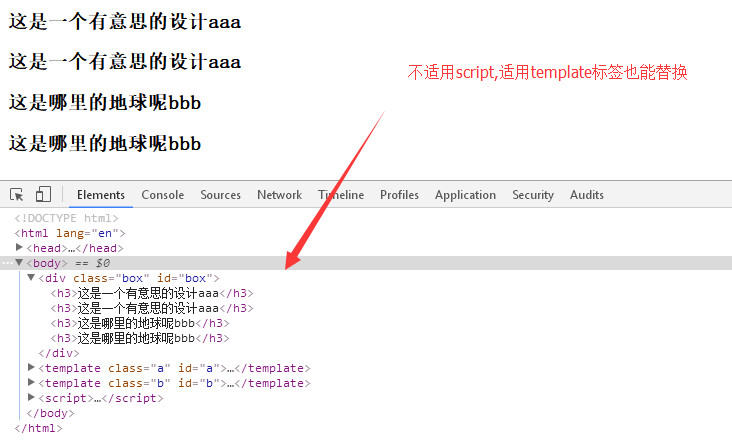
1. template 标签也可以实现替换,这样可以省去script标签了
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="./vue/vue.js"></script> 8 <title>Document</title> 9 </head> 10 <body> 11 <div class="box" id="box"> 12 <aaa class="a"></aaa> 13 <bbb class="b"></bbb> 14 </div> 15 <template class="a" id="a"> 16 <h3>这是一个有意思的设计aaa</h3> 17 <h3>这是一个有意思的设计aaa</h3> 18 </template> 19 <template class="b" id="b"> 20 <h3>这是哪里的地球呢bbb</h3> 21 <h3>这是哪里的地球呢bbb</h3> 22 </template> 23 24 <script> 25 new Vue({ 26 el: "#box", 27 components: { 28 'aaa': { 29 template: '#a' 30 }, 31 'bbb': { 32 template: '#b' 33 } 34 } 35 }); 36 </script> 37 </body> 38 </html>
运行结果:

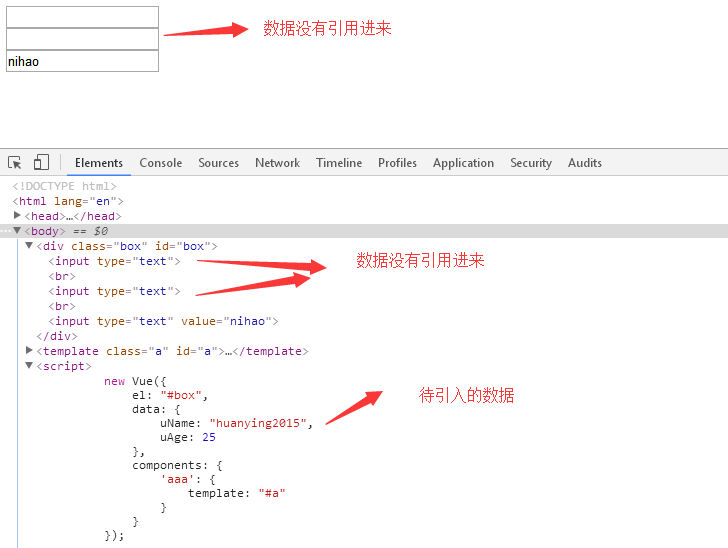
2.1 子组件引用父组件的数据
1 <body> 2 <div class="box" id="box"> 3 <aaa class="a"> </aaa> 4 <input type="text" value="nihao"> 5 </div> 6 <template class="a" id="a"> 7 <input type="text" :value="uName"><br> 8 <input type="text" :value="uAge"><br> 9 </template> 10 <script> 11 new Vue({ 12 el: "#box", 13 data: { 14 uName: "huanying2015", 15 uAge: 25 16 }, 17 components: { 18 'aaa': { 19 template: "#a" 20 } 21 } 22 }); 23 </script>
运行结果:

