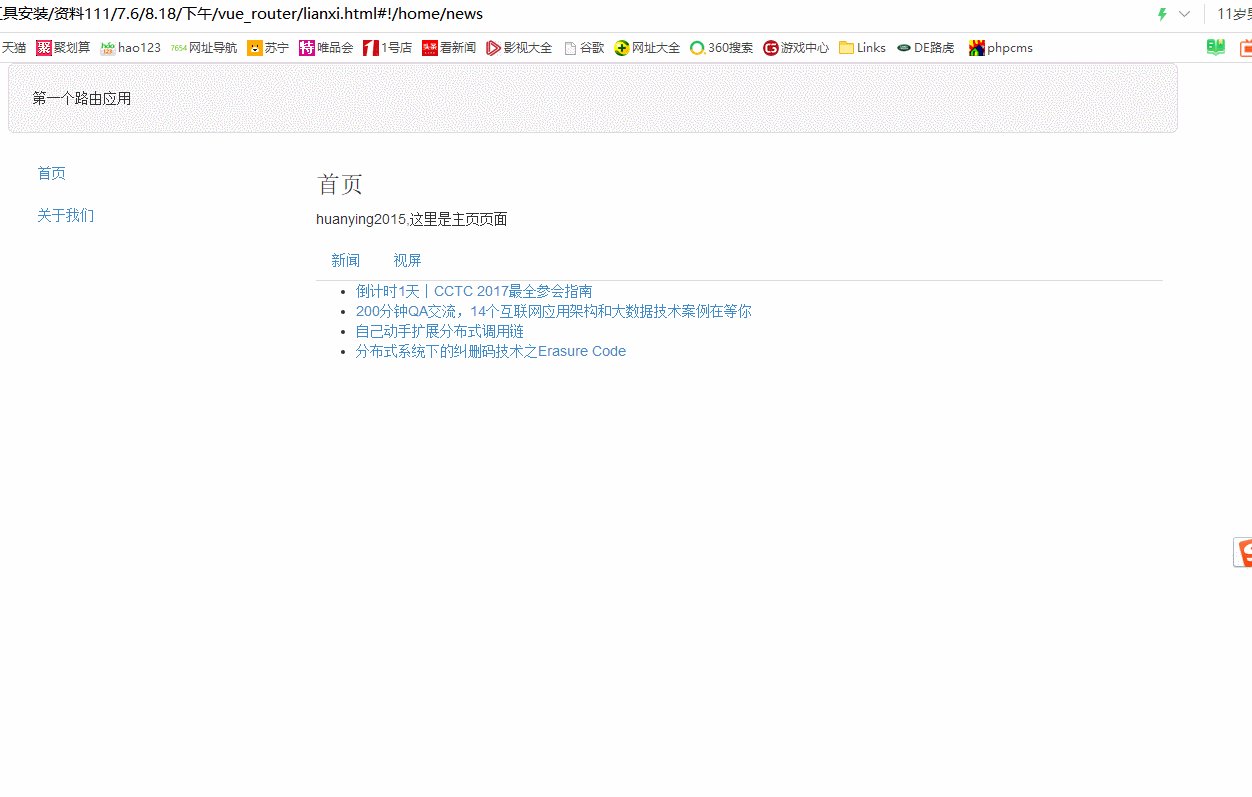
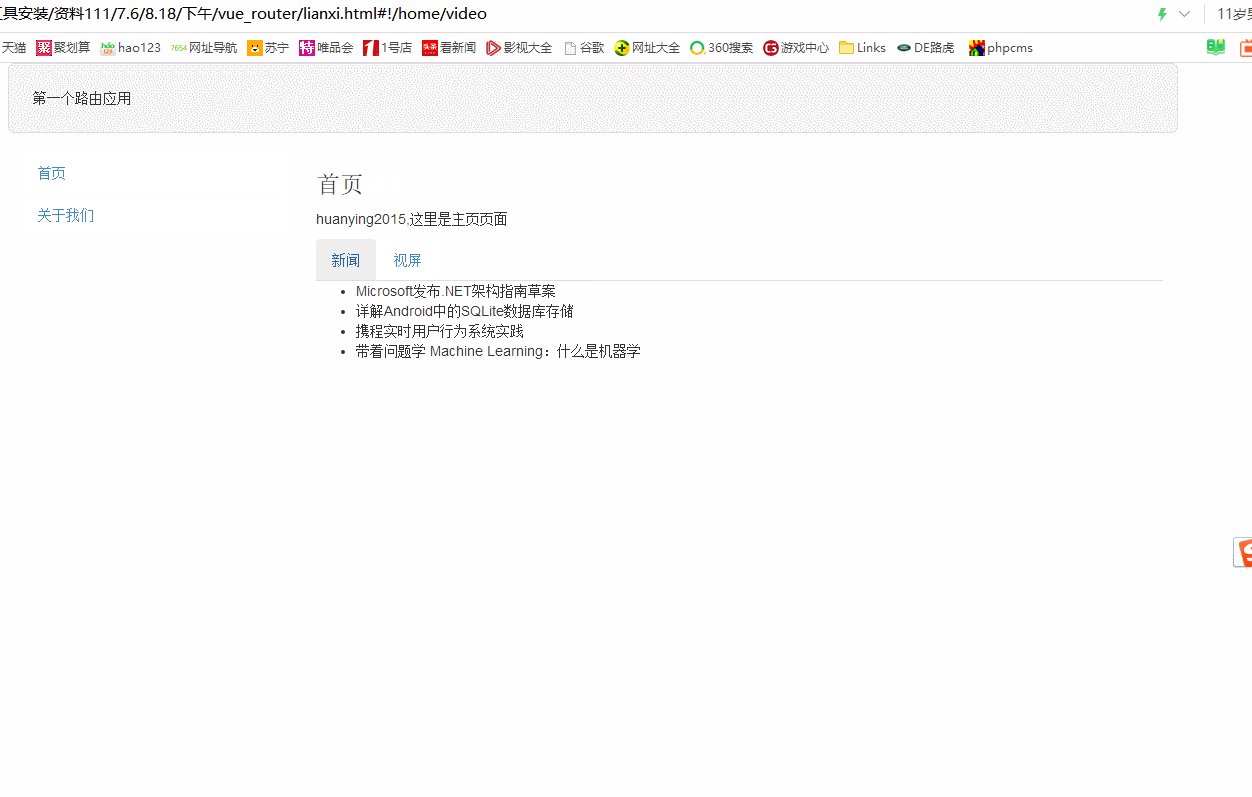
3. 模板嵌套:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> 8 <script src="../js/vue.js"></script> 9 <script src="../js/vue-router.js"></script> 10 <title>Document</title> 11 </head> 12 <body> 13 <div class="container" id="app"> 14 <div class="row"> 15 <div class="well well-lg">第一个路由应用</div> 16 <div class="col-md-3"> 17 <ul class="nav nav-pills nav-stacked"> 18 <li><a href="" v-link="{path:'/home'}">首页</a></li> 19 <li> 20 <a href="" v-link="{path:'/about'}">关于我们</a> 21 </li> 22 </ul> 23 </div> 24 </div> 25 <div class="col-md-9"> 26 <router-view></router-view> 27 </div> 28 </div> 29 <template id="home"> 30 <div> 31 <h3>首页</h3> 32 <p>{{content}}</p> 33 </div> 34 <div> 35 <ul class="nav nav-tabs"> 36 <li> 37 <a href="" v-link="{path:'/home/news'}">新闻</a> 38 </li> 39 <li> 40 <a href="" v-link="{path:'/home/video'}">视频</a> 41 </li> 42 </ul> 43 </div> 44 <router-view></router-view> 45 </template> 46 <template id="about"> 47 <div> 48 <h3>关于我们</h3> 49 <p >{{content}}</p> 50 </div> 51 </template> 52 <template id="news"> 53 <div> 54 <li>倒计时1天|CCTC 2017最全参会指南</li> 55 <li>200分钟QA交流,14个互联网应用架构和大数据技术案例在等你</li> 56 <li>自己动手扩展分布式调用链</li> 57 <li>分布式系统下的纠删码技术之Erasure Code</li> 58 </div> 59 </template> 60 <template id="video"> 61 <div> 62 <li>Microsoft发布.NET架构指南草案</li> 63 <li>详解Android中的SQLite数据库存储</li> 64 <li>携程实时用户行为系统实践</li> 65 <li>带着问题学 Machine Learning:什么是机器学</li> 66 </div> 67 </template> 68 <script> 69 var Home = Vue.extend({ 70 template: '#home', 71 data: function() { 72 return { 73 content: "huanying2015,这里是首页" 74 } 75 } 76 }); 77 var About = Vue.extend({ 78 template: '#about', 79 data: function() { 80 return { 81 content: "huanying2015,这里是关于我们的内容" 82 } 83 } 84 }); 85 var News = Vue.extend({ 86 template: "#news", 87 }); 88 var Video = Vue.extend({ 89 template: "#video" 90 }); 91 var router = new VueRouter(); 92 router.map({ 93 '/home': { 94 component: Home, 95 subRoutes: { 96 '/news': { 97 component: News, 98 }, 99 '/video': { 100 component: Video 101 } 102 103 } 104 }, 105 '/about': { 106 component: About, 107 subRoutes: { 108 109 } 110 } 111 }); 112 router.redirect({ 113 '/': '/home', 114 '/home': '/home/news' 115 }); 116 var App = Vue.extend({}); 117 router.start(App, "#app"); 118 </script> 119 </body> 120 </html>

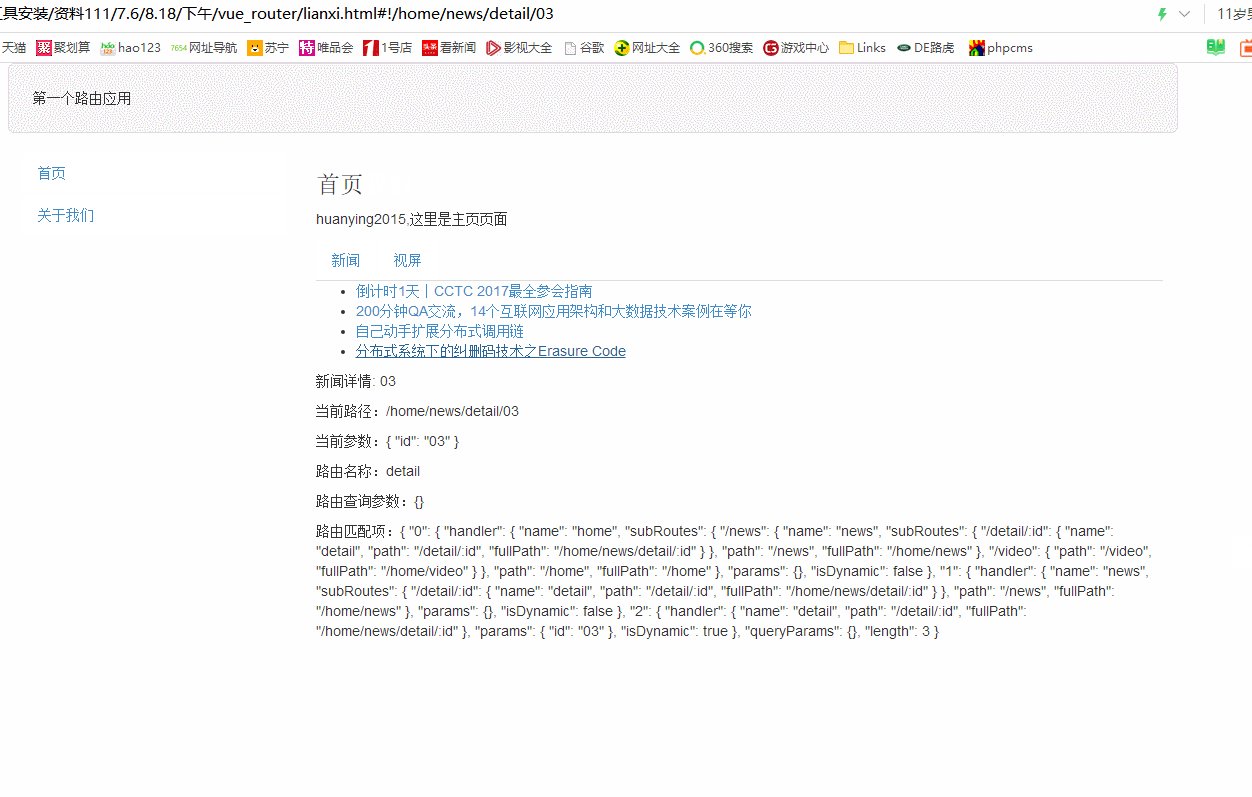
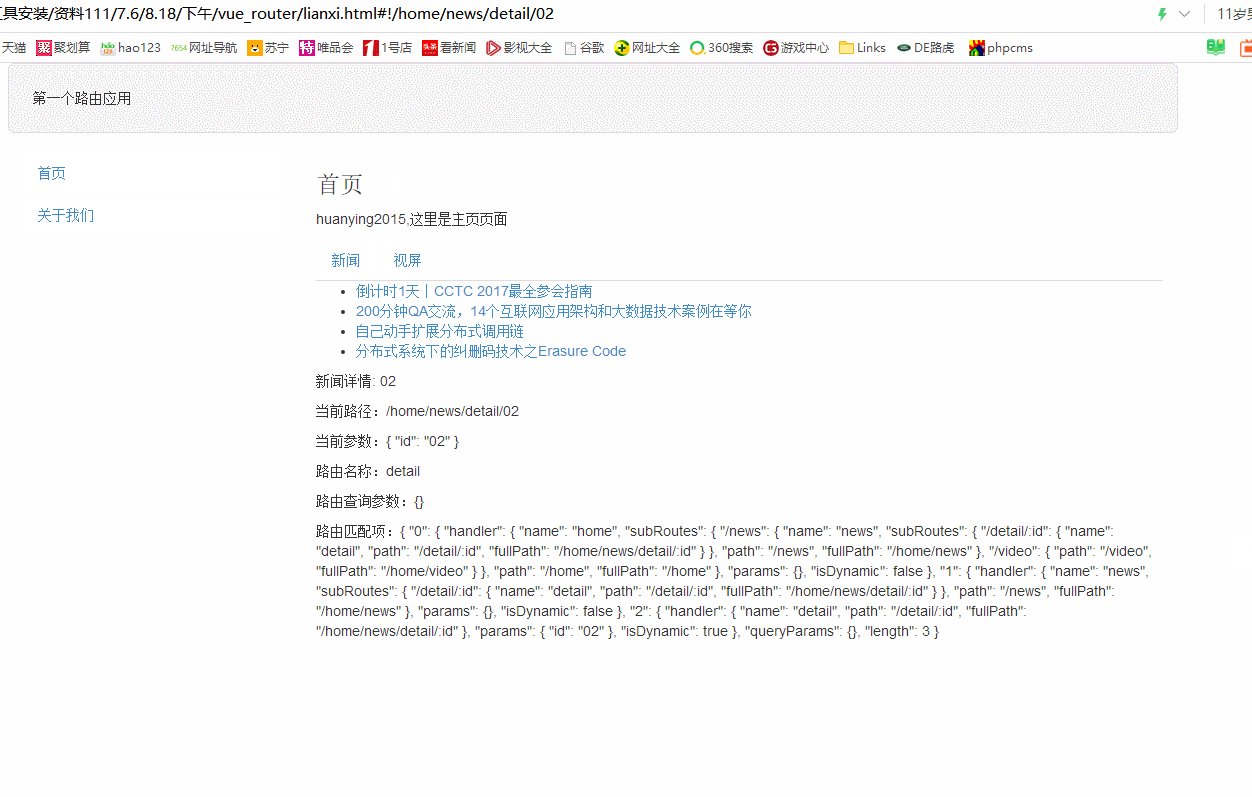
4. VueRouter 参数应用:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> 8 <script src="../js/vue.js"></script> 9 <script src="../js/vue-router.js"></script> 10 <title>Document</title> 11 </head> 12 <body> 13 <div class="container" id="app"> 14 <div class="row"> 15 <div class="well well-lg">第一个路由应用</div> 16 <div class="col-md-3"> 17 <ul class="nav nva-pills nav-stacked"> 18 <li> 19 <a href="" v-link="{path:'/home'}">首页</a> 20 </li> 21 <li> 22 <a href="" v-link="{path:'/about'}">关于我们</a> 23 </li> 24 </ul> 25 </div> 26 <div class="col-md-9"> 27 <router-view></router-view> 28 </div> 29 </div> 30 </div> 31 <template id="home"> 32 <div> 33 <h3>首页</h3> 34 <p >{{content}}</p> 35 </div> 36 <div class="a"> 37 <ul class="nav nav-tabs"> 38 <li><a href="" v-link="{path:'/home/news'}">新闻</a></li> 39 <li><a href="" v-link="{path:'/home/video'}">视屏</a></li> 40 </ul> 41 </div> 42 <div> 43 <router-view></router-view> 44 </div> 45 </template> 46 <template id="about"> 47 <div> 48 <h3>关于我们</h3> 49 <p>{{content}}</p> 50 </div> 51 </template> 52 53 <template id="news"> 54 <ul> 55 <li><a v-link="{path: '/home/news/detail/01'}">倒计时1天|CCTC 2017最全参会指南</a></li> 56 <li><a v-link="{path: '/home/news/detail/02'}">200分钟QA交流,14个互联网应用架构和大数据技术案例在等你</a></li> 57 <li><a v-link="{path: '/home/news/detail/03'}">自己动手扩展分布式调用链</a></li> 58 <li><a v-link="{path: '/home/news/detail/04'}">分布式系统下的纠删码技术之Erasure Code</a></li> 59 </ul> 60 <router-view></router-view> 61 </template> 62 <template id="video"> 63 <ul> 64 <li>Microsoft发布.NET架构指南草案</li> 65 <li>详解Android中的SQLite数据库存储</li> 66 <li>携程实时用户行为系统实践</li> 67 <li>带着问题学 Machine Learning:什么是机器学</li> 68 </ul> 69 </template> 70 <template id="detail"> 71 <div> 72 <p>新闻详情: {{$route.params.id}}</p> 73 <p>当前路径:{{$route.path}}</p> 74 <p>当前参数:{{$route.params | json}}</p> 75 <p>路由名称:{{$route.name}}</p> 76 <p>路由查询参数:{{$route.query | json}}</p> 77 <p>路由匹配项:{{$route.matched | json}}</p> 78 </div> 79 </template> 80 <script> 81 var Home = Vue.extend({ 82 template: '#home', 83 data: function() { 84 return { 85 content: 'huanying2015,这里是主页页面' 86 } 87 } 88 }); 89 var About = Vue.extend({ 90 template: '#about', 91 data: function() { 92 return { 93 content: 'huanying2015,这里是关于相关也的页面' 94 } 95 } 96 }); 97 var News = Vue.extend({ 98 template: "#news" 99 }); 100 var Video = Vue.extend({ 101 template: "#video" 102 }); 103 var Detail = Vue.extend({ 104 template: '#detail' 105 }); 106 var router = new VueRouter(); 107 router.map({ 108 '/home': { 109 name: 'home', 110 component: Home, 111 subRoutes: { 112 '/news': { 113 name: 'news', 114 component: News, 115 subRoutes: { 116 '/detail/:id': { 117 name: 'detail', 118 component: Detail 119 } 120 } 121 }, 122 '/video': { 123 component: Video 124 } 125 } 126 }, 127 '/about': { 128 component: About 129 } 130 }); 131 router.redirect({ 132 '/': '/home', 133 '/home': '/home/news' 134 }); 135 var App = Vue.extend({}); 136 router.start(App, '#app'); 137 </script> 138 </body> 139 </html>

5. a链接选中状态:在a链接里加入:activeClass:'active'
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> 8 <script src="../js/vue.js"></script> 9 <script src="../js/vue-router.js"></script> 10 <title>Document</title> 11 </head> 12 13 <body> 14 <div id="app" class="container"> 15 <div class="row"> 16 <div class="well well-lg">第一个路由应用</div> 17 <div class="col-md-3"> 18 <ul class="nav nav-pills nav-stacked"> 19 <li><a href="#" v-link="{path : '/home', activeClass : 'active'}">首页</a></li> 20 <li><a href="#" v-link="{path : '/about', activeClass : 'active'}">关于我们</a></li> 21 </ul> 22 </div> 23 <div class="col-md-9"> 24 <router-view></router-view> 25 </div> 26 </div> 27 </div> 28 <template id="home"> 29 <div> 30 <h3>首页</h3> 31 <p>{{content}}</p> 32 </div> 33 <div> 34 <ul class="nav nav-tabs"> 35 <li><a v-link="{path : '/home/news', activeClass : 'active'}" href="#">新闻</a></li> 36 <li><a v-link="{path : '/home/video', activeClass : 'active'}" href="#">视频</a></li> 37 </ul> 38 </div> 39 <router-view></router-view> 40 </template> 41 <template id="about"> 42 <div> 43 <h3>关于我们</h3> 44 <p>{{content}}</p> 45 </div> 46 </template> 47 48 <template id="news"> 49 <ul class="nav nav-pills nav-stacked"> 50 <li><a v-link="{path: '/home/news/detail/01', activeClass : 'active'}">倒计时1天|CCTC 2017最全参会指南</a></li> 51 <li><a v-link="{path: '/home/news/detail/02', activeClass : 'active'}">200分钟QA交流,14个互联网应用架构和大数据技术案例在等你</a></li> 52 <li><a v-link="{path: '/home/news/detail/03', activeClass : 'active'}">自己动手扩展分布式调用链</a></li> 53 <li><a v-link="{path: '/home/news/detail/04', activeClass : 'active'}">分布式系统下的纠删码技术之Erasure Code</a></li> 54 </ul> 55 <router-view></router-view> 56 </template> 57 58 <template id="video"> 59 <ul> 60 <li>Microsoft发布.NET架构指南草案</li> 61 <li>详解Android中的SQLite数据库存储</li> 62 <li>携程实时用户行为系统实践</li> 63 <li>带着问题学 Machine Learning:什么是机器学</li> 64 </ul> 65 </template> 66 <template id="detail"> 67 <div> 68 <p>新闻详情: {{$route.params.id}}</p> 69 <p>当前路径:{{$route.path}}</p> 70 <p>当前参数:{{$route.params | json}}</p> 71 <p>路由名称:{{$route.name}}</p> 72 <p>路由查询参数:{{$route.query | json}}</p> 73 <p>路由匹配项:{{$route.matched | json}}</p> 74 </div> 75 </template> 76 <script> 77 var Home = Vue.extend({ 78 template: '#home', 79 data: function() { 80 return { 81 content: 'huanying2015,这里是主页页面' 82 } 83 } 84 }); 85 var About = Vue.extend({ 86 template: '#about', 87 data: function() { 88 return { 89 content: 'huanying2015,这里是关于相关也的页面' 90 } 91 } 92 }); 93 var News = Vue.extend({ 94 template: "#news" 95 }); 96 var Video = Vue.extend({ 97 template: "#video" 98 }); 99 var Detail = Vue.extend({ 100 template: '#detail' 101 }); 102 var router = new VueRouter(); 103 router.map({ 104 '/home': { 105 name: 'home', 106 component: Home, 107 subRoutes: { 108 '/news': { 109 name: 'news', 110 component: News, 111 subRoutes: { 112 '/detail/:id': { 113 name: 'detail', 114 component: Detail 115 } 116 } 117 }, 118 '/video': { 119 component: Video 120 } 121 } 122 }, 123 '/about': { 124 component: About 125 } 126 }); 127 router.redirect({ 128 '/': '/home', 129 '/home': '/home/news' 130 }); 131 var App = Vue.extend({}); 132 router.start(App, '#app'); 133 </script> 134 </body> 135 </html>

http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利





