1. 访问对象属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var User = {
'name': 'aluoha',
'age': 25
};
console.log(User.name, User.age); // aluoha 25
</script>
</head>
<body>
</body>
</html>

1.1 使用解构来访问对象:同样也可以访问,这种方式就是解构
let { name, age } = User;
console.log( name, age ); // aluoha 25
1.2 解构出来的对象,需要与对象中的属性相同,不同的名字将无法实现效果:
let {
name1,
age1
} = User;
console.log(name1, age1); //undefined, undefined
1.3 小结:关于解构
1.3.1,右边是对象, 左边解构的语法,也是对象, {}
1.3.2,上面的name, age是局部变量
1.3.3,解构出来的变量 一定要是 对象中能够查找到的属性名
1.3.4,相当于把对象中的属性暴露出,成为一个新的不需要使用对象就能访问的变量
1.4 解构出来的变量,可以更改名称,改名之后,原先的名字就无法访问对象的属性了
1 <script> 2 var User = { 3 'name': 'aluoha', 4 'age': 25 5 }; 6 let { 7 name: name1, 8 age: age1 9 } = User; 10 console.log(name1, age1); //aluoha 25 11 console.log(name, age); //报错 12 </script>

1.5.1 可以给解构过程增加变量
1 var User = { 2 'name': 'aluoha', 3 'age': 25 4 }; 5 6 let {name,age,sex} = User; 7 //解构出来的属性,如果不存在,默认值为undefined 8 console.log(name, age, sex); //aluoha undefined

1.5.2 给解构增加的变量赋值
1 var User = { 2 'name': 'aluoha', 3 'age': 25 4 }; 5 //解构出来的值 可以赋值 一个默认的值 6 let {name,age,sex = 'man'} = User; 7 console.log(name, age, sex); // aluoha 25 man

2. 数组解构:
2.1 部分解构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
let arr = [101, 201, 301, 401];
//数组用[]解构
let [one, two] = arr;
console.log(one, two); // 101 201
</script>
</head>
<body>
</body>
</html>

2.2 全部解构:
1 let [one, two, three, a] = arr; 2 console.log(one, two, three, a); // 101 201 301 401

2.3 筛选解构:
let [, , , a] = arr; console.log(a); //401

2.4 解构时,同级之间的解构,效果是相同的,不管结构出来的是一维数组或是二维数组,只是解构结构,不解构内容
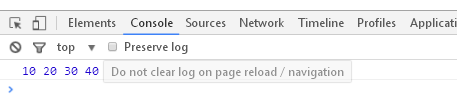
1 let arr = [10, [20, 30], 40]; 2 console.log(arr[1][0]); //20 3 let [one, two, three, four] = arr; 4 console.log(one, two, three, four); //10 [20, 30] 40 undefined

2.5 内层数组解构:
let arr = [10, [20, 30], 40]; let [one, [two, three], four] = arr; console.log(one, two, three, four); //10 20 30 40

2.6 交换两个变量的值:相当于重新定义了let a ,let b ,而let是不能再次定义的
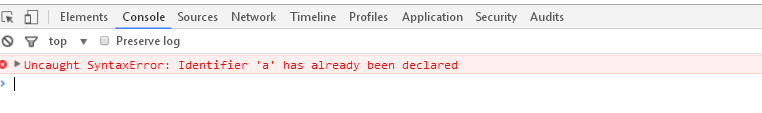
1 let a = 10, 2 b = 20; 3 let [a, b] = [b, a]; //报错,let定义了同名变量

换一种方式:
1 let a = 10, 2 b = 20; 3 [a, b] = [b, a]; 4 console.log(a, b); //20, 10

2.7 小括号解构:使用小括号扩起来,可以避免冲突
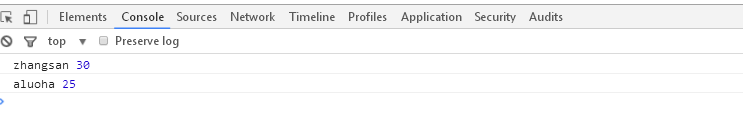
1 let User = { 2 name: 'aluoha', 3 age: 25 4 }, 5 name = 'zhangsan', 6 age = 30; 7 console.log(name, age); // zhangsan 30 8 //小括号: 把下面这个 转成解构表达式 9 ({ 10 name, 11 age 12 } = User); 13 console.log(name, age); // aluoha 25

