1.登录和注册一般会用到form 表单提交,现在先看一下表单提交的格式
1.1 写一个表单提交的元素,action 为表单提交的目标地址
2.1 对表单提交的内容使用js判断,如果判断成功,则进行表单提交,如果判断不通过,则阻止表单提交,这样就可以介绍在服务端的处理进程(备注:在网页端进行js判断,这是js 最初的目的,但是随着js应用的区域越来越广,js所能做到的,就不仅仅是处理表单页面这样的简单功能了)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <script> 9 window.onload = function() { 10 var Oform = document.querySelector("#form"); 11 var Ouser = document.querySelector("#user"); 12 var Ospan = document.querySelector("#tip"); 13 // 设置正则验证,规则,输入6到20字符则有效,输入其他的则无效。备注:字符指的是字母,数字,和下划线,其他的为非字符 14 var re = /^\w{6,20}$/; //字符开始,字符结束,总计6到20个长度 15 //对提交事件进行判断,如果没有输入或者输入非法,则阻止表单提交 16 Oform.onsubmit = function() { 17 if (Ouser.value.length == 0 || Ospan.innerHTML == "输入非法") { 18 return false; 19 } else { 20 Ouser.value = ""; //输入合法,则清空输入;当然默认会跳转到action的目标地址 21 } 22 }; 23 // 对输入的字符进行判断, 如果输入合法显示合法, 否则显示非法输入 24 Ouser.onkeyup = function() { 25 if (re.test(Ouser.value)) { 26 Ospan.innerHTML = "输入合法"; 27 } else { 28 Ospan.innerHTML = "输入非法"; 29 } 30 }; 31 } 32 </script> 33 </head> 34 <body> 35 <!-- 写一个表单提交元素form ,action属性为表单提交的地址 --> 36 <form action="http://www.baidu.com" target="_blank" id="form"> 37 <input type="text" name="user" id="user"> 38 <span id="tip"></span> 39 <br> 40 <input type="submit" value="调到百度去" id="btn"> 41 </form> 42 </body> 43 </html>
运行结果:

2. 1 建立lib.php 文件:
1 <?php 2 function show(){ 3 echo 'hello.....<br/>'; 4 } 5 function add( $a, $b ){ 6 return $a + $b; 7 } 8 ?>
2.2 建立lib2.php 文件
1 <?php 2 function say(){ 3 echo 'hello, welcome to study php program'; 4 } 5 ?>
2.3 使用 require 和 include 引入文件
2.3.1 require 引入一次
<?php /* require, include 跟文件的路径 */ header("Content-type: text/html; charset=utf-8"); //require 不能重复 引入, 会报重定义错误 require( "./lib.php" ); echo '能到这儿吗?'; ?>
运行结果:

2.3.2 require 引入两次
<?php header("Content-type: text/html; charset=utf-8"); //require 不能重复 引入, 会报重定义错误 require ("./lib.php") ; require ("./lib.php"); echo '能到这儿吗?'; ?>
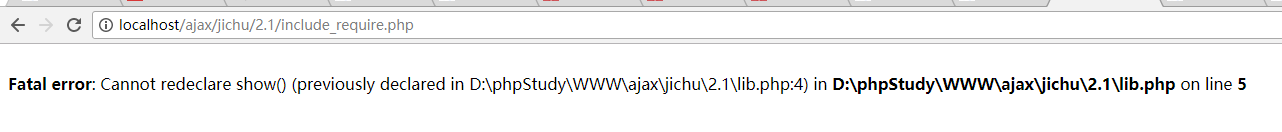
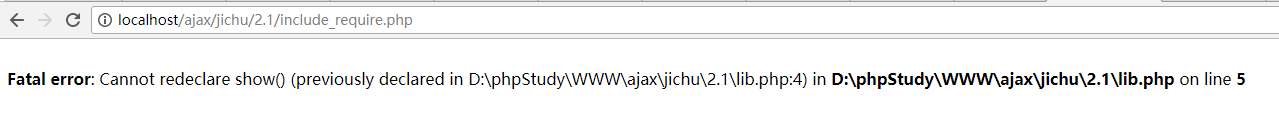
运行结果:

2.2.3 include 引入一次:
1 <?php 2 3 header("Content-type: text/html; charset=utf-8"); 4 include "./lib.php"; 5 echo '能到这儿吗?'; 6 ?>

2.2.4 include 引入两次:
1 <?php 2 header("Content-type: text/html; charset=utf-8"); 3 include "./lib.php"; 4 include "./lib.php"; 5 echo '能到这儿吗?'; 6 ?>

2.2.5 include_once引入文件:可以重复引用
1 <?php 2 3 header("Content-type: text/html; charset=utf-8"); 4 include_once "./lib.php"; 5 include_once "./lib.php"; 6 echo '能到这儿吗?'; 7 8 ?>

