经常有需求,需要实现表单中标题的两端对齐,如果使用空格,很难调试,万一某一行换了字数,又需要重新调整。以下为收集的简单方法,记录如下备用:
1 .el-form-item__label{ 2 position:relative; 3 width:120px; 4 display: inline-block; 5 text-align-last: justify; 6 }
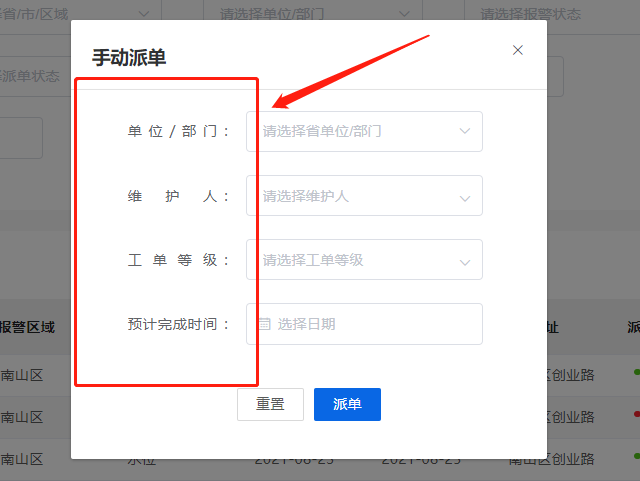
效果如下:

2. 当使用echarts 时候,如果浏览器的 zoom 缩放比例 不是100%,那么echarts 的鼠标点击时,会有鼠标偏移现象。在echart map 中最为明显
解决办法:把dom 重新设置zoom 缩放比例,如下三个步骤即可
第一步: var t = window.devicePixelRatio; document.body.style.zoom = 1 / t; this.$refs.screencenter.readjust(t); 第二步:echarts box <el-row id="childmap" :style="stylezoom" ref="screencenter"> </el-row> 第三步:echarts 调用函数 this.readjust(zoom); readjust(zoom) { var protity = 1/zoom; this.stylezoom={ zoom:zoom, transform:'scale('+protity+')', transformOrigin:'0%0%', width:zoom*100+'%' } this.curresize(); },
http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利



