原理:
1. 点击按钮,触发窗口显示,遮罩层显示,并设置窗口的位置
2. 为弹出的窗口绑定鼠标滚动事件和视窗改变事件
3.点击关闭按钮,弹窗消失,遮罩层消失
html 代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <html> 4 <head> 5 <meta charset="utf-8" /> 6 <link rel="stylesheet" href="./css/tanchuang.css" /> 7 <script src="./js/tanchuang.js"></script> 8 </head> 9 <body style="height:3000px;"> 10 <input type="button" id="btn" value="触发按钮" /><br/> 11 <div id="login"> 12 <div class="header"> 13 <h3 id="move">用户登录窗口</h3> 14 <a href="javascript:;" class="close" id="close">X</a> 15 </div> 16 <div class="body"> 17 <h3>购物之前必须先登录</h3> 18 <ul> 19 <li><span>用户名:</span><input type="text" name="user" /></li> 20 <li><span>密码:</span><input type="text" name="userPwd" /></li> 21 <li class="act"><input type="submit" value="登录" class="log"/> <input type="submit" value="注册" class="zhuce"/></li> 22 </ul> 23 </div> 24 </div> 25 <div class="mask" id="mask"></div> 26 </body> 27 </html>
css 代码:

1 * { 2 margin:0; 3 padding:0; 4 list-style-type:none; 5 font-family:微软雅黑; 6 font-size:14px; 7 } 8 a { 9 text-decoration:none; 10 color:#ccc; 11 } 12 h3 { 13 font-size:1.2em; 14 } 15 #btn{ 16 position:absolute; 17 left:50%; 18 top:300px; 19 } 20 #login { 21 width:600px; 22 height:400px; 23 border:1px solid #ccc; 24 background:#fff; 25 /* position:fixed; */ 26 position:absolute; 27 z-index:9999; 28 display:none; 29 } 30 #login .header { 31 height:40px; 32 border-bottom:1px solid #ccc; 33 } 34 #login .header h3{ 35 float:left; 36 margin:10px 0px 0px 10px; 37 } 38 #login .header .close { 39 float:right; 40 margin:10px 10px 0px 0px; 41 font-size:1.2em; 42 } 43 #login .body { 44 width:300px; 45 margin:80px auto; 46 } 47 #login .body h3 { 48 margin-bottom:20px; 49 text-align:center; 50 } 51 #login .body ul li { 52 margin:20px; 53 } 54 #login .body ul li span { 55 display:inline-block; 56 width:80px; 57 text-align:right; 58 padding-right:20px; 59 } 60 #login .body ul li.act { 61 text-align:center; 62 } 63 .log { 64 background:#ff8800; 65 color:white; 66 border:none; 67 padding:5px 10px; 68 -moz-border-radius: 5px; /* Firefox */ 69 -webkit-border-radius: 5px; /* Safari 和 Chrome */ 70 border-radius: 5px; /* Opera 10.5+, 以及使用了IE-CSS3的IE浏览器 */ 71 cursor:pointer; 72 cursor: hand; 73 } 74 .zhuce { 75 background:#337; 76 color:white; 77 border:none; 78 padding:5px 10px; 79 -moz-border-radius: 5px; /* Firefox */ 80 -webkit-border-radius: 5px; /* Safari 和 Chrome */ 81 border-radius: 5px; /* Opera 10.5+, 以及使用了IE-CSS3的IE浏览器 */ 82 cursor:pointer; 83 cursor: hand; 84 } 85 .mask { 86 width:100%; 87 height:100%; 88 position:fixed; 89 left:0px; 90 top:0px; 91 background:#000; 92 opacity:0.3; 93 filter:alpha(opacity:30); 94 z-index:9998; 95 display:none; 96 }