2.2.6 require_once 引入文件:可以重复引用文件
1 <?php 2 header("Content-type: text/html; charset=utf-8"); 3 require_once "./lib.php"; 4 require_once "./lib.php"; 5 echo '能到这儿吗?'; 6 ?>

2.2.7 include 引入一个不存在的文件:会报错(警告),但是不会停止运行
1 <?php 2 header("Content-type: text/html; charset=utf-8"); 3 require_once "./lib.php"; 4 require_once "./lib2.php"; 5 include './lib3.php'; // 这里lib3.php是一个不存在的文件 6 echo '能到这儿吗?'; 7 ?>

2.2.8 require引入一个不存在的文件,会报错,并停止运行:
1 <?php 2 header("Content-type: text/html; charset=utf-8"); 3 require_once "./lib.php"; 4 require_once "./lib2.php"; 5 require './lib3.php'; // 这里lib3.php是一个不存在的文件 6 echo '能到这儿吗?'; 7 ?>

小结:
一:include 和 require 都可以引入文件,但是,当引入的文件错误或者不存在时,使用include引入,程序不会停止,只会抛出错位和警告,接着会继续运行;当使用require引入文件时,一旦发现文件错误或者引入的文件不存在,程序将抛出致命错误,并立即停止程序的执行;
二:include 和 require 都不能进行两次或者两次以上同一文件的引入,当重复引入时,都会报错;如果需要进行多次引入(即文件比较大,当不知道之前有没有引入过时,再次引入),可以使用require_once 或者include_once进行引入
,这样可以避免报错
3. 关于注册:
3.1 建立一个配置文件:config.php, 对主机用户数据库的信息进行配置
1 <?php 2 $config = array( 3 'hostName' => 'localhost', 4 'userPwd' => 'root', 5 'userName' => 'root', 6 'dbName' => 'test', 7 'code' => 'utf8' 8 ); 9 ?>
3.2 建立一个连接文件:connect.php, 对配置文件config.php进行链接
1 <?php 2 // 对配置文件进行包含 3 require( "./config.php" ); 4 // 服务器连接,配置文件是写在一个数组中的,所以调用的时候,使用数组名 + 方括号包含键名来调用 5 $link = mysql_connect($config['hostName'],$config['userName'],$config['userPwd']); 6 // 如果服务器连接失败,则显示连接失败的原因 7 if(!$link){ 8 die(mysql_error()); 9 }; 10 // 对数据库进行选择 11 mysql_select_db($config['dbName']); 12 // 对字符集进行设定,括号里面是字符串拼接 13 mysql_query("set Names".$config['code']); 14 ?>
3.3 建立注册文件:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 8 <title>Document</title> 9 <style> 10 .reg-form { 11 margin-top: 100px; 12 } 13 </style> 14 </head> 15 <body> 16 <!-- php与html 嵌套,先调用服务器连接文件 --> 17 <?php 18 require( './connect.php' ); 19 20 ?> 21 22 <div class="container"> 23 <div class="row"> 24 <div class="tip" style="text-align:center;color:red;"></div> 25 <!-- action不写目的地址,表示提交到当前页面 --> 26 <form class="form-horizontal reg-form" role="form" method="post"> 27 <div class="form-group"> 28 <label for="firstname" class="col-md-2 control-label">用户名:</label> 29 <div class="col-md-6"> 30 <input type="text" class="form-control" id="user" name="user" placeholder="请输入用户名"> 31 </div> 32 </div> 33 <div class="form-group"> 34 <label for="lastname" class="col-md-2 control-label">密码</label> 35 <div class="col-md-6"> 36 <input type="password" name="pwd" class="form-control" id="pwd" placeholder="请输入密码"> 37 </div> 38 </div> 39 <div class="form-group"> 40 <div class="col-sm-offset-2 col-sm-10"> 41 <button type="submit" class="btn btn-primary">注册</button> 42 </div> 43 </div> 44 </form> 45 </div> 46 </div> 47 <!-- php嵌套,判断post传入的值是否非空,如果是空的,说明数据还没有提交过来;如果不是空的,说明数据已经提交过来了,那么判定一下用户名和密码都有提交的话,则执行if条件后面的东东 --> 48 <?php 49 if( !empty($_POST['user']) && !empty($_POST['pwd'])){ 50 // 使用全局变量$_POST获取变量信息, 51 // 全局变量的user属性赋值给变量$userName 52 $userName = $_POST['user']; 53 // 全局变量的pwd属性赋值给变量$userPwd 54 $userPwd = $_POST['pwd']; 55 // 检查是否存在相同的用户名 56 // 对sql语句进行编写,查询数据库中是否有相同的用户名,如果有,则说明这个用户名不能再进行注册 57 $sql = "select *from user_info where username ='".$userName."' "; 58 //执行$sql语句 59 $res = mysql_query($sql); 60 // 函数返回结果集中行的数目:mysql_num_rows() 61 // 如果返回的是值为真,并且结果集的数量不为0 ,说明已经存在此用户,则不能再进行注册 62 if($res && mysql_num_rows($res)){ 63 ?> 64 <script> 65 // 使用js 显示用户名已经存在,提示用户 66 document.querySelector(".tip").innerHTML = '你输入的用户名已经存在'; 67 </script> 68 <?php 69 // 如果返回值为假及结果集为0;这里用的是与,只要有一个为假,结果就为假;则对数据库进行插入操作 70 }else{ 71 // 数据库插入操作语句 72 $sql = "insert into user_info (username,pwd) values ('$userName','$userPwd')"; 73 // 返回插入结果 74 $res = mysql_query( $sql ); 75 //如果结果为真即不为假,则说明操作成功 76 if($res){ 77 ?> 78 <!-- 使用js 提示用户注册成功 --> 79 <script> 80 document.querySelector(".tip").innerHTML = '用户名注册成功!'; 81 </script> 82 <?php 83 }else{ 84 ?> 85 <!-- 否则提示用户注册失败 --> 86 <script> 87 document.querySelector(".tip").innerHTML = '用户名注册失败!'; 88 </script> 89 <?php 90 } 91 } 92 } 93 ?> 94 </body> 95 </html>
运行结果:

数据库结果:

4.关于登陆:
4.1 建立一个成功页面,登陆成功之后跳转到这里!文件名:success.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 </head> 10 11 <body> 12 <h3> 13 hello huanying2015 ,这里是成功页面!登陆成功了! 14 </h3> 15 </body> 16 17 </html>
4.2 建立一个失败页面,登陆失败之后跳转到这里!文件名:error.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 <h3>hello huanying2015!登陆失败了</h3> 11 </body> 12 </html>
4.3 建立登陆页面,文件名:login1.php
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 9 <style> 10 .reg-form { 11 margin-top: 100px; 12 } 13 </style> 14 </head> 15 <body> 16 <!-- 对网页引入服务器连接文件 --> 17 <?php 18 require( './connect.php' ); 19 ?> 20 <div class="container"> 21 <div class="row"> 22 <div class="tip"></div> 23 <form class="form-horizontal reg-form" role="form" method="post"> 24 <div class="form-group"> 25 <label for="firstname" class="col-md-2 control-label">用户名:</label> 26 <div class="col-md-6"> 27 <input type="text" class="form-control" id="user" name="user" placeholder="请输入用户名"> 28 </div> 29 </div> 30 <div class="form-group"> 31 <label for="lastname" class="col-md-2 control-label">密码</label> 32 <div class="col-md-6"> 33 <input type="password" name="pwd" class="form-control" id="pwd" placeholder="请输入密码"> 34 </div> 35 </div> 36 <div class="form-group"> 37 <div class="col-sm-offset-2 col-sm-10"> 38 <button type="submit" class="btn btn-primary">登录</button> 39 </div> 40 </div> 41 </form> 42 </div> 43 </div> 44 45 <!-- 判断传入网页的数据是否为空,如果用户名和密码都不为空,则进行数据库对比 --> 46 <?php 47 // 使用全局变量$_POST进行变量传输,判断是否有user和pwd值;有则进行验证,进入if包含的区域 48 if(!empty($_POST['user']) && !empty($_POST['pwd'])){ 49 $userName = $_POST['user']; 50 $userPwd = $_POST['pwd']; 51 //sql 语句,查询以$userName 和$usePwd为用户名和密码的数据 52 $sql = "select * from user_info where username='$userName' and pwd = '$userPwd'"; 53 // 返回查询结果,保存到变量$res中 54 $res = mysql_query($sql); 55 // 如果有查询结果,并且返回数据的条数不为0,则执行if区域的语句 56 if($res && mysql_num_rows($res)){ 57 // 跳转到成功页面 58 header("Location:success.html"); 59 ?> 60 <!-- <script> 61 window.location.href = './success.html'; 62 </script> --> 63 <?php 64 // 如果全局变量没有通过验证,则跳转到登陆失败页面 65 }else{ 66 header("Location:error.html"); 67 ?> 68 <!-- <script> 69 window.location.href = './error.html'; 70 </script> --> 71 <?php 72 } 73 } 74 ?> 75 </body> 76 </html>
运行结果:

页面的跳转有两种方式:
一种是使用PHP 跳转:header()函数:例如
header("Location:success.html");
另一种是使用JS跳转:例如:






