1. 要求:对一个a标签元素,当鼠标操作,移入时,显示a标签title属性的信息,鼠标移出时,隐藏a标签属性的title属性信息
a 标签本身的title 属性具有自我显示的特性,但是这个特性比较慢,如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 <div> 11 <p><a href="javascript:;" class="tool" title="这是超链接1">链接122222222222</a></p> 12 <p><a href="javascript:;" class="tool" title="这是超链接2">链接2313574754778</a></p> 13 <p><a href="javascript:;" tilte="自带提示1">提示1</a></p> 14 <p><a href="javascript:;" tilte="自带提示2">提示2</a></p> 15 </div> 16 </body> 17 </html>
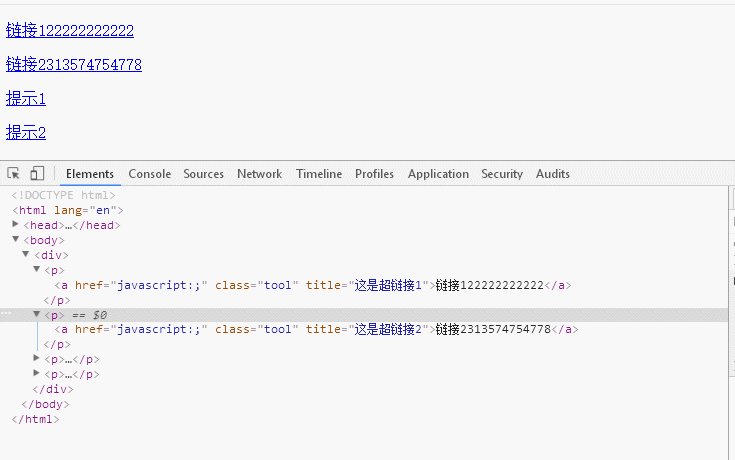
运行效果:

改写显示title属性如下:
加入js代码:
1 <script> 2 $(function() { 3 var atool = $(".tool"); 4 atool.mouseover(function(e) { 5 var show_div = "<div id='show_d' style='display:none;'>" + $(this).attr("title") + "</div>"; 6 $("body").append(show_div); 7 $("#show_d").css({ 8 "top": (e.pageY + 30) + 'px', 9 "left": (e.pageX + 20) + "px", 10 "position": "absolute" 11 }).show(); 12 }).mouseout(function() { 13 $("#show_d").remove(); 14 }); 15 }); 16 </script>
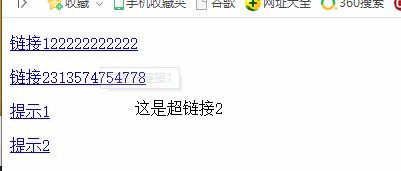
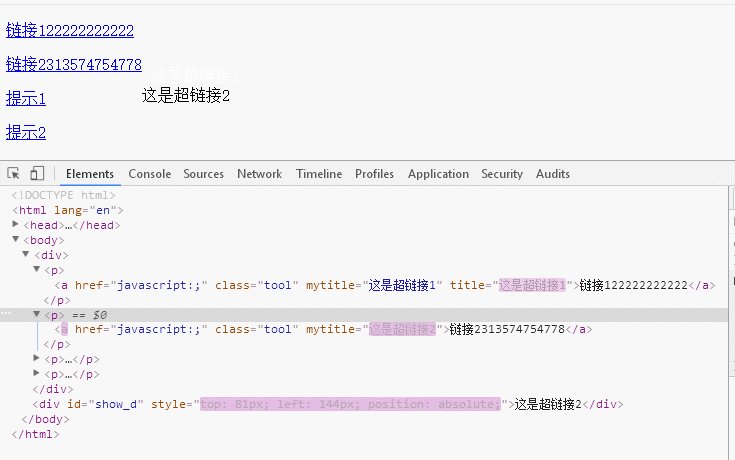
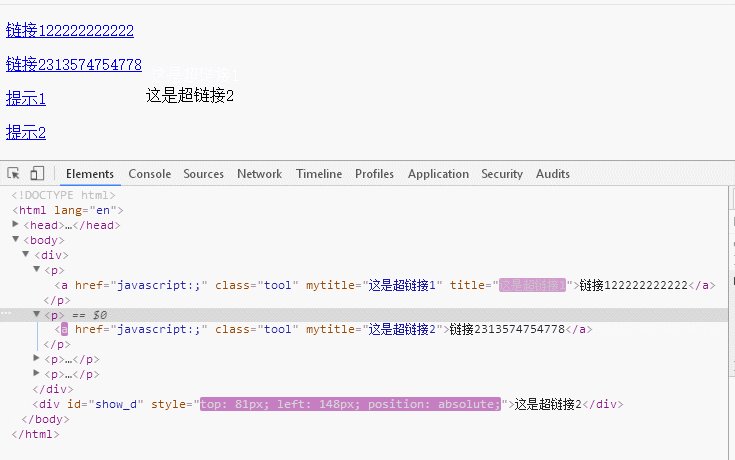
运行效果:发现显示重复了,新增的div和本身a标签的属性都显示了,需要去掉一个

更改后:在显示的时候,把title属性去掉,这样就只会显示一个了,相当于改写了a标签的title显示属性
1 <script> 2 $(function() { 3 var atool = $(".tool"); 4 atool.mouseover(function(e) { 5 $(this).attr("mytitle", $(this).attr("title")); 6 var show_div = "<div id='show_d' style='display:none;'>" + $(this).attr("mytitle") + "</div>"; 