1.test :正则匹配字符串,如果成功则返回true,若果失败则返回false
格式:/正则表达式/.test(字符串)
默认吗匹配规则,区分大小写;如果不区分大小写,则加修饰符 i
例子:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <script> 9 var str = "abcdefsdashd"; 10 // 判断字符中是否存在某个字符 11 var res1 = /a/; 12 var res2 = /d/; 13 var res3 = /cc/; 14 var res4 = /A/; 15 var res5 = /A/i; 16 console.log(res1.test(str)); // true 因为str中有字符a 17 console.log(res2.test(str)); // true 因为str中有字符d 18 console.log(res3.test(str)); // false 因为str中没有字符cc ,看清楚了,是两个c连在一起,不是一个c,所以结果是false; 19 console.log(res4.test(str)); // false 因为str中没有字符A,test()方法匹配是要区分大小写的 20 console.log(res5.test(str)); // true 因为res5中加了i,表示不区分大小写匹配,所以返回true 21 </script> 22 </head> 23 <body> 24 </body> 25 </html>

2. match :正则匹配字符串,成功则返回字符串组成的数组,失败则返回空对象null
格式:
str.match( 正则表达式 ) // str 表示字符串
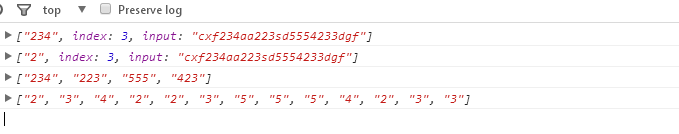
g:全局匹配修饰符,需要对整个字符串执行匹配规则
+:表示匹配至少重复一次
例子:
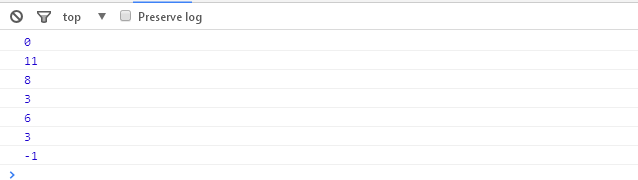
1 <script> 2 var str = 'cxf234aa223sd5554233dgf'; 3 // 匹配字符串中的字符,如果存在,则返回改字符串,如果不存在,则返回null 4 var res1 = /\d\d\d/; 5 var res2 = /\d/; 6 var res3 = /\d\d\d/g; 7 var res4 = /\d/g; 8 console.log(str.match(res1)); // 234 9 console.log(str.match(res2)); // 2 10 console.log(str.match(res3)); // 234,223,555,423 11 console.log(str.match(res4)); //2,3,4,2,2,3,5,5,5,4,2,3,3 12 </script>

3. search :正则匹配字符串,成功就返回当前字符串在 字符串中的位置(索引),失败则返回-1;
格式:
字符串.search(正则);
默认匹配规则,只要找到就停止;
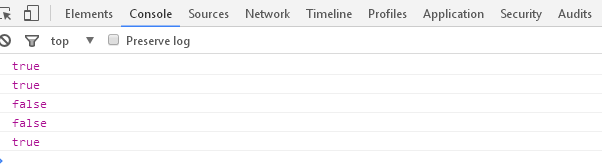
例子:
1 <script> 2 var str = 'abchhaddcysxjk'; 3 //正则匹配字符串中字符,匹配到就返回改字符串在字符串中的位置,失败就返回-1,默认匹配到就停止 4 var res1 = /a/; 5 var res2 = /x/; 6 var res3 = /cy/; 7 var res4 = /h/; 8 var res5 = /d/g; 9 var res6 = /h/g; 10 var res7 = /xyz/; 11 console.log(str.search(res1)); // 0 12 console.log(str.search(res2)); // 11 13 console.log(str.search(res3)); // 8 如果是多个字符组成的字符串,则返回这个字符串在整个字符串中的位置 14 console.log(str.search(res4)); // 3 15 console.log(str.search(res5)); // 6 加全局匹配修饰符也没有用,匹配到就停止,匹配的是第一个字符的位置 16 console.log(str.search(res6)); // 3 加全局匹配修饰符也没有用,匹配到就停止,匹配的是第一个字符的位置 17 console.log(str.search(res7)); // -1 匹配失败,返回发-1 18 </script>

4. replace : 用新的字符串去替换匹配到的字符串
格式:
字符串.replace(/正则表达式/,新字符串)
例子:
1 <script> 2 var str = 'abchhaddcysxjk'; 3 // 用新字符串去替换匹配到的字符串 4 var res1 = /a/; 5 var res2 = /a/g; 6 var res3 = /cy/; 7 var res4 = /h/; 8 var res5 = /d+/g; 9 var res6 = /\w/g; 10 var res7 = /\w+/; 11 var res8 = /\w/; 12 console.log(str.replace(res1, 'A')); // Abchhaddcysxjk 不加全局修饰符的话,就只匹配一次 13 console.log(str.replace(res2, 'A')); // AbchhAddcysxjk 加全局修饰符,就全局匹配 14 console.log(str.replace(res3, '00000')); // abchhadd00000sxjk 新变量是什么就替换什么 15 console.log(str.replace(res4, '我是谁')); // abc我是谁haddcysxjk 新变量是什么就替换什么 16 console.log(str.replace(res5, 'D')); // abchhaDcysxjk 新变量是什么就替换什么 17 console.log(str.replace(res6, 'A')); // AAAAAAAAAAAAAA 匹配规则怎样就怎样匹配 ,全局匹配 18 console.log(str.replace(res7, 'A')); // A 匹配规则怎样就怎样匹配 19 console.log(str.replace(res8, 'A')); // Abchhaddcysxjk 匹配规则怎样就怎样匹配,局部匹配 20 </script>

5.判定一个字符串是否全部是数字:
1 <script> 2 /* 3 \w: 字母,数字, 下滑线 4 \W: 非字母,数字,下滑线 5 \s: 空格 ,包括\n,\r,\f,\t,\v等 6 \S: 非空格 ,等于/[^\n\f\r\t\v]/ 7 \d: 数字( 0-9 ) ,/\d/ = /[0-9]/ 8 \D: 非数字 ,/\D/ = /[^0-9]/ 9 \b 匹配一个单词的边界 10 \B 匹配一个单词的非边界 11 \n 匹配一个换行符 12 \r 匹配一个回车符 13 \t 匹配一个制表符 14 */ 15 // 判断这个字符串 是不是全是 数字 16 var str1 = '1'; 17 var str2 = 'a1'; 18 console.log(/\d/.test(str1)); // true 判断整个str有没有数字 19 console.log(/\d/.test(str2)); // true 判断整个str有没有数字 20 //\d: 只能判断 一个字符串 是否含有数字,并不能判断它全为数字 21 var str = '23423423'; 22 //只要字符串中 不包含 任意 非数字 就能断定 这个字符串 是全部由数字组成的 23 if (/\D/.test(str)) { 24 console.log('不全是数字'); 25 } else { 26 console.log('全是数字'); 27 } 28 </script>

http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利