js 代码:
1 window.onload = function () { 2 3 // 获取对象属性的兼容 obj.currentStyle[attr] 为ie的方式,getComputedStyle(obj,false)[attr]为谷歌的方式 4 function getStyle(obj,attr){ 5 // if(obj.currentStyle){ 6 // return obj.currentStyle[attr]; 7 // }else{ 8 // return getComputedStyle(obj,false)[attr]; 9 // } 10 11 return obj.currentStyle ? obj.currentStyle[attr] : getComputedStyle(obj,false)[attr] ; 12 }; 13 // 参数为两个时,是获取对象的属性值,为三个时,是设置对象的属性值 14 function css(obj,attr,value){ 15 // if(arguments.length == 2){ 16 // return getStyle( obj , attr ); 17 // }else{ 18 // obj.style[attr] = value; 19 // } 20 21 return arguments.length == 2 ? getStyle( obj , attr ) : obj.style[attr] = value ; 22 }; 23 // 构造弹窗 24 function pop_window(){ 25 this.Obtn = document.querySelector('#btn'); 26 this.Oclose = document.querySelector('#close'); 27 this.Ologin = document.querySelector('#login'); 28 this.Omask = document.querySelector('#mask'); 29 }; 30 // 绑定弹窗事件 31 pop_window.prototype.bind = function(){ 32 var that = this ; 33 this.Obtn.onclick = function(){ 34 css(that.Ologin,'display','block'); 35 css(that.Omask,'display','block'); 36 that.setposition(); 37 }; 38 this.Oclose.onclick = function(){ 39 css(that.Ologin,'display','none'); 40 css(that.Omask,'display','none'); 41 }; 42 window.onresize = document.body.onscroll = function(){ 43 css(that.Ologin,'display','block'); 44 css(that.Omask,'display','block'); 45 that.setposition(); 46 }; 47 }; 48 // 设置弹窗的位置:设置left 和 top 值即可决定弹窗的位置 49 pop_window.prototype.setposition = function(){ 50 var OlogWidth = css(this.Ologin,'width'); 51 var OlogHeight = css(this.Ologin,'height'); 52 var scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop; 53 var wind_Width = document.body.clientWidth||document.documentElement.clientWidth; 54 var wind_Height = window.innerHeight; 55 css(this.Ologin,'left',(parseInt(wind_Width)-parseInt(OlogWidth))/2 + 'px' ); 56 css(this.Ologin,'top',( (parseInt(wind_Height)-parseInt(OlogHeight) )/2 + parseInt(scrollTop) ) + 'px' ); 57 } 58 var opop = new pop_window(); 59 opop.bind(); 60 }
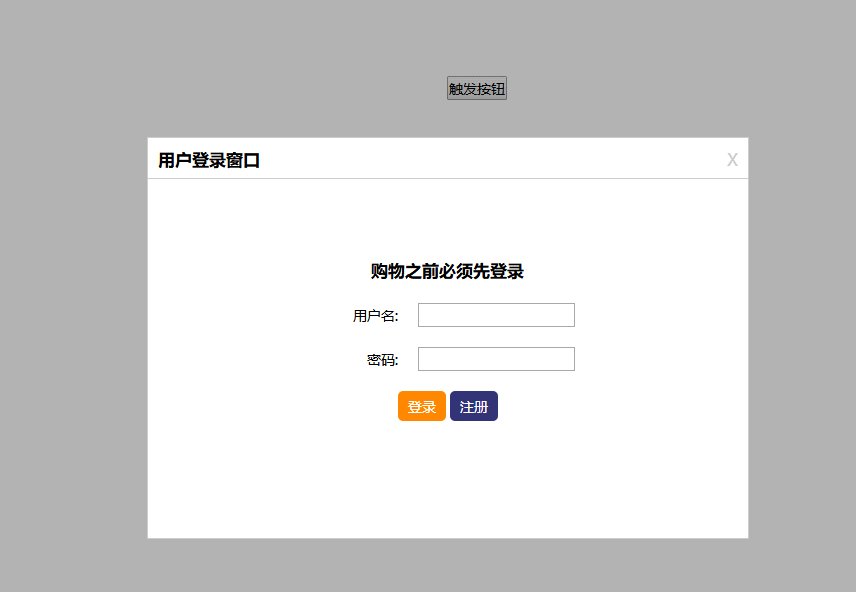
运行结果:弹出一个居中对齐的窗口

http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利