7 $("body").append(show_div); 8 $(this).removeAttr("title"); 9 $("#show_d").css({ 10 "top": (e.pageY + 30) + 'px', 11 "left": (e.pageX + 20) + "px", 12 "position": "absolute" 13 }).show(); 14 }).mouseout(function() { 15 $(this).attr('title', $(this).attr("mytitle")); 16 $("#show_d").remove(); 17 }); 18 }); 19 </script>
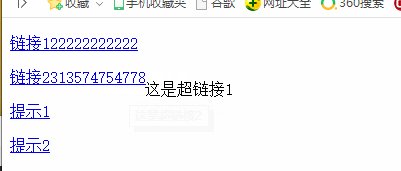
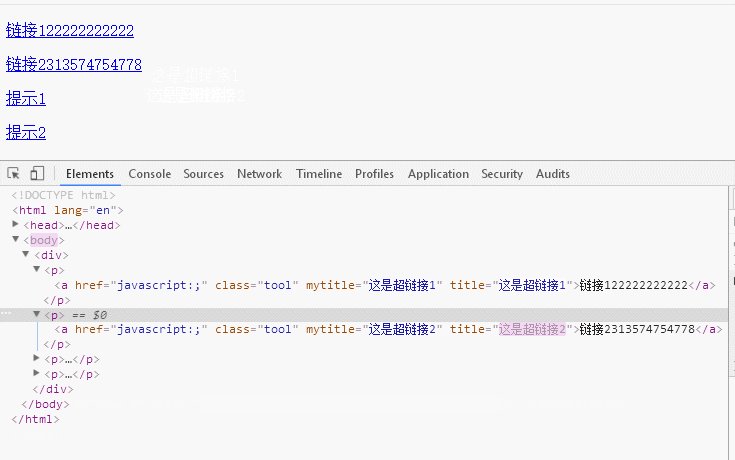
运行结果:

2. 做一个鼠标跟随显示大图的效果,这种效果在商城中经常会用到
html代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 <style> 10 * { 11 margin: 0; 12 padding: 0; 13 } 14 li { 15 display: inline-block; 16 list-style-type: none; 17 float: left; 18 width: 100px; 19 height: 60px; 20 overflow: hidden; 21 margin: 6px; 22 } 23 li a { 24 display: inline-block; 25 width: 100%; 26 height: 100%; 27 } 28 li a img { 29 display: inline-block; 30 width: 100%; 31 height: 100%; 32 } 33 p { 34 background: #c01; 35 text-align: center; 36 } 37 div { 38 display: none; 39 } 40 div img { 41 float: left; 42 } 43 </style> 44 </head> 45 <body> 46 <ul> 47 <li><a href="./img/1.jpg" class="tool" title="锦衣卫"><img src="./img/1.jpg" alt="锦衣卫"></a></li> 48 <li><a href="./img/2.jpg" class="tool" title="君子堂"><img src="./img/2.jpg" alt="君子堂"></a></li> 49 <li><a href="./img/3.jpg" class="tool" title="少林"><img src="./img/3.jpg" alt="少林"></a></li> 50 <li><a href="./img/4.jpg" class="tool" title="唐门"><img src="./img/4.jpg" alt="唐门"></a></li> 51 <li><a href="./img/5.jpg" class="tool" title="武当"><img src="./img/5.jpg" alt="武当"></a></li> 52 </ul> 53 </body> 54 </html>
