jquery _ajax 请求主要有几种方式:load(),$.get(),$.post(),$.ajax(),$.getScript(),$.getJson()
1.load()方法
格式:load( url,[,data],[,function] ) // 参数加上括号,表示参数是可选参数
1.1 写一个文件:test.html
1 <div class="containt"> 2 <div class="comment"> 3 <h6>张三:</h6> 4 <p class="para">沙发。</p> 5 </div> 6 <div class="comment"> 7 <h6>李四:</h6> 8 <p class="para">板凳。</p> 9 </div> 10 <div class="comment"> 11 <h6>王五:</h6> 12 <p class="para">地板。</p> 13 </div> 14 </div>
1.2 写一个添加文件:tiajia.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 <script> 10 $(function() { 11 $("#send").click(function() { 12 $("#resText").load("test.html"); 13 }); 14 }); 15 </script> 16 </head> 17 <body> 18 <input type="button" id="send" value="ajax获取"> 19 <div class="comment">已有评论:</div> 20 <div id="resText"></div> 21 </body> 22 </html>
打开文件:http://localhost/aaa/tiajia.html

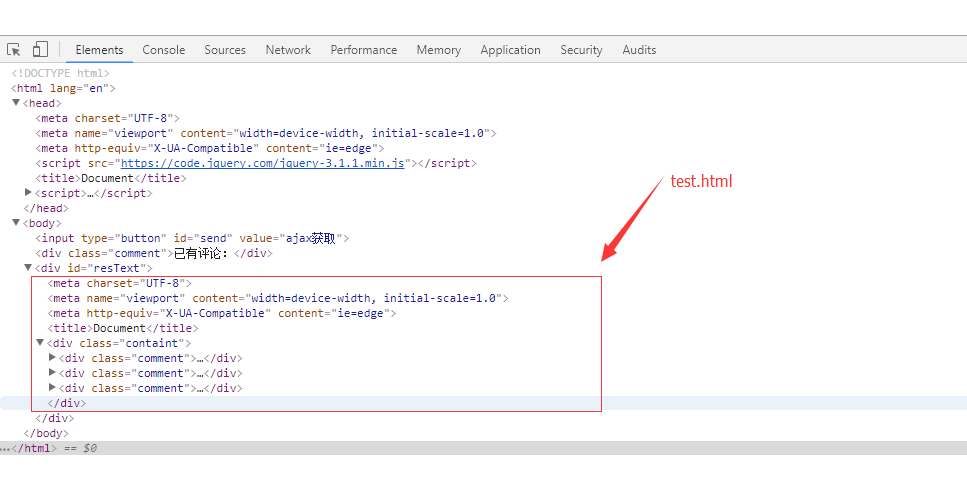
F12 键查看网页代码:发现把整个网页都加载进来了,包括meta标签,这似乎不是我们想要的

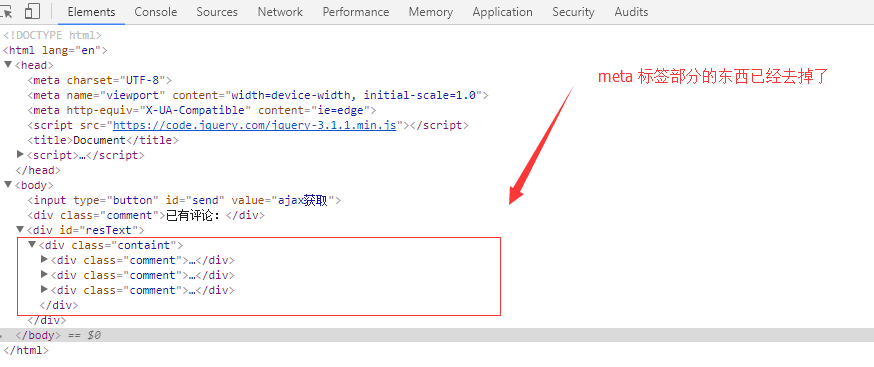
在加载函数 load 里加入选择器标签,可以达到只加载需要的行的效果:在要加载的文件后面跟上选择器,就ok了
1 <script> 2 $(function() { 3 $("#send").click(function() { 4 $("#resText").load("test.html .containt"); 5 }); 6 }); 7 </script>