2.8 去掉小括号,会造成冲突
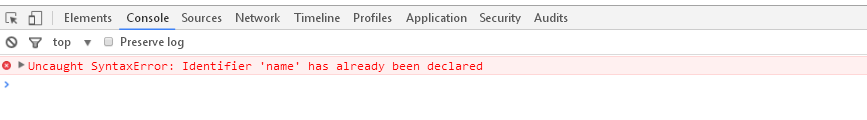
1 <script> 2 let User = { 3 name: 'aluoha', 4 age: 25 5 }, 6 name = 'zhangsan', 7 age = 30; 8 9 // 小括号去掉,会造成定义冲突 10 let { 11 name, 12 age 13 } = User; 14 console.log(name, age); // 定义冲突 15 </script>

2.9 重命名局部变量:
1 let User = { 2 name: 'aluoha', 3 age: 25 4 }; 5 6 //重命名局部变量,mySex:赋初始值 7 let { 8 name: myName, 9 age: myAge, 10 sex: mySex = 'man' 11 } = User; 12 console.log(myName, myAge, mySex); // aluoha 25 man

3.解构表达式作为参数:
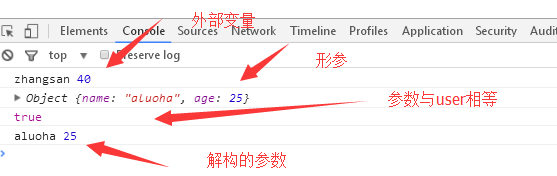
1 let User = { 2 name: 'aluoha', 3 age: 25 4 }, 5 name = 'zhangsan', 6 age = 40; 7 8 console.log(name, age); //zhangsan, 40 9 10 function show(obj) { 11 console.log(obj); 12 console.log(obj === User); //true 13 } 14 show({ 15 name, 16 age 17 } = User); //表达式传值,把User传给了obj 18 19 console.log(name, age); //aluoha, 25

arguments 参数:
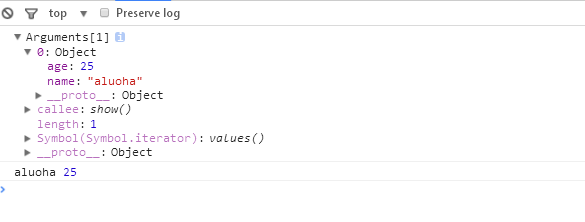
1 let User = { 2 name: "aluoha", 3 age: 25 4 }; 5 name = 'zhangsan', 6 age = 30; 7 function show() { 8 console.log(arguments); // {name:'aluoha',age:25} 9 console.log(name, age); // aluoha 25 10 } 11 show({ 12 name, 13 age 14 } = User);

4. 解构:
1 let User = { 2 name: 'aluoha', 3 age: 25, 4 class: { 5 group1: { 6 one: '陈世美', 7 two: '马汉' 8 }, 9 group2: { 10 one: '张龙', 11 two: '白眉鹰王' 12 } 13 } 14 }; 15 let { 16 class: { 17 group1 18 } 19 } = User; 20 console.log(group1.one); // 陈世美 21 console.log(group1.two); // 马汉

4.1 多层解构:
1 let User = { 2 name: 'aluoha', 3 age: 25, 4 class: { 5 group1: { 6 one: '陈世美', 7 two: '马汉' 8 }, 9 group2: { 10 one: '张龙', 11 two: '白眉鹰王' 12 } 13 } 14 }; 15 let {class: {group1: {one,two}}} = User; 16 console.log(one, two);

4.3 解构:
1 let { 2 class: { 3 group2: dierzu 4 } 5 } = User; 6 console.log(dierzu.one); //张龙 7 console.log(dierzu.two); //白眉鹰王

4.4 解构,添加自定义变量:
1 let { 2 class: { 3 group1: { 4 one, 5 two, 6 three = '展昭' 7 } 8 } 9 } = User; 10 console.log(one, two, three); //陈世美 马汉 展昭

http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利