JS代码如下(备注:这里的this 是JS的写法,上面一个是jquery的写法,JS的写法可以使用 element.attribute 的方式操作属性,而jquery不可以,jquery要使用$(this).attr(),或者$(this).prop() 来操作属性):
1 <script> 2 $(function() { 3 var atool = $(".tool"); 4 var x = 20; 5 var y = 20; 6 atool.mouseover(function(e) { 7 // 设置自定义属性mytitle,将属性title的值赋值给此自定义属性 8 this.mytitle = this.title; 9 // 清空属性title的值,这样a标签的title属性就不会显示了 10 this.title = ""; 11 // 设置要添加图片的alt属性 12 var imgTitle = this.mytitle ? this.mytitle : ""; 13 //创建要添加的图片元素div,其中包含img元素 14 var to_body = "<div id='to_body'><img src='" + this.href + "' alt='产品预览图:" + imgTitle + "'>" + "<p>产品预览:" + imgTitle + "</p>" + "</div>"; 15 // 将创建的元素添加到body中 16 $("body").append(to_body); 17 // 设置图片的top和left值 18 $("#to_body").css({ 19 "top": (e.pageY + y) + "px", 20 "left": (e.pageX + x) + "px", 21 'position': 'absolute' 22 }).show(); 23 // 鼠标移出后,删除添加的div元素,即可使用img消失 24 }).mouseout(function() { 25 this.title = this.mytitle; 26 $("#to_body").remove(); 27 // 鼠标在图片上移动时,添加的节点位置跟随鼠标变化而变化 28 }).mousemove(function(e) { 29 $("#to_body").css({ 30 "top": (e.pageY + y) + "px", 31 "left": (e.pageX + x) + "px" 32 }); 33 }); 34 }) 35 </script>
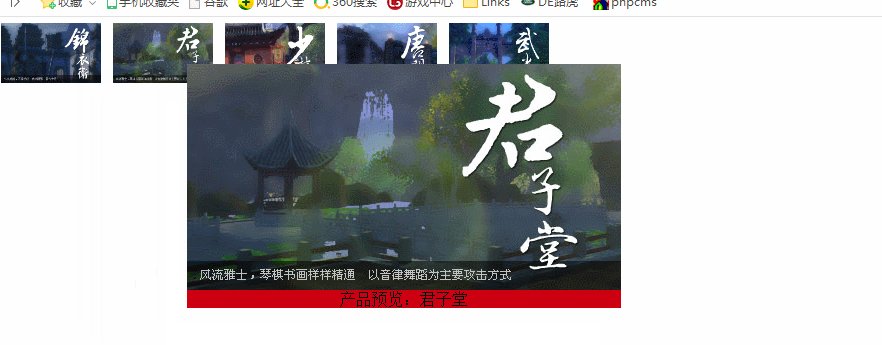
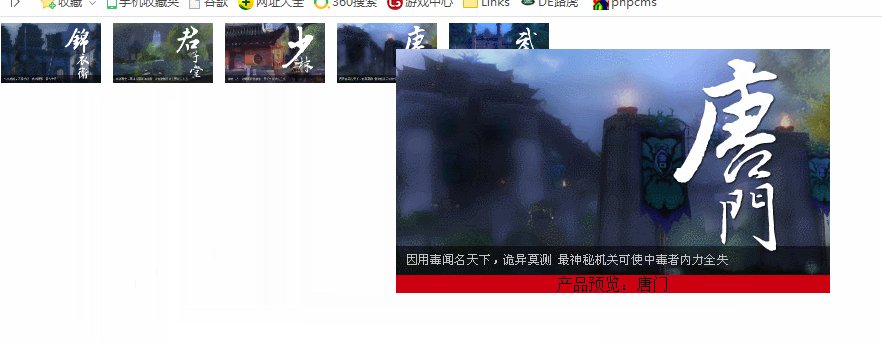
运行结果:

http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利





