1.解构: 不定参数,扩展表达式
1 let arr = [100, 201, 303, 911]; 2 let [one, ...others] = arr; 3 console.log(others.length); //3 4 console.log(one); //100 5 console.log(others[0]); //201 6 console.log(others[1]); //303

1.2 解构:数组自身链接返回自身
1 // 数组链接返回自身 2 let arr = [10, 20, 30]; 3 let newArr = arr.concat(); 4 console.log(newArr); //[10, 20, 30]

1.3 解构:
1 let arr = [10, 20, 30, 200]; 2 let [...newArr] = arr; 3 console.log(newArr);

1.4 解构:
1 let User = { 2 name: 'aluoha', 3 age: 25, 4 class: { 5 group1: { 6 one: '马援', 7 two: '路博德' 8 }, 9 group2: { 10 one: '卫青', 11 two: '刘邦' 12 } 13 }, 14 arr: [10, 20, 30] 15 }; 16 let {name,age,class: {group1},arr} = User; 17 console.log(name, age, group1, group1.two, arr); //aluoha 25 Object{} 路博德 [10,20,30]

1.4.2 解构:
1 let User = { 2 name: 'aluoha', 3 age: 25, 4 class: { 5 group1: { 6 one: '张飞', 7 two: '关羽' 8 }, 9 group2: { 10 one: '徐晃', 11 two: '丁典' 12 } 13 }, 14 arr: [10, 20, 30] 15 }; 16 let { 17 name, 18 age, 19 class: { 20 group1, group2 21 }, 22 arr: [one, two, three] 23 } = User; 24 console.log(name, age, group1.one, group1.two, group2.one, group2.two, one, two, three); 25 </script>

2. 杂项:如何反转一个对象的键值对:即将键和值反转
2.1 使用Object.keys() 获取一个对象的属性数组
var obj = { a: 10, b: 20, c: 30 }; var keys = Object.keys(obj); //可以获取到对象的键,组成的数组 console.log(keys);

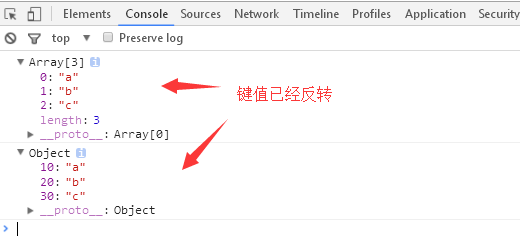
2.2 对obj 进行键值反转:
1 var obj = { 2 a: 10, 3 b: 20, 4 c: 30 5 }; 6 var keys = Object.keys(obj); //可以获取到对象的键,组成的数组 7 console.log(keys); // ['a','b','c'] 8 var res = {}; 9 keys.forEach((val) => { 10 res[obj[val]] = val; 11 }); 12 console.log(res); // {10:'a',20:'b',30:'c'}

2.3 使用hasOwnProperty() 来实现键值对反转
2.3.1 确认一下 hasOwnProperty 是否有效
1 function Myobj() { 2 this.a = 10; 3 this.b = 20; 4 this.c = 30; 5 } 6 Myobj.prototype.d = 40; // 在原型对象上加入一个属性 d ,值为 40 7 var obj = new Myobj(); // 创建一个对象 8 console.log(obj.d); // 40 9 console.log(obj.hasOwnProperty('d')); // false
结果:obj 能够调用d 的值,但是d 不是obj 本身的属性,所以显示false

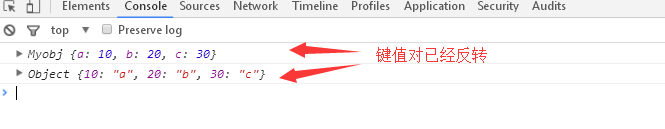
2.3.2 键值对反转实现:
1 function Myobj() { 2 this.a = 10; 3 this.b = 20; 4 this.c = 30; 5 } 6 var obj = new Myobj(); // 创建一个对象 7 var keys = []; //创建一个空数组接受obj 的键 8 for (var key in obj) { 9 if (obj.hasOwnProperty(key)) { 10 keys.push(key); 11 } 12 }; 13 var res = {}; //创建一个空对象接受反转后的对象 14 for (var i = 0, len = keys.length; i < len; i++) { 15 res[obj[keys[i]]] = keys[i]; 16 } 17 console.log(obj); 18 console.log(res);

http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利



