事件流:指的是网页中元素接受事件的顺序,它是一个概念,而不是具体的实际的东西
事件冒泡:指的是内层元素的事件,会触发包含着此元素的外层元素的事件,触发的顺序是:由内而外的
例如:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 div{ 8 padding:20px; 9 border:1px solid gray; 10 } 11 .box1{ 12 position:relative; 13 width:200px; 14 margin:50px auto; 15 background: red; 16 } 17 .box2{ 18 background: green; 19 } 20 .box3{ 21 background: blue; 22 } 23 </style> 24 <script> 25 window.onload=function(){ 26 var Obox1 = document.querySelector('.box1'); 27 var Obox2 = document.querySelector('.box2'); 28 var Obox3 = document.querySelector('.box3'); 29 var Obtn = document.querySelector('.source'); 30 31 Obox1.addEventListener('click',function(){ 32 alert(1); 33 },false); 34 Obox2.addEventListener('click',function(){ 35 alert(2); 36 },false); 37 Obox3.addEventListener('click',function(){ 38 alert(3); 39 },false); 40 Obtn.addEventListener('click',function(){ 41 alert('Hello,huanying2015!'); 42 },false); 43 } 44 </script> 45 </head> 46 <body> 47 <div class="box1"> 48 <div class="box2"> 49 <div class="box3"> 50 <input class="source" type="button" value="触发源"> 51 </div> 52 </div> 53 </div> 54 </body> 55 </html>
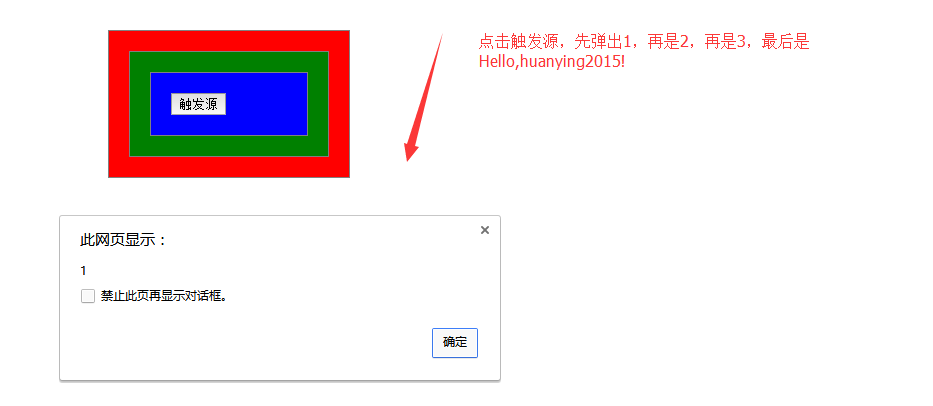
以下代码中:Obtn的点击事件,会触发外层box1,box2,box3的点击事件,触发顺序:Obtn---->box3---->box2---->box1
(也可以这样理解:Obtn实际是包含在box1,box2,box3中的,点击了Obtn,实际上box1,box2,box3都点击到了,所以box1,box2,box3会触发点击事件)

