css 浮动的清除,在网页制作中是一个比较常见的问题,如果不掌握清除浮动,在排版时就很难达到自己想要的效果
那么,浮动是怎么产生的呢?
我们都知道,元素一般分为行内元素和块元素,行内元素没有不能设置宽和高,没有换行符;而块元素的高和宽可以设置,但是块元素始终占据一行,每个块元素,都是单独的一行
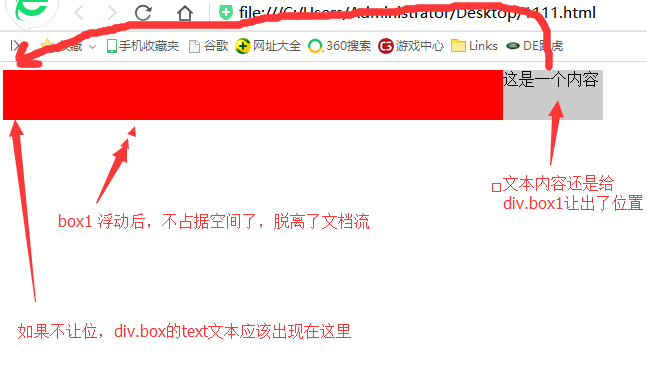
这样,我们就无法排版出一些想要的格式;这里,就要用到float浮动了,当元素设置为float浮动时,元素本身就脱离文档流,但是其他的元素的文本还是会给此浮动元素让出相对应的位置,这与postion:absolute是有差异的(absolute会完全脱离文档流,其它元素的文本不会识别到它了,也不会给它让出位置);
即:浮动的元素内有文本内容时,会占据空间,没有内容时,就不占据空间了
例如:设置为float:left;

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 div.box1{ 8 background:red; 9 width:500px; 10 height:50px; 11 float:left; 12 } 13 div.box2{ 14 background:#ccc; 15 width:600px; 16 height:50px; 17 /*float:left;*/ 18 } 19 </style> 20 </head> 21 <body> 22 <div class="box1"></div> 23 <div class="box2">这是一个内容</div> 24 </body> 25 </html>

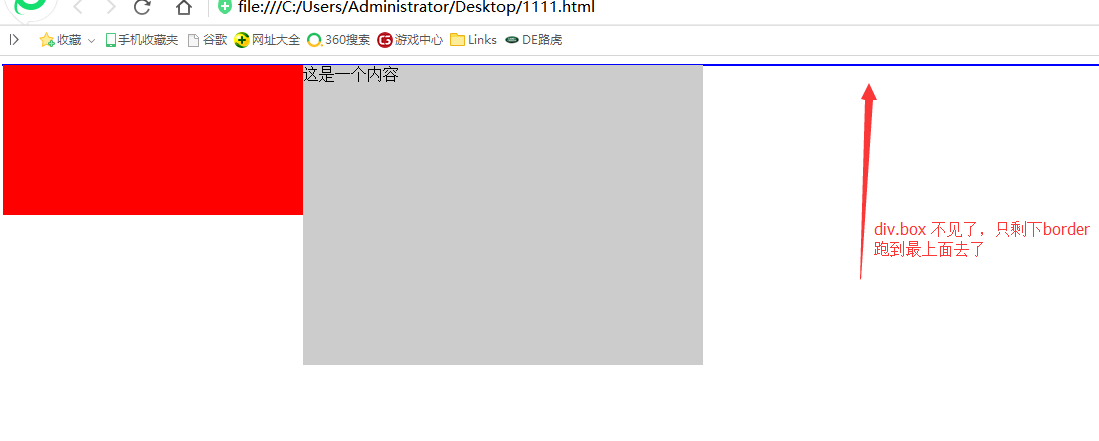
那么,问题来了,把元素浮动了,脱离了文档流,那么外层元素的高和宽就检测不到了,就没有了,如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 8 div.box{ 9 background:#977; 10 border:1px solid blue; 11 } 12 div.box1{ 13 background:red; 14 width:300px; 15 height:150px; 16 float:left; 17 } 18 div.box2{ 19 background:#ccc; 20 width:400px; 21 height:300px; 22 float:left; 23 } 24 </style> 25 </head> 26 <body> 27 <div class="box"> 28 <div class="box1"></div> 29 <div class="box2">这是一个内容</div> 30 </div> 31 32 </body> 33 </html>

那么,怎么解决这个浮动造成的影响呢?可以想到有4 种方法:
1.依据内层浮动元素的高和宽,对外层的div.box强制设定高度,这样,即使内层div设置了float浮动,也不会对div.box外的元素差生干扰了(这是最笨的办法,而且不灵活,一担内层元素的高变化了,就需要再重新设定,否则就失效了);

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 8 div.box{ 9 background:#977; 10 border:1px solid blue; 11 height:300px; 12 } 13 div.box1{ 14 background:red; 15 width:300px; 16 height:150px; 17 float:left; 18 } 19 div.box2{ 20 background:#ccc; 21 width:400px; 22 height:300px; 23 float:left; 24 } 25 </style> 26 </head> 27 <body> 28 <div class="box"> 29 <div class="box1"></div> 30 <div class="box2">这是一个内容</div> 31 </div> 32 33 </body> 34 </html>

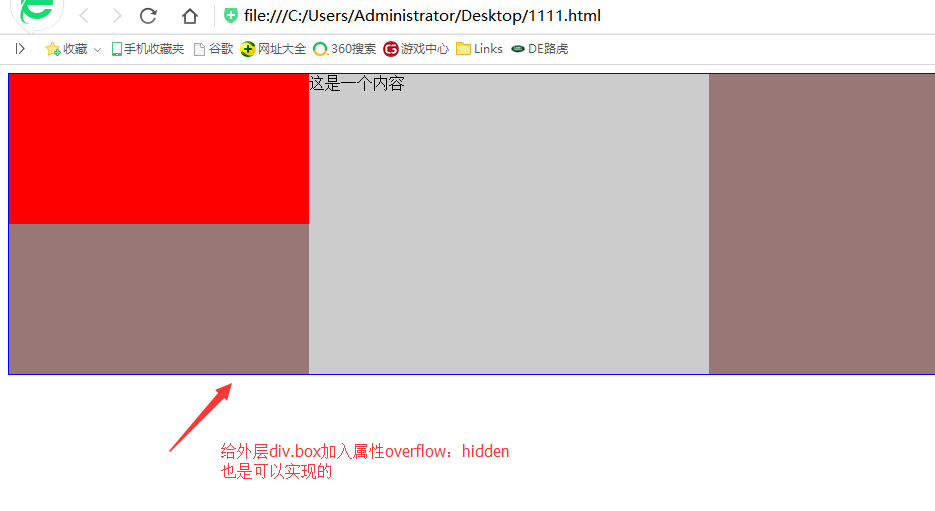
2. 页可以给外层div.box加入一个属性:overflow:hidden;也可以达到效果

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 8 div.box{ 9 background:#977; 10 border:1px solid blue; 11 overflow: hidden; 12 } 13 div.box1{ 14 background:red; 15 width:300px; 16 height:150px; 17 float:left; 18 } 19 div.box2{ 20 background:#ccc; 21 width:400px; 22 height:300px; 23 float:left; 24 } 25 </style> 26 </head> 27 <body> 28 <div class="box"> 29 <div class="box1"></div> 30 <div class="box2">这是一个内容</div> 31 </div> 32 33 </body> 34 </html>

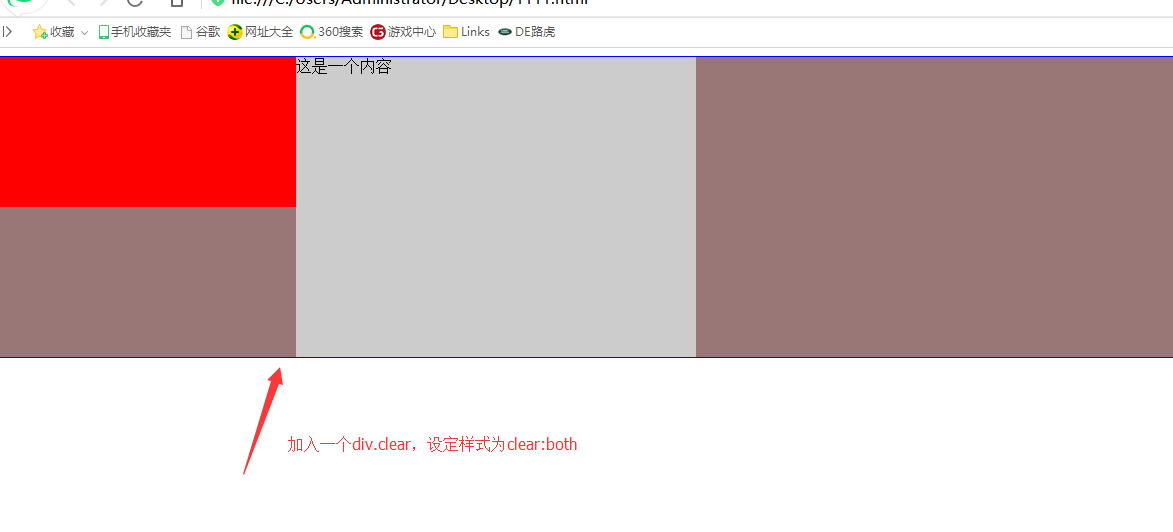
3. 在内层元素中,与浮动元素平级的位置,加入一个div.clear,设定其样式为clear:clear both;

