事件委托的原理:
利用冒泡原理,把子元素的事件,委托给父元素去执行,这就是委托事件的原理
为什么要使用委托事件:
在Dom操作中,通常会进行大量的绑定事件,如果元素的绑定事件太多,就会在内存里不停的循环,会消耗很多性能,为了解决这个问题,提出了事件委托
例如:当ul下li元素太多时,会严重消耗内存
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 10 <script> 11 window.onload = function(){ 12 var aLi = document.querySelectorAll('li'); 13 for(var i= 0;i<aLi.length;i++){ 14 aLi[i].onmouseover = function(){ 15 this.style.backgroundColor = 'red'; 16 } 17 aLi[i].onmouseout = function(){ 18 this.style.backgroundColor = ''; 19 } 20 } 21 } 22 </script> 23 24 </head> 25 26 <body> 27 <ul> 28 <li>1</li> 29 <li>2</li> 30 <li>3</li> 31 <li>4</li> 32 </ul> 33 34 </body> 35 36 </html>

鼠标移入, li变红,鼠标移出,li背景变透明;当li数量太多时,会消耗性能
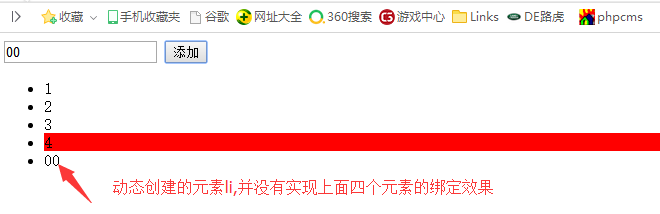
当添加新元素li 时,会不会有同样的效果呢?(鼠标移入, li变红,鼠标移出,li背景变透明)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script> 7 window.onload = function () { 8 var aLi = document.querySelectorAll("li"); 9 var oBtn = document.querySelector("#btn"); 10 var oTxt = document.querySelector("#txt"); 11 var oUl = document.querySelector("ul"); 12 //这种绑定事件的方式, 不能把事件绑定到动态创建的元素,所以这种方式有bug 13 for( var i = 0; i < aLi.length; i++ ){ 14 aLi[i].onmouseover = function(){ 15 this.style.backgroundColor = 'red'; 16 } 17 aLi[i].onmouseout = function(){ 18 this.style.backgroundColor = ''; 19 } 20 } 21 oBtn.onclick = function(){ 22 var oLi = document.createElement("li"); 23 oLi.innerHTML = oTxt.value; 24 oUl.appendChild( oLi ); 25 } 26 } 27 </script> 28 </head> 29 <body> 30 <input type="text" name="" id="txt"> 31 <input type="button" value="添加" id="btn"> 32 <ul> 33 <li>1</li> 34 <li>2</li> 35 <li>3</li> 36 <li>4</li> 37 </ul> 38 </body> 39 </html>
运行效果:

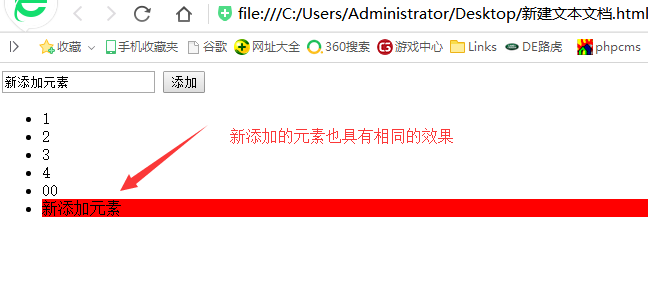
这种情况下,可以使用事件委托来实现绑定,使新添加的元素与原来的元素具有相同的绑定效果
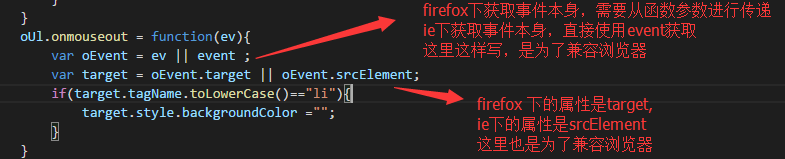
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script> 7 window.onload = function () { 8 var aLi = document.querySelectorAll("li"); 9 var oBtn = document.querySelector("#btn"); 10 var oTxt = document.querySelector("#txt"); 11 var oUl = document.querySelector("ul"); 12 oUl.onmouseover = function(ev){ 13 var oEvent = ev || event ; 14 var target = oEvent.target || oEvent.srcElement; 15 if(target.tagName.toLowerCase()=="li"){ 16 target.style.backgroundColor = "red"; 17 } 18 } 19 oUl.onmouseout = function(ev){ 20 var oEvent = ev || event ; 21 var target = oEvent.target || oEvent.srcElement; 22 if(target.tagName.toLowerCase()=="li"){ 23 target.style.backgroundColor =""; 24 } 25 } 26 oBtn.onclick = function(){ 27 var oLi = document.createElement("li"); 28 oLi.innerHTML = oTxt.value; 29 oUl.appendChild( oLi ); 30 } 31 } 32 </script> 33 </head> 34 <body> 35 <input type="text" name="" id="txt"> 36 <input type="button" value="添加" id="btn"> 37 <ul> 38 <li>1</li> 39 <li>2</li> 40 <li>3</li> 41 <li>4</li> 42 </ul> 43 </body> 44 </html>
运行结果: li 元素的事件,绑定给了父元素ul,由ul元素来实现

备注:


http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利