1.3 load(url,function(reponseText,textStatus,XMLHttpRequest){ .... });
reponseText :是回调函数返回的值
textStatus:是回调函数的执行结果 ,有四种结果:success,error,not modified,timeout
XMLHttpRequest:是XMLHttpRequest 对象
1 <script> 2 $(function() { 3 $("#send").click(function() { 4 $("#resText").load("test.html .containt", function(reponseText, textStatus, XMLHttpRequest) { 5 console.log(typeof reponseText); 6 console.log(reponseText); 7 }); 8 }); 9 }); 10 </script>
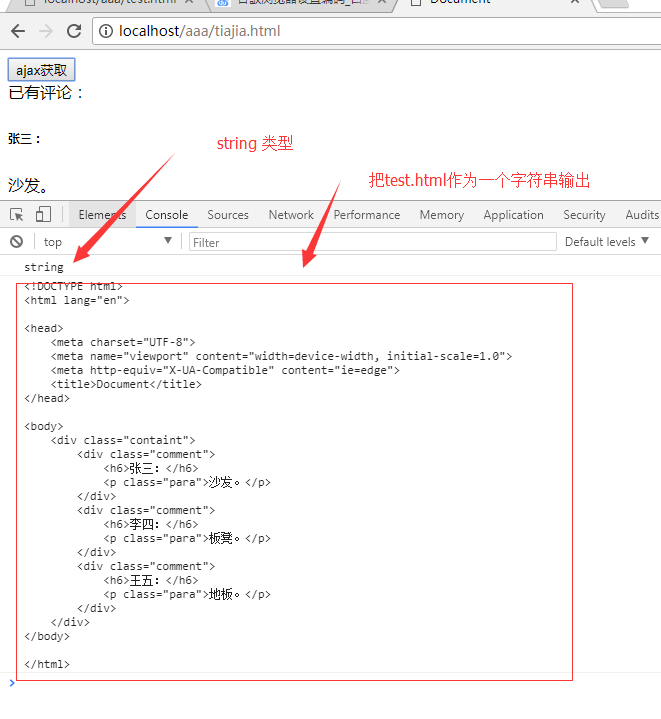
点击后结果:

输出textStatus 和XMLHttpRequest 对象:
1 <script> 2 $(function() { 3 $("#send").click(function() { 4 $("#resText").load("test.html .containt", function(reponseText, textStatus, XMLHttpRequest) { 5 console.log(textStatus); 6 console.log(XMLHttpRequest); 7 }); 8 }); 9 }); 10 </script>
结果:

变更url 为一个不存在的文件 test1.html
1 <script> 2 $(function() { 3 $("#send").click(function() { 4 $("#resText").load("test1.html .containt", function(reponseText, textStatus, XMLHttpRequest) { 5 console.log(textStatus); 6 console.log(XMLHttpRequest); 7 }); 8 }); 9 }); 10 </script>
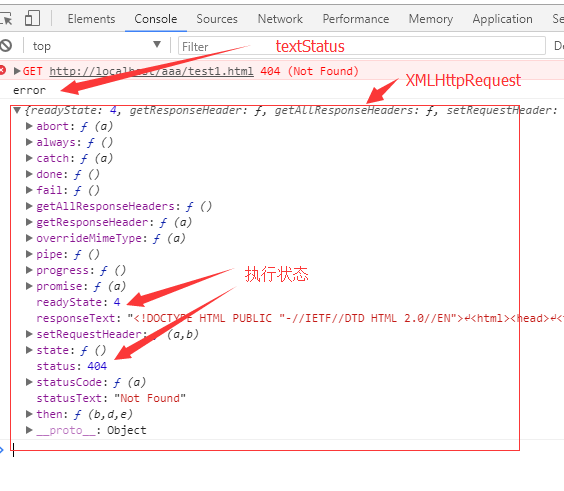
运行结果:没有载入成功,这样就通过判断执行状态,确认是否载入文件成功了

另外:
1. load()方法,无论是否载入成功,都会执行回调函数
2. 当load()方法中传递data参数时,调用post方法进行传值,当没有data参数时,调用的是get方法
http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利





