1. php分页:
要想做php的分页,首先要弄清楚要什么样的分页,关系到哪些参数,参数之间怎么关联:
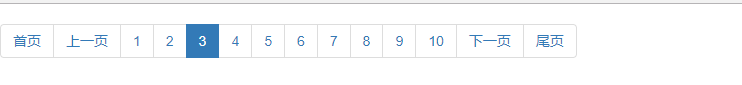
目标分页效果如下:

分析:
1.主要涉及两个参数:一个是当前输出页面的页码,用变量$p 表示,另一个是待输出的总页数,使用 $page 表示。例如上图中,当前输出页面为 $p = 3 ,总页数:$page = 10 ;
2.点击首页时,页面跳到第1页,即$p = 1 ;当点击尾页时,页面跳到最后一个,即$p = $page;
3.点击上一页时,页面跳到当前页面的上一页,即$p = $p-1 (备注:有一个条件,前提是$p>1);点击下一页时,页面跳到当前页面的下一页,即$p = $p+1(备注:有一个条件,前提是$p<$page);
4.当点击 第1页,第2页,第3页.....................第9页,第10页时,页面跳转到点击的页面
5.当当前页面为第1页时,即$p==1时,上一页按钮不可点击;当当前页面为最大页面时,即$p==$page 时,下一页按钮不可点击;
上面的分析基本上是一个分页的全部效果要求
实现过程:使用php 实现,无非就是在php 环境下,将要实现的效果使用html 标签包裹起来,然后输出;html 标签可以当做是字符串,即把字符串链接起来,然后echo打印出来,就完成了分页的输出
写一个common.php 文件,在此文件中写分页函数:pagination($p,$page);
1 <?php 2 function pagination($p,$page){ 3 // 创建一个变量$a,用来存储传入的分类类别 4 $a=""; 5 if(isset($_GET['cat_id'])){ 6 $a = "&cat_id=".$_GET['cat_id']; 7 } 8 // 创建字符串变量 $str ;用来存储分页的标签 9 $str = ""; 10 // 创建ul标签,用来包含li标签 11 $str .= "<ul class='pagination'>"; 12 // 页码的首页 13 $str .= "<li><a href='?p=1{$a}'>首页</a></li>"; 14 // 如果页码 待显示的页码为1,则上一页按钮不可以点击,这里调用bootstrap 的类disabled 来实现 15 if($p==1){ 16 // 如果$p ==1 ,则不可点击,输出“上一页”按钮 17 $str .= "<li class='disabled'><a href='javascript:;'>上一页</a></li>"; 18 }else{ 19 // 如果不为1,直接输出“上一页”按钮 20 $str .= "<li><a href='?p=".($p-1).$a."'>上一页</a></li>"; 21 }; 22 // 调用bootstrap 的类active来实现选中效果 23 $active =''; 24 for($i=1;$i<=$page;$i++){ 25 if($p==$i){ 26 // 如果循环的页码等于待输出的页码,则当前li 添加 类属性,active ='active' 27 $active ='active'; 28 }else{ 29 // 如果循环的页码不等于待输出的页码,则当前li 清空类active属性 30 $active =''; 31 } 32 // 将循环的页码添加到字符串 $str 中 33 $str .= "<li class='{$active}'><a href='?p=".$i.$a."'>{$i}</a></li>"; 34 }; 35 // 如果当前页等于页码总数,则说明是最后一页,则“下一页”按钮不可点击.这里调用bootstrap 的类disabled 来实现 36 if($p==$page){ 37 // 添加下一页按钮(不可点击的情况) 38 $str .= "<li class='disabled'><a href='javascript:;'>下一页</a></li>"; 39 }else{ 40 // 添加下一页按钮(可点击的情况) 41 $str .= "<li><a href='?p=".($p+1).$a."'>下一页</a></li>"; 42 } 43 // 添加尾页按钮 44 $str .= "<li><a href='?p=".$page.$a."'>尾页</a></li>"; 45 // 添加闭合<ul>标签 46 $str .= "</ul>"; 47 // 返回字符串 $str, 这一步很关键啊,不返回的话,上面的代码就白干了 48 return $str; 49 } 50 ?>
写一个test.php 调用分页函数:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 8 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 9 <title>Document</title> 10 </head> 11 <body> 12 <? 13 // 引入库函数文件 common.php 14 require "./lib/common.php"; 15 // 如果有传入全局变量,则将全局变量中的p赋值给$p,这是待显示的页码 16 if(isset($_GET['p'])){ 17 $p = $_GET['p']; 18 }else{ 19 $p=1; 20 } 21 // 总页码设置为10 22 $page = 10; 23 // 调用分页函数 24 echo pagination($p,$page); 25 ?> 26 </body> 27 </html>
调用:
http://localhost/ajax/message/test.php?p=3
运行结果:

二 ..在PHP 中,文件上传时,必须设置enctype 属性,并且属性为 multipart/form-data ,method 为post;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 </head> 10 <body> 11 <form action="./uploadfile.php" method="post" enctype="multipart/form-data"> 12 <input type="file" name="filename" id=""><br> 13 <input type="submit" value="提交"> 14 </form> 15 </body> 16 </html>
php 接收文件为:
1 <?php 2 3 // 获取上传文件啊对应的字典数组 4 ////接收表单传过来的文件资料 5 $thisfile = $_FILES['filename']; 6 print_r($thisfile ); 7 8 // 获取文件名称 9 $fileName = $thisfile['name']; 10 // 获取文件的临时存储路径 11 $fliePath = $thisfile['tmp_name']; 12 ///获取文件错误状态 0 为上传成功, 13 14 // 因为文件保存在临时文件夹,所以我们需要把文件移动到目标文件夹中 15 move_uploaded_file($fliePath,"./img/".$fileName); 16 17 ?>
运行结果:已经把文件上传到 img 文件夹中了

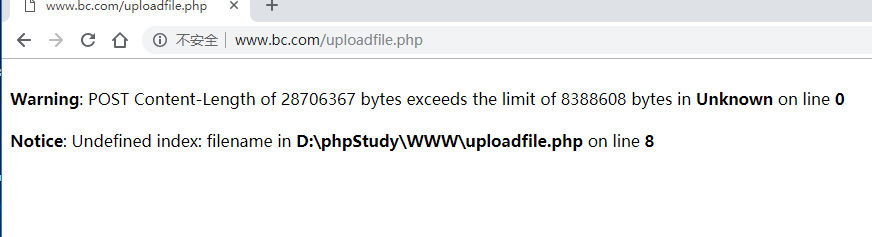
我们上传一下大文件试试结果:上传一个大小为28M 的文件,结果如下:

上传失败,但是这并不是我们的表单引起的,是因为web 服务器引起的,因为上传文件的大小已经超过了服务器设置的大小,
下面我们要修改服务器的设置,才能解决这个问题:找到 服务器中的 php.ini 文件
修改 php.ini 中的如下配置:
1. files_uploads = On; 表示是否允许上传文件,on为允许,off 为禁止,默认为on
2. upload_max_filesize = 2048M ; 上传文件的最大限制
3. post_max_size = 2048M ; 通过post 提交的最多数据
4. max_execution_time = 30000; 脚本最长的执行时间,单位为毫秒
5. max_input_time = 30000; 接收提交数据的时间限制,单位为毫秒
6. memory_limit = 2048M; 最大的内存消耗
修改以上几个参数,就可以上传了
(以上这个修改,没有经过测试,仅仅是理论)



