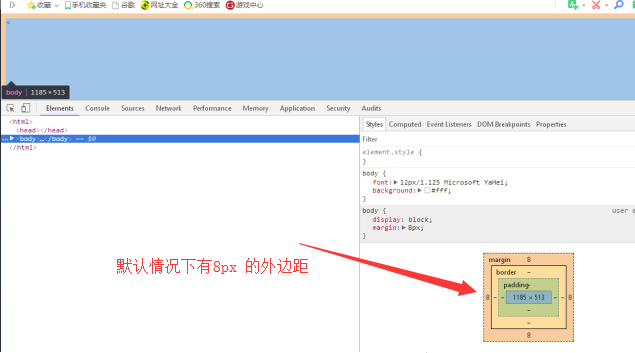
在网页开发中,html的元素,有部分元素默认是有内外边距的,例如body 元素,是有默认边距的

所以在通常情况下,我们都要先清空元素的内外边距:使用通配符选择器* 清空元素的内边距和外边距
1 *{ margin:0; padding:0; }
但是使用通配符选择器,会遍历所有的元素,对网页的性能会有影响,为了减少对网页性能的损耗,我们采用另外一种方法,看一下大型网站是怎么做的 Yui 的雅虎开发的一个框架,
我们看下 yui 是怎么做的
在百度输入 yui css reset


结果如下:

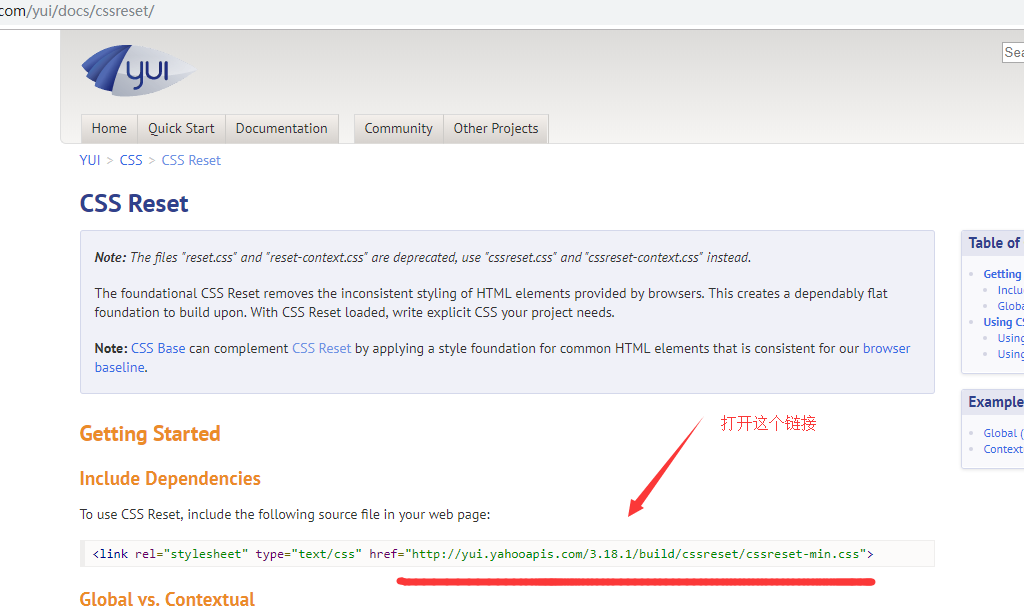
上图中初始化 html 元素的 代码如下:
1 html{color:#000;background:#FFF}body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}table{border-collapse:collapse;border-spacing:0}fieldset,img{border:0}address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal}ol,ul{list-style:none}caption,th{text-align:left}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}q:before,q:after{content:''}abbr,acronym{border:0;font-variant:normal}sup{vertical-align:text-top}sub{vertical-align:text-bottom}input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;*font-size:100%}legend{color:#000}#yui3-css-stamp.cssreset{display:none}
其中,清除边框的代码如下:
1 body, 2 div, 3 dl, 4 dt, 5 dd, 6 ul, 7 ol, 8 li, 9 h1, 10 h2, 11 h3, 12 h4, 13 h5, 14 h6, 15 pre, 16 code, 17 form, 18 fieldset, 19 legend, 20 input, 21 textarea, 22 p, 23 blockquote, 24 th, 25 td { 26 margin: 0; 27 padding: 0 28 }
所以,以后清除元素边框的边距,直接写以上代码就好了
http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利