那么,怎么阻止冒泡事件呢?
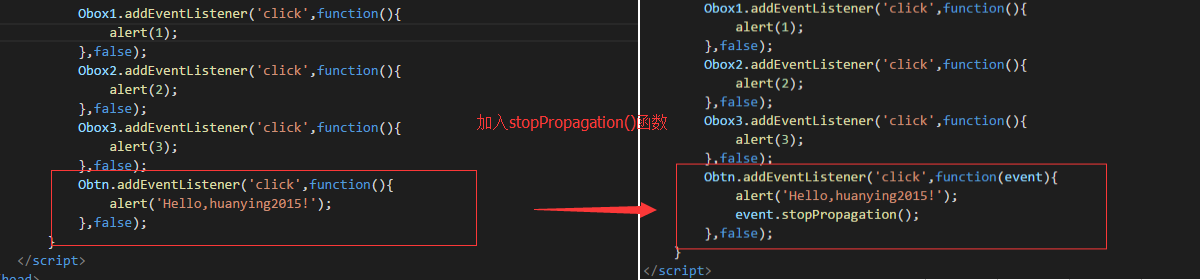
阻止冒泡事件:可以使用stopPropagation()函数来阻止;
想在哪里阻止,就把函数加在哪里,例如,点击Obtn,而Obtn外层不会产生冒泡,可以在Obtn的点击函数里加入stopPropagation() 函数;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 div{ 8 padding:20px; 9 border:1px solid gray; 10 } 11 .box1{ 12 position:relative; 13 width:200px; 14 margin:50px auto; 15 background: red; 16 } 17 .box2{ 18 background: green; 19 } 20 .box3{ 21 background: blue; 22 } 23 </style> 24 <script> 25 window.onload=function(){ 26 var Obox1 = document.querySelector('.box1'); 27 var Obox2 = document.querySelector('.box2'); 28 var Obox3 = document.querySelector('.box3'); 29 var Obtn = document.querySelector('.source'); 30 31 Obox1.addEventListener('click',function(){ 32 alert(1); 33 },false); 34 Obox2.addEventListener('click',function(){ 35 alert(2); 36 },false); 37 Obox3.addEventListener('click',function(){ 38 alert(3); 39 },false); 40 Obtn.addEventListener('click',function(event){ 41 alert('Hello,huanying2015!'); 42 event.stopPropagation(); 43 },false); 44 } 45 </script> 46 </head> 47 <body> 48 <div class="box1"> 49 <div class="box2"> 50 <div class="box3"> 51 <input class="source" type="button" value="触发源"> 52 </div> 53 </div> 54 </div> 55 </body> 56 </html>

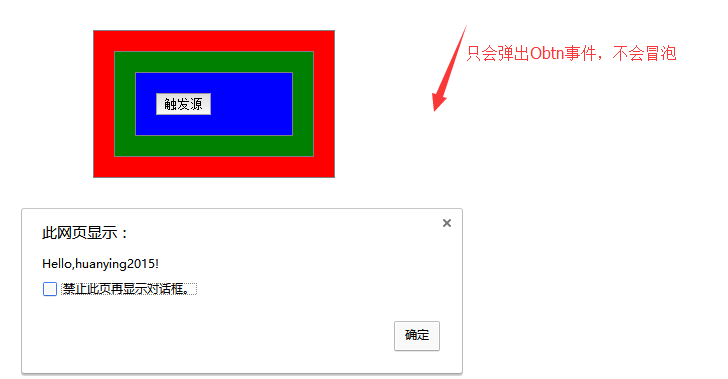
运行结果:

事件捕获:和事件冒泡类似,不过顺序相反,顺序是由外向内
事件捕获,只要把监听函数了的第三个参数,有false改为true,就可以了
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 div{ 8 padding:20px; 9 border:1px solid gray; 10 } 11 .box1{ 12 position:relative; 13 width:200px; 14 margin:50px auto; 15 background: red; 16 } 17 .box2{ 18 background: green; 19 } 20 .box3{ 21 background: blue; 22 } 23 </style> 24 <script> 25 window.onload=function(){ 26 var Obox1 = document.querySelector('.box1'); 27 var Obox2 = document.querySelector('.box2'); 28 var Obox3 = document.querySelector('.box3'); 29 var Obtn = document.querySelector('.source'); 30 31 Obox1.addEventListener('click',function(){ 32 alert(1); 33 },true); 34 Obox2.addEventListener('click',function(){ 35 alert(2); 36 },true); 37 Obox3.addEventListener('click',function(){ 38 alert(3); 39 },true); 40 Obtn.addEventListener('click',function(){ 41 alert('Hello,huanying2015!'); 42 },true); 43 } 44 </script> 45 </head> 46 <body> 47 <div class="box1"> 48 <div class="box2"> 49 <div class="box3"> 50 <input class="source" type="button" value="触发源"> 51 </div> 52 </div> 53 </div> 54 </body> 55 </html>
运行结果:

那怎么阻止事件捕获呢,类似的,加入一个stopImmediatePropagation() 或者stopPropagation()函数 就可以了
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 div{ 8 padding:20px; 9 border:1px solid gray; 10 } 11 .box1{ 12 position:relative; 13 width:200px; 14 margin:50px auto; 15 background: red; 16 } 17 .box2{ 18 background: green; 19 } 20 .box3{ 21 background: blue; 22 } 23 </style> 24 <script> 25 window.onload=function(){ 26 var Obox1 = document.querySelector('.box1'); 27 var Obox2 = document.querySelector('.box2'); 28 var Obox3 = document.querySelector('.box3'); 29 var Obtn = document.querySelector('.source'); 30 31 Obox1.addEventListener('click',function(e){ 32 alert(1); 33 e.stopPropagation(); 34 },true); 35 Obox2.addEventListener('click',function(){ 36 alert(2); 37 },true); 38 Obox3.addEventListener('click',function(){ 39 alert(3); 40 },true); 41 Obtn.addEventListener('click',function(){ 42 alert('Hello,huanying2015!'); 43 },true); 44 } 45 </script> 46 </head> 47 <body> 48 <div class="box1"> 49 <div class="box2"> 50 <div class="box3"> 51 <input class="source" type="button" value="触发源"> 52 </div> 53 </div> 54 </div> 55 </body> 56 </html>
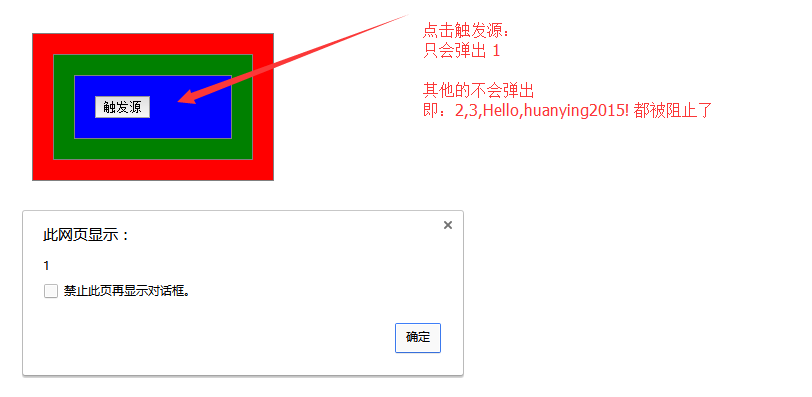
运行结果:

这里要注意的是:stopPropagation() 函数必须放在外层容器中,捕获的顺序是从外到内执行的,放在最内层无效(因为程序已经执行过捕获过程了)
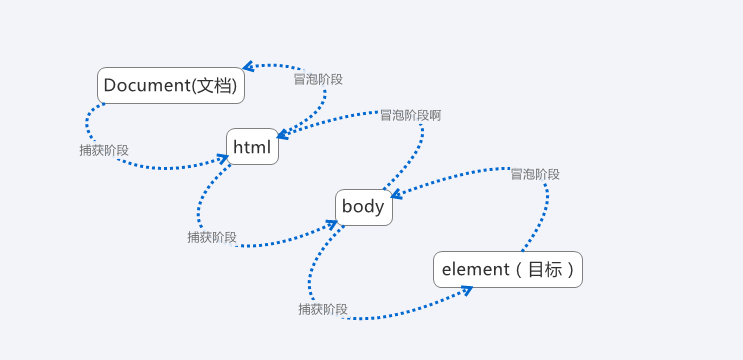
事件冒泡与事件捕获的顺序可以如下归纳:

http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利



