轮播是html页面中比较常见的一种展现形式,也是基础,把轮播图做好,是排版中比较关键的
1.首先是轮播的html元素放置;做轮播之前,要有一个初步的认识
2.每个元素的位置怎样摆放,也是很关键的,这里所说的布局
3.js轮播的动态展现过程
做好以上三步,轮播基本上就出来的
首先 .html代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 7 <link rel="stylesheet" href="./css/wufenstyle.css"> 8 <script src="./js/jquery.js"></script> 9 <script src="./js/wufeng.js"></script> 10 </head> 11 <body> 12 <div class="showbox"> 13 <div class="imgbox"> 14 <img src="./img/porsche-normal5.jpg"> 15 <img src="./img/porsche-normal1.jpg"> 16 <img src="./img/porsche-normal2.jpg"> 17 <img src="./img/porsche-normal3.jpg"> 18 <img src="./img/porsche-normal4.jpg"> 19 <img src="./img/porsche-normal5.jpg"> 20 <img src="./img/porsche-normal1.jpg"> 21 </div> 22 <div class="pre" > 23 <span></span> 24 </div> 25 <div class="aft" > 26 <span></span> 27 </div> 28 <ul class="odot"> 29 <ul class="lis"> 30 <li class="active"></li> 31 <li class="changtai"></li> 32 <li class="changtai"></li> 33 <li class="changtai"></li> 34 <li class="changtai"></li> 35 </ul> 36 </ul> 37 </div> 38 </body> 39 </html>
然后是 .css 页面布局

1 *{ 2 margin:0; 3 padding:0; 4 } 5 img{ 6 margin:0; 7 padding:0; 8 } 9 li{ 10 list-style-type: none; 11 } 12 .active{ 13 background:url('../img/active.png') no-repeat 0 0; 14 } 15 .changtai{ 16 background:url('../img/none.png') no-repeat 0 0; 17 } 18 div.showbox{ 19 position:relative; 20 width:100%; 21 height:800px; 22 overflow: hidden; 23 } 24 div.imgbox{ 25 position:absolute; 26 width:200000px; 27 height:100%; 28 left:0; 29 } 30 div.imgbox img{ 31 height:100%; 32 position: relative; 33 float:left; 34 } 35 div.showbox div.pre{ 36 position: relative; 37 float:left; 38 width:60px; 39 height:100%; 40 } 41 div.showbox div.pre span{ 42 position: absolute; 43 left:0; 44 right:0; 45 top:0; 46 bottom: 0; 47 margin:auto; 48 width:40px; 49 height:60px; 50 background: url('../img/toleft01.png') no-repeat 0 0; 51 cursor:pointer; 52 cursor:hand; 53 } 54 div.showbox div.aft{ 55 position: relative; 56 float:right; 57 width:60px; 58 height:100%; 59 } 60 div.showbox div.aft span{ 61 position: absolute; 62 left:0; 63 right:0; 64 top:0; 65 bottom: 0; 66 margin:auto; 67 width:40px; 68 height:60px; 69 background: url('../img/toright01.png') no-repeat 0 0; 70 cursor:pointer; 71 cursor:hand; 72 } 73 div.showbox ul.odot{ 74 position: absolute; 75 width:100%; 76 height:100px; 77 bottom: 15px; 78 } 79 div.showbox ul.odot ul.lis{ 80 position: absolute; 81 left:0; 82 right:0; 83 top:0; 84 bottom: 0; 85 margin:auto; 86 width:200px; 87 height:30px; 88 } 89 div.showbox ul.odot ul.lis li{ 90 display: inline-block; 91 width:15px; 92 height:15px; 93 margin:5px; 94 cursor:pointer; 95 cursor:hand; 96 }
最后是 .js代码:

1 $(function(){ 2 var O_showbox = $('div.showbox'); 3 var O_imgbox = $('div.showbox div.imgbox'); 4 var O_imgs = $('div.showbox div.imgbox img'); 5 var O_pre = $('div.showbox div.pre'); 6 var O_aft = $('div.showbox div.aft'); 7 var O_lis = $('div.showbox ul.odot ul.lis li'); 8 var timer = null; 9 var O_index = 1; 10 var oshow_width = O_showbox.width(); 11 var O_imgs_len = O_imgs.length; 12 O_imgs.each(function(){ 13 $(this).css('width',oshow_width+'px'); 14 }); 15 O_imgbox.css('width',oshow_width*O_imgs_len +'px'); 16 17 O_imgbox.css('left','-' + oshow_width + 'px'); 18 O_aft.on('click',function(){ 19 O_index++; 20 var target_left = -O_index*oshow_width; 21 O_imgbox.stop(false,true).animate({'left':target_left+'px'},function(){ 22 if(O_index >= O_imgs_len-1){ 23 O_index=1; 24 O_imgbox.css('left','-' + oshow_width + 'px'); 25 }; 26 O_lis.removeClass('active').removeClass('changtai'); 27 O_lis.eq(O_index-1).addClass('active').siblings().addClass('changtai'); 28 }); 29 }); 30 O_pre.on('click',function(){ 31 O_index--; 32 var target_left = -O_index*oshow_width; 33 O_imgbox.stop(false,true).animate({'left':target_left+'px'},function(){ 34 if(O_index <= 0 ){ 35 O_index=O_imgs_len-2; 36 O_imgbox.css('left','-' + oshow_width*O_index + 'px'); 37 }; 38 O_lis.removeClass('active').removeClass('changtai'); 39 O_lis.eq(O_index-1).addClass('active').siblings().addClass('changtai'); 40 }); 41 }); 42 function aoto_play(){ 43 timer = setInterval(function(){ 44 O_aft.click(); 45 },1500) 46 }; 47 aoto_play(); 48 O_lis.on('click',function(){ 49 var index= $(this).index(); 50 O_index =index + 1; 51 var target_left = -O_index*oshow_width; 52 O_imgbox.stop(false,true).animate({'left':target_left+'px'}); 53 O_lis.removeClass('active').removeClass('changtai'); 54 O_lis.eq(O_index-1).addClass('active').siblings().addClass('changtai'); 55 }); 56 O_showbox.hover(function(){ 57 clearInterval(timer); 58 },function(){ 59 aoto_play(); 60 }); 61 62 // 自适应 63 var Oz_width = 1903; //初始状态的宽度 64 var Oz_height = 800; //初始状态的高度 65 var Oz_ratio = Oz_height/Oz_width ; // 自适应高宽比率 66 67 function zishiying(){ 68 var curwidth = $(document.body).width() ; 69 //初始化 70 // 设定显示divbox的宽为视窗宽度,高度为宽度按比例缩放 71 O_showbox.width( curwidth+'px'); 72 O_showbox.height( parseInt(curwidth*Oz_ratio) + 'px' ); 73 //设置图片的高度和宽度 74 O_imgs.each(function(){ 75 $(this).css('width',oshow_width+'px'); 76 $(this).css('height',parseInt(curwidth*Oz_ratio) + 'px' ); 77 }); 78 // 设定imgbox的高度和宽度 79 O_imgbox.css('width',curwidth*O_imgs_len +'px'); 80 O_imgbox.css('height',parseInt(curwidth*Oz_ratio) + 'px' ); 81 82 } 83 zishiying(); 84 $(window).resize(function(){ 85 zishiying(); 86 // window.location.reload(); 87 }); 88 });
以上三个部分完成,轮播就OK了;
下面对代码进行说明:html和css部分就略过了,说一下js的部分
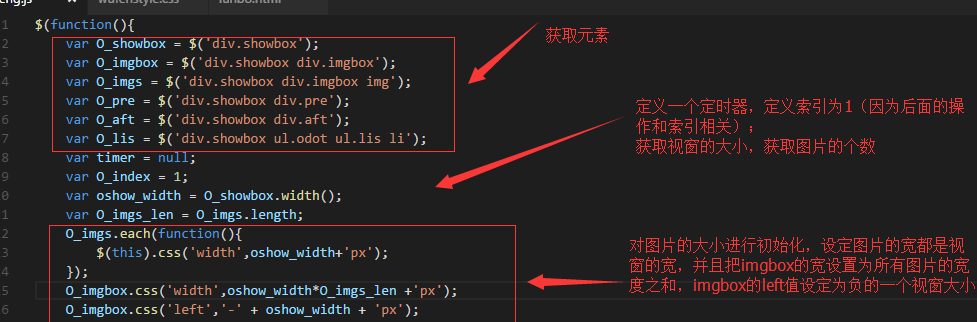
1. 首先:获取元素及初始化数据

