1.js 函数的创建有几种方式:
1.1 直接声明
1.2 创建匿名函数,然后赋值
1.3 声明函数,然后赋值给变量
1.4 使用1.3 得到的变量再赋值给变量
1.5 使用函数对象创建函数
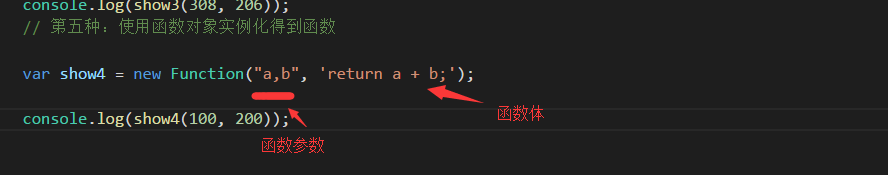
1 <script> 2 // 第一种:直接声明函数 3 function show(a, b) { 4 return a + b; 5 } 6 console.log(show(10, 20)); 7 // 第二种:创建匿名函数,然后把匿名函数赋值给变量,然后就可以通过变量调用函数 8 var show1 = function(a, b) { 9 return a + b; 10 } 11 console.log(show1(30, 50)); 12 // 第三种:声明一个函数,然后把这个函数赋值给一个变量 13 var show2 = function show1(a, b) { 14 return a + b; 15 } 16 console.log(show2(301, 200)); 17 // 第四种:把第三种得到的变量中赋值给一个变量 18 var show2 = function show1(a, b) { 19 return a + b; 20 } 21 var show3 = show2; 22 console.log(show3(308, 206)); 23 // 第五种:使用函数对象实例化得到函数 24 var show4 = new Function("a,b", 'return a + b;'); 25 console.log(show4(100, 200)); 26 </script>

注意第五种函数声明的方式:参数和函数体,都是写在小括号中的

2.1 关于函数对象Function()的例子:
1 <script> 2 function show() { 3 var arr = []; 4 arr.push(10); 5 arr.push(20); 6 arr.push(30); 7 return arr.join(""); 8 } 9 console.log(show()); //102030 10 11 var show = new Function('', 'var arr=[];arr.push(10);arr.push(20);arr.push(30);return arr.join("")'); 12 console.log(show()); //102030 13 14 </script>
结果:两种方式是一样的,只是函数对象实例化的方式比较少用:
(备注:在数组arr中添加数据项,然后把数组转化为字符串)

2.2 完成字符串的拼接:
1 <script> 2 var s = '我的名字是:<%name%>,年龄是<%profile.age%>,性别:<%sex%>'; 3 // //完成字符串的拼接 4 var parse = new Function('str', 'var arr = [];arr.push("我的名字是:");arr.push("<%name%>");arr.push(",年龄是");arr.push("<%proflie.age%>");arr.push(",性别:");arr.push("<%sex%>");return arr.join("");'); 5 var res = parse(); 6 console.log(s); 7 console.log(res); 8 </script>

2.3 函数对象可以在声明的同时,执行函数体本身
1 <script> 2 new Function('console.log("hello world!");')(); 3 </script>

2.4 函数对象调用:
1 <script> 2 //拼接字符串之后,把字符串解释出来 3 var parse = new Function('str', 'var arr = [];arr.push("我的名字是:");arr.push(this.name);arr.push(",年龄是");arr.push(this.profile.age);arr.push(",性别:");arr.push(this.sex);return arr.join("");'); 4 var userInfo = { 5 name: 'aluoha', 6 profile: { 7 age: 25 8 }, 9 sex: 'man' 10 }; 11 console.log(typeof parse); 12 //调用parse函数,把parse函数里面的this指向userInfo; 13 // 这里主要是为了改变function parse 的作用域,把this指向userInfo;这样,在函数体中,this.属性 就可以进行替换了 14 var res = parse.call(userInfo); 15 console.log(res); 16 </script>
运行结果:

2.5 正则匹配初级:match() 与exec()的差异
1 <script> 2 var s = '我的名字是:<%name%>, 年龄是<%age%>,性别:<%sex%>'; 3 /* 4 <%变量名%> // 匹配格式 5 */ 6 var re = /<%([^%>]+)?%>/g; 7 console.log(s.match(re)); // 一次性把所有的匹配结果返回 8 console.log(re.exec(s)); // 第一次皮匹配结果 9 console.log(re.exec(s)); // 第二次皮匹配结果 10 console.log(re.exec(s)); // 第三次皮匹配结果 11 </script>

2.5.2 正则匹配初级:match() 与exec()的差异
1 <script> 2 var s = '我的名字是:<%name%>, 年龄是<%age%>,性别:<%sex%>'; 3 var arr = []; //存放整体匹配结果 4 var re = /<%([^%>]+)?%>/g; 5 var item = []; //存放单次匹配结果 6 7 while (item = re.exec(s)) { //第三次的时候 item = null, 循环退出 8 arr.push(item); // item 中有两个值,一个是整体匹配的结果,另一个是子匹配的结果 9 } 10 console.log(arr.join('')); 11 </script>

http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利