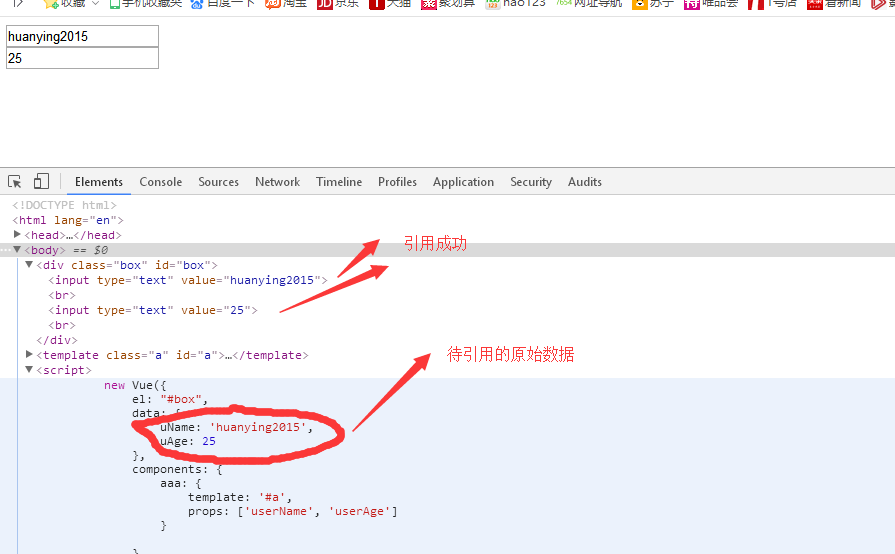
2.2 子组件引用父组件的数据(引用成功): 父组件的数据是user-name ,子组件对应的是userName (驼峰式命名)
1 <body> 2 <div class="box" id="box"> 3 <aaa class="a" :user-name="uName" :user-age="uAge"></aaa> 4 </div> 5 <template class="a" id="a"> 6 <input type="text" :value="userName" ><br> 7 <input type="text" :value="userAge"><br> 8 </template> 9 <script> 10 new Vue({ 11 el: "#box", 12 data: { 13 uName: 'huanying2015', 14 uAge: 25 15 }, 16 components: { 17 aaa: { 18 template: '#a', 19 props: ['userName', 'userAge'] 20 } 21 22 } 23 }); 24 </script> 25 </body>
运行结果:

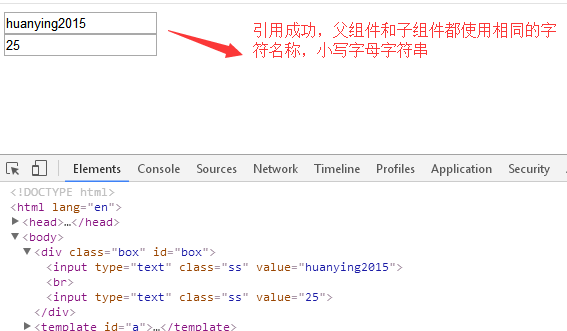
3. 子组件引用父组件的数据,子组件和父组件的对应连接名相同,都使用小写字符串
1 <body> 2 <div class="box" id="box"> 3 <aaa class="a" :username="uName" :userage="uAge"></aaa> 4 </div> 5 <template id="a"> 6 <input type="text" class="ss" :value="username"> <br> 7 <input type="text" class="ss" :value="userage"> 8 </template> 9 <script> 10 new Vue({ 11 el: "#box", 12 data: { 13 uName: 'huanying2015', 14 uAge: 25 15 }, 16 components: { 17 aaa: { 18 template: '#a', 19 props: ['username', 'userage'] 20 } 21 } 22 }); 23 </script> 24 </body>
运行结果:

4. 子组件引用父组件的数据,默认不会改变父组件的数据,而父组件的数据变化时,子组件的数据也跟着变化
1 <body> 2 <div class="box" id="box"> 3 <h3>父组件</h3> 4 <input type="text" v-model="uName"> 5 <input type="text" v-model="uAge"> 6 <aaa class="a" :username="uName" :userage="uAge"></aaa> 7 </div> 8 <template class="a" id="a"> 9 <h3>子组件</h3> 10 <input type="text" v-model="username" > 11 <input type="text" v-model="userage" > 12 </template> 13 <script> 14 new Vue({ 15 el: "#box", 16 data: { 17 uName: 'huanying2015', 18 uAge: 25 19 }, 20 components: { 21 aaa: { 22 template: '#a', 23 props: ['username', 'userage'] 24 } 25 } 26 }); 27 </script> 28 </body>
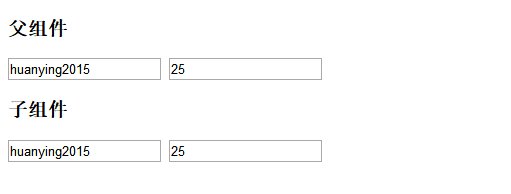
运行结果:

5. 子组件使用父组件的数据,实现父组件与子组件数据的相互绑定,相互影响,就是使用传递时的属性 sync
1 <body> 2 <div class="box" id="box"> 3 <h3>父组件</h3> 4 <input type="text" name="uName" class="a" v-model="uName"> 5 <input type="text" name="uAge" class="a" v-model="uAge"> 6 <aaa class="a" :username.sync="uName" :userage.sync="uAge"></aaa> 7 </div> 8 <template class="a" id="a"> 9 <h3>子组件</h3> 10 <input type="text" v-model="username"> 11 <input type="text" v-model="userage"> 12 </template> 13 <script> 14 new Vue({ 15 el: "#box", 16 data: { 17 uName: 'huanying2015', 18 uAge: 25 19 }, 20 components: { 21 aaa: { 22 template: '#a', 23 props: ['username', 'userage'] 24 } 25 } 26 }); 27 </script> 28 </body>
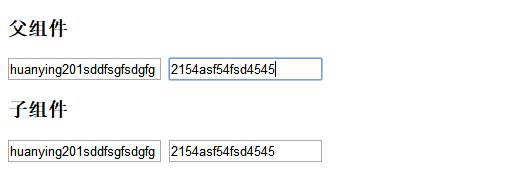
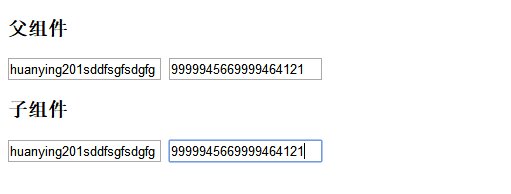
运行结果:

6. 父子组件的单次绑定,在传递数据时,使用 .once 属性
1 <body> 2 <div class="box" id="box"> 3 <h3>父组件</h3> 4 <input type="text" v-model="uName"> 5 <input type="text" v-model="uAge"> 6 <aaa class="a" :username.once="uName" :userage.once="uAge"></aaa> 7 </div> 8 <template class="a" id="a"> 9 <h3>子组件</h3> 10 <input type="text" v-model="username"> 11 <input type="text" v-model="userage"> 12 </template> 13 <script> 14 new Vue({ 15 el: "#box", 16 data: { 17 uName: "huanying2015", 18 uAge: 25 19 }, 20 components: { 21 aaa: { 22 template: "#a", 23 props: ['username', 'userage'], 24 } 25 } 26 }); 27 </script> 28 </body>
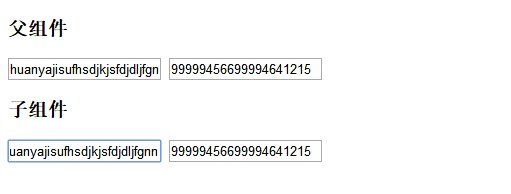
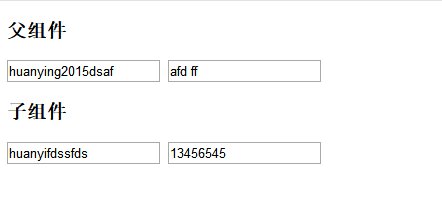
运行结果:父组件和子组件的数据交互只是实现一次,其它时候,就取消绑定了

http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利