2. 写点击事件:点击展示下一页和上一页,这里主要是和索引相关,下一页则索引自加,上一页则索引自减;
利用animate的移动规则,先移动,然后判断索引;确认是否已经到最后一页,或者第一页
因为我们做的是无缝轮播,图片放置时第一页和最后一页是重复的,这样做一个判断,并作出相应的处理,使图片移动时,看起来是一种无缝状态

3. 设定自动播放和小点点击事件,轮播停止和重新开始事件

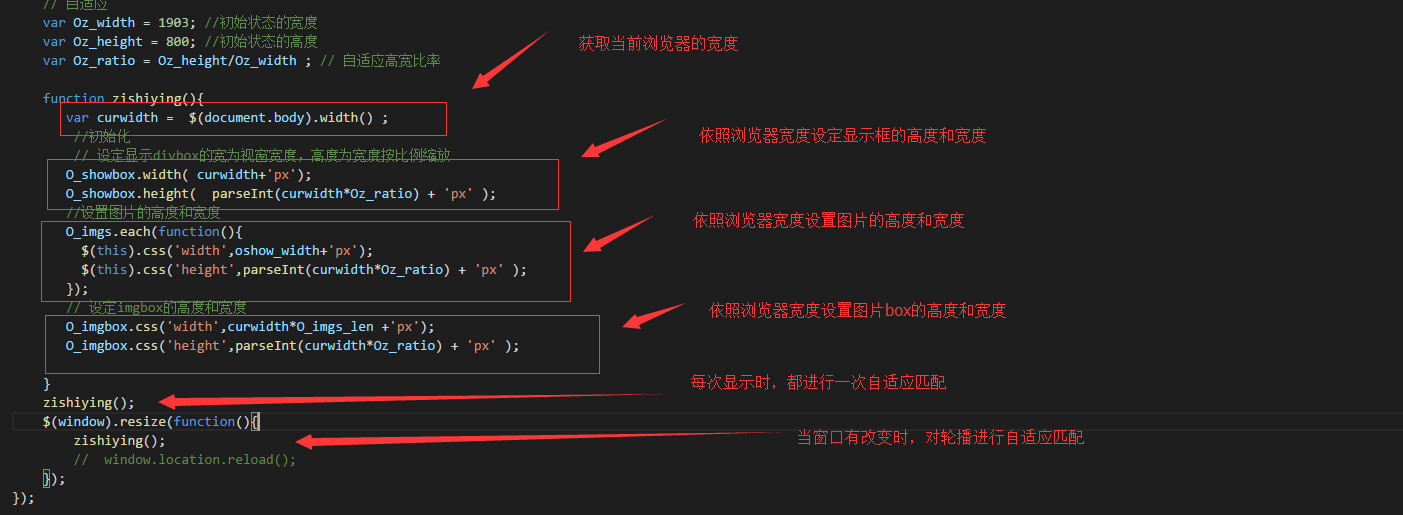
4.设定轮播图片的自适应:

综合:
基本上可以实现轮播自适应,但是有一个问题,就是在图片轮播进时,改变浏览器的大小时,不太匹配,有时候会把图片显示不全,或者显示第一张图片的一般,另一张图片的一部分;
如以上第4点,在$(window).resize()事件中加入window.location.reload() 刷新时,显示不全的问题得到解决了,但是刷新时,会出现空白闪动,这给人的体验不太好
总结一下:除了自适应有问题外,轮播基本上实现了
自适应的问题暂时还不知道怎样解决,欢迎各位看到后留言,告诉我自适应的方法
附:后记:11/11 再次测试时:
把自适应中,var curwidth 改成 oshow_width, 相应的curwidth全部换成oshow_width;(此改变是为了同步,觉得没有必要多设一个参数);
测试时,轮播图片在窗口改变过程中,还是有显示不全的现象(即只显示一张图片的一部分,另一张图片的另一部分),但是再切换到下一页或者自动轮播到下一页时,恢复正常了;
末尾也出现空白界面的现象也没有再出现
----虽然解决了一些问题,但是还是没有找到问题的根因,疑惑中...............
效果图如下: