1.在es6 中,定义变量使用 let.
1.1 var定义变量:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script> 8 var j = 39; 9 var j = "aaa"; 10 console.log(j); 11 </script> 12 </head> 13 <body> 14 </body> 15 </html>
运行结果:

1.2 let定义变量:换成使用ES6 的 let 相同格式定义变量:
1 let j = 39; 2 let j = "aaa"; 3 console.log(j);
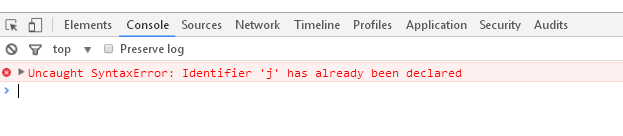
输出:输出报错

原因:let 是块级作用域,不可以重复定义
1.3 所谓块级作用域,可以理解为{}括起来的范围,或者函数体内部的范围,例如:
1 let a = 10; 2 if (a) { 3 let a = 100; 4 console.log(a); //100 5 } 6 console.log(a); //10

1.4 var 和let的区别:
1.4.1 输出var 循环后的i 值
1 for (var i = 1; i <= 10; i++) { 2 3 } 4 console.log(i); //11
结果:循环后,输出结果为11

1.4.2 输出 let 循环后的 i 值
1 for (let i = 1; i <= 10; i++) { 2 3 } 4 console.log(i); //外面访问不到
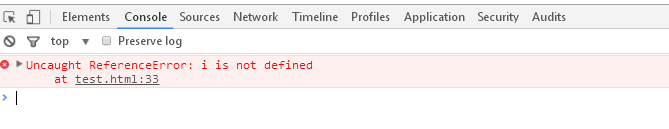
结果:输出后,结果报错,显示没有定义。

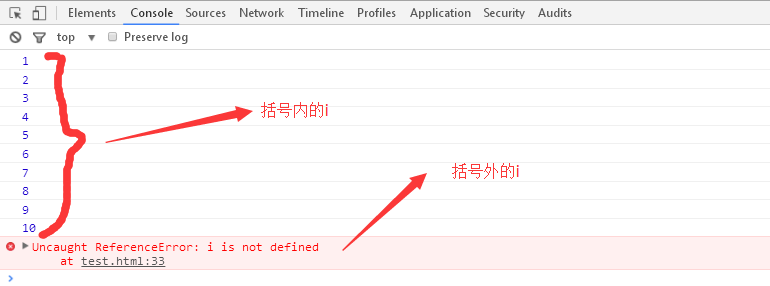
1.4.3 在for循环内,i 值可以输出
1 for (let i = 1; i <= 10; i++) { 2 //可以访问的到 3 console.log(i); 4 } 5 console.log(i); //外面访问不到
运行结果:

1.5 var 和 let 在函数中的差异
1.5.1 var
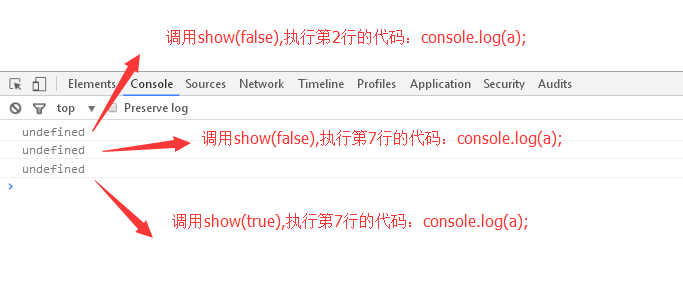
1 function show(flag) { 2 console.log(a); //undefined 3 if (flag) { 4 var a = 'aluoha'; 5 return a; 6 } else { 7 console.log(a); //undefined 8 return null; 9 } 10 } 11 show(false); 12 show(true);
运行结果:

1.5.2 let
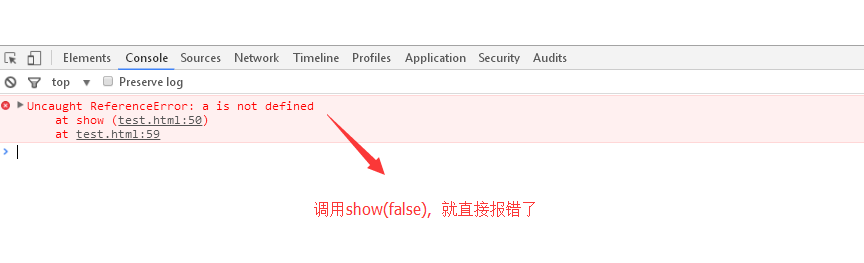
1 function show(flag) { 2 console.log(a); //报错了 3 if (flag) { 4 let a = 'ghostwu'; //let定义的变量不会提升 5 return a; 6 } else { 7 console.log(a); 8 return null; 9 } 10 } 11 show(false); 12 show(true);
运行结果:在第11行直接报错了,因为在第2行的console.log(a)中,a 没有定义

报错原因:i 用let 进行定义,let是块及作用与,只是在{}内起作用,{}外就不起作用了;但是,如果使用var 定义i,var 是全局作用域,会进行变量提升,将var a 提到console.log(a)之前,所以就不会报错
2. let 应用:
获取点击框的索引:
下面这种方式无法获取:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script> 8 window.onload = function() { 9 var aBtn = document.querySelectorAll("input"); 10 for (var i = 0; i < aBtn.length; i++) { 11 aBtn[i].onclick = function() { 12 console.log(i); 13 } 14 } 15 } 16 </script> 17 </head> 18 <body> 19 <input type="button" value="按钮1"> 20 <input type="button" value="按钮2"> 21 <input type="button" value="按钮3"> 22 <input type="button" value="按钮4"> 23 </body> 24 </html>
结果:无论点击那个按钮,得到的结果都是4

原因:i 循环后,结果是4;而点击事件是一个异步事件,异步事件的执行总是在同步事件的执行之后,执行完循环,才会去执行点击事件
2.1 通常的做法,在input 元素上加上一个自定义的索引 index ,点击的时候,获取index 的值,而不是获取 i 的值,这样就可以达到获取索引的目的了
js代码修正:
1 <script> 2 window.onload = function() { 3 var aBtn = document.querySelectorAll("input"); 4 for (var i = 0; i < aBtn.length; i++) { 5 aBtn[i].index = i; 6 aBtn[i].onclick = function() { 7 console.log(this.index); 8 } 9 } 10 } 11 </script>
结果:

2.2 采用闭包的方式获取索引:
1 window.onload = function() { 2 var aBtn = document.querySelectorAll("input"); 3 for (var i = 0; i < aBtn.length; i++) { 4 aBtn[i].onclick = (function(j) { 5 return function() { 6 console.log(j); 7 } 8 }(i)); 9 } 10 }
结果:

2.3 采用es6 let 方式定义:
1 window.onload = function() { 2 var aBtn = document.querySelectorAll("input"); 3 /* 4 第一次 i = 0, i++之后 ---> 释放 5 第一次 i = 1, i++之后 ---> 释放 6 */ 7 for (let i = 0; i < aBtn.length; i++) { 8 aBtn[i].onclick = function() { 9 console.log(i); 10 } 11 } 12 }
运行结果:

http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利