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 8 div.box{ 9 background:#977; 10 border:1px solid blue; 11 } 12 div.box1{ 13 background:red; 14 width:300px; 15 height:150px; 16 float:left; 17 } 18 div.box2{ 19 background:#ccc; 20 width:400px; 21 height:300px; 22 float:left; 23 } 24 .clear{ 25 clear:both; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="box"> 31 <div class="box1"></div> 32 <div class="box2">这是一个内容</div> 33 <div class="clear"></div> 34 </div> 35 </body> 36 </html>

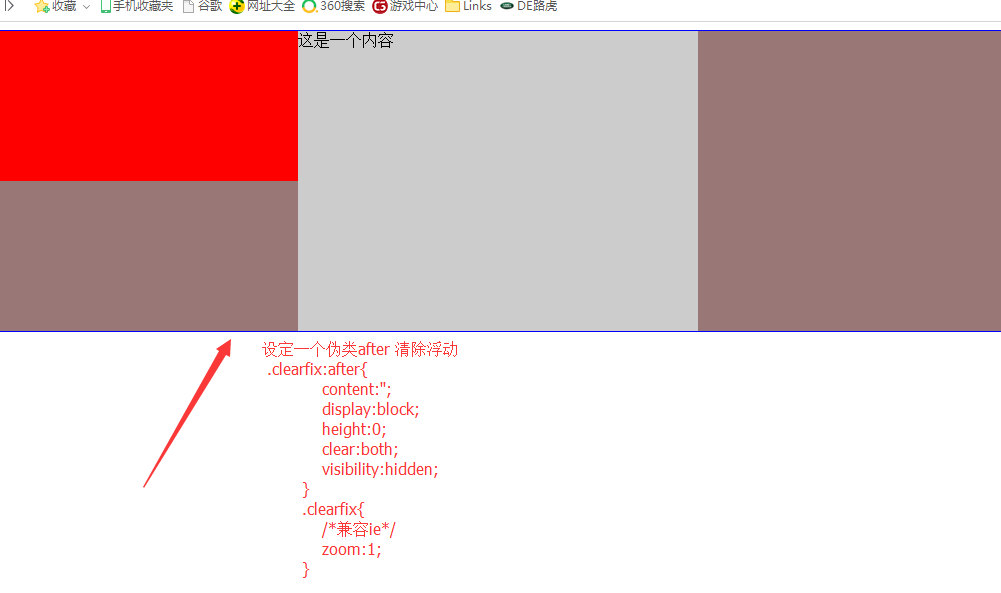
4. 使用伪类元素清除浮动:设定一个伪类after

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 8 div.box{ 9 background:#977; 10 border:1px solid blue; 11 } 12 div.box1{ 13 background:red; 14 width:300px; 15 height:150px; 16 float:left; 17 } 18 div.box2{ 19 background:#ccc; 20 width:400px; 21 height:300px; 22 float:left; 23 } 24 .clearfix:after{ 25 content:''; 26 display:block; 27 height:0; 28 clear:both; 29 visibility:hidden; 30 } 31 .clearfix{ 32 /*兼容ie*/ 33 zoom:1; 34 } 35 36 </style> 37 </head> 38 <body> 39 <div class="box clearfix"> 40 <div class="box1"></div> 41 <div class="box2">这是一个内容</div> 42 <div class="clear"></div> 43 </div> 44 </body> 45 </html>

以上就是清除浮动常用的4种方法
http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利




