在我的理解看来,html 就是一个单纯的管显示问题,js就是单纯的管动作问题,css就是单纯的管布局问题,这三个构成了一个网页
在HTML中,经常会用到引入js 文件。
引入js的方法很简单:
1. 1 就是加入一个script 标签,引入一个源文件为test.txt 的文件
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <script src="./test.txt"></script> 9 <script> 10 alert( a ); 11 </script> 12 </head> 13 <body> 14 15 </body> 16 </html>
在上面 test.txt 的内容为: var a = 100;
运行结果:

1.2 引入的源文件内容是一个函数,也是可以的;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <script> 9 function fn( data ){ 10 alert( data ); 11 } 12 </script> 13 <script> 14 window.onload = () => { 15 var oBtn = document.querySelector("input"); 16 oBtn.onclick = () => { 17 var oScript = document.createElement("script"); 18 oScript.src = "./test2.txt"; 19 document.body.appendChild( oScript ); 20 } 21 } 22 </script> 23 </head> 24 <body> 25 <input type="button" value="点击添加 script 标签"> 26 </body> 27 </html>
点击动态添加:script 标签,script的src属性为test2.txt
test2.txt的内容为:
fn( 100 );
fn('nihao!');
fn("这个是动态调用的script标签!");
调用三次fn()函数
运行结果:弹出三次调用的结果

从上面看出,script标签可以动态调用外部文件
2. XMLHttpRequest 调用
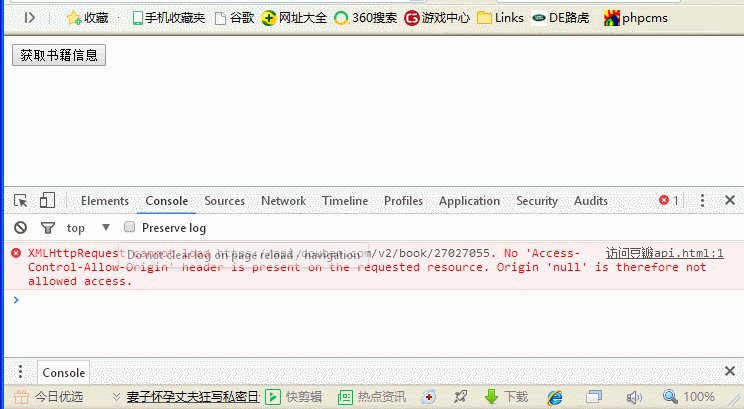
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script> 7 window.onload = function(){ 8 var oBtn = document.getElementById("btn"); 9 oBtn.onclick = function(){ 10 var xhr = new XMLHttpRequest(); 11 var url = 'https://api.douban.com/v2/book/27027055'; 12 xhr.onreadystatechange = function(){ 13 if( xhr.readyState == 4 && xhr.status == 200 ){ 14 alert( xhr.responseText ); 15 } 16 } 17 xhr.open("GET", url, true); 18 xhr.send(null); 19 } 20 } 21 </script> 22 </head> 23 <body> 24 <input type="button" value="获取书籍信息" id="btn"> 25 </body> 26 </html>
结果报错:

2.2 换一种方式调用:加 script 标签,在标签中调用
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 li{ 8 list-style-type: none; 9 } 10 </style> 11 <script> 12 function show(data) { 13 //创建一个p元素 14 var oP = document.createElement("p"); 15 //给创建的p元素添加内容,内容为data对象的title属性 16 oP.innerHTML = data.title; 17 //创建一个img对象 18 var oImg = new Image(); 19 //给img对象获取图片地址 20 oImg.src = data.image; 21 // 在body元素内添加p节点 22 document.body.appendChild( oP ); 23 // 在body元素内添加img节点 24 document.body.appendChild( oImg ); 25 var oLi = document.createElement("li"); 26 oLi.innerHTML = data.catalog; 27 document.body.appendChild( oLi ); 28 } 29 </script> 30 <script> 31 window.onload = function () { 32 var oBtn = document.getElementById("btn"); 33 oBtn.onclick = function () { 34 // 相当于在这里执行了一个show()函数的调用 35 var oScript = document.createElement("script"); 36 oScript.src = "https://api.douban.com/v2/book/27027055?callback=show"; 37 document.body.appendChild(oScript); 38 } 39 } 40 </script> 41 </head> 42 <body> 43 <input type="button" value="获取图书" id="btn"> 44 </body> 45 </html>
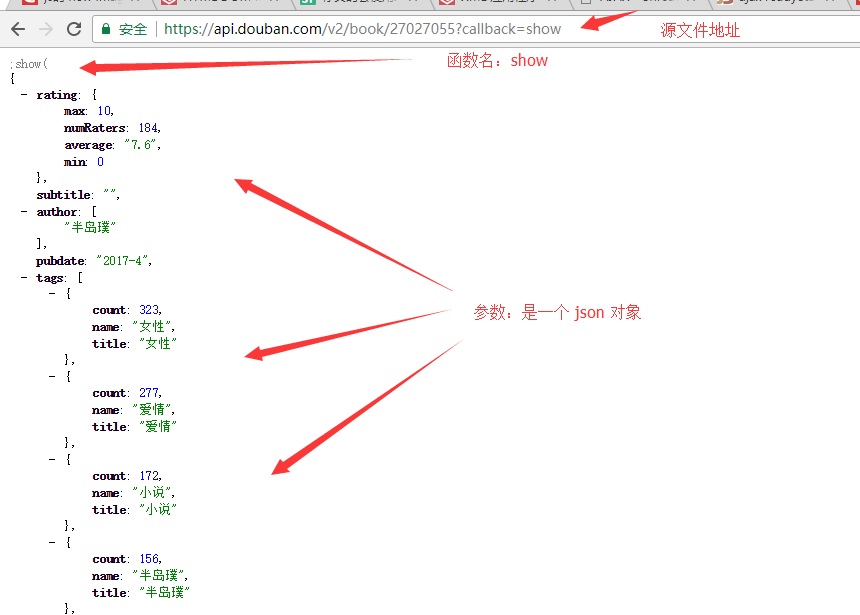
源文件地址:https://api.douban.com/v2/book/27027055?callback=show 返回一个 json 数据

声明一个函数 show,参数是一个data对象,然后动态创建一个script标签,在script标签中调用 show
运行结果:

小结:使用script 标签,可以跨域调用数据
上面点击获取图书,就可以调用 https://api.douban.com/v2/book/27027055?callback=show 中的数据
调用的文件和被调用的文件不在同一个地址的现象,叫做跨域访问,说明 script 标签可以进行跨域访问
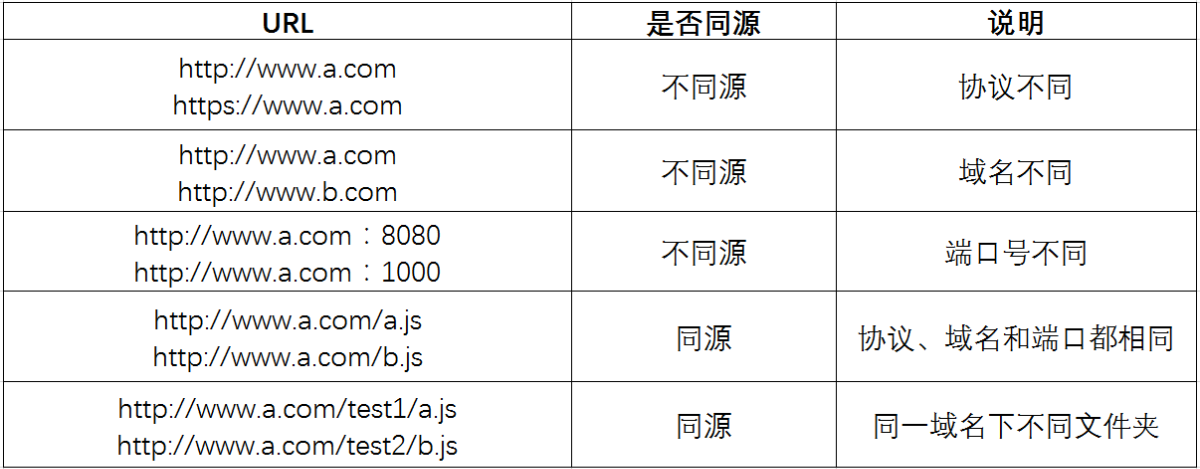
同源的文件叫同域,不同源的叫跨域,归纳如下:

http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利





