HTML 学习笔记 CSS样式(外边框 外边框合并)
CSS外边距
围绕在元素边框的空白区域就是外边距 设置外边距会在元素外创建额外的空白
设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
CSS margin 属性
margin 属性 接受任何长度单位 可以是像素 英寸 毫米 或者 em
margin 可以设置为auto 更常见的做法是为外边距设置长度值 下面的声明在h1元素的各个边上设置了1/4英寸的空白
h1 {
margin:0.25in
}
下面的例子为h1元素的思辨分别设置了不同的外边距 所使用的长度均为像素px
h1 {margin : 10px 0px 15px 5px;}
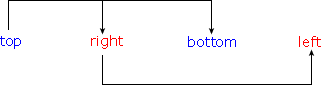
与内边距的设置相同,这些值的顺序是从上外边距 (top) 开始围着元素顺时针旋转的: 上 右 下 左
值复致
有时候 我们会复制一些重复的值
p {margin: 0.5em 1em 0.5em 1em;}
通过值复制 我们可以写成下面的格式
p {margin: 0.5em 1em;}

上图就是值复制的一些原则
换句话说,如果为外边距指定了 3 个值,则第 4 个值(即左外边距)会从第 2 个值(右外边距)复制得到。如果给定了两个值,第 4 个值会从第 2 个值复制得到,第 3 个值(下外边距)会从第 1 个值(上外边距)复制得到。最后一个情况,如果只给定一个值,那么其他 3 个外边距都由这个值(上外边距)复制得到。
利用这个简单的机制,您只需指定必要的值,而不必全部都应用 4 个值,例如:
h1 {margin: 0.25em 1em 0.5em;} /* 等价于 0.25em 1em 0.5em 1em */
h2 {margin: 0.5em 1em;} /* 等价于 0.5em 1em 0.5em 1em */
p {margin: 1px;} /* 等价于 1px 1px 1px 1px */
单边外边距属性
您可以使用下列任何一个属性来只设置相应上的外边距,而不会直接影响所有其他外边距:
margin-top
margin-right
margin-bottom
margin-left
h2 {
margin-top: 20px;
margin-right: 30px;
margin-bottom: 30px;
margin-left: 20px;
}
例子
<html> <head> <meta charset="UTF-8"> <title>链接</title> <style type="text/css"> *{ margin: 0px; } p.leftmargin { margin-left:2cm; } </style> </head> <body> <p>这个段落没有指定外边距</p> <p class="leftmargin">这个段落带有指定的左外边距</p> </body> </html>
CSS 外边框属性

CSS外边距合并
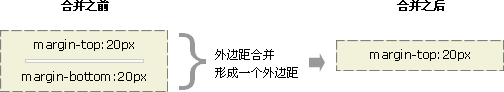
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
外边距合并
外边距合并是相当简单的概念 但是在实践中对网页进行布局的时候 他会造成许多混淆
简单的说 外边距合并指的是 当两个垂直外边距相遇时 他们将形成一个外边距 合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者
当一个元素出现在另一个元素上面时 第一个元素的下边距与第二个元素的上边距发生合并 请看下图:

当一个元素包含在另一个元素中时(假设没有内边距 或者边框把外边距分隔开)他们的上和 下边距也会发生合并

外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

如果这个外边距遇到另一个元素的外边距,它还会发生合并:

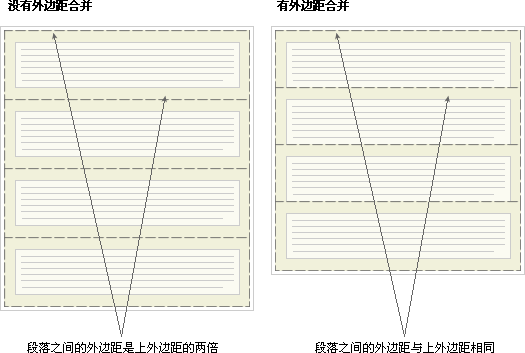
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

总结:(塌陷现象)
在标准文档流中 竖直方向的margin不叠加 以较大的为准
在标准文档流中 水平方向的margin会有叠加现象
以上只在标准文档流中出现,没有在标准中没有上述现象(塌陷现象)
盒子居中
margin: 0 auto
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 100px; height: 100px; background-color: blue; /* 在右边 */ /* margin-left: auto; */ /* 在左边 */ /* margin-right: auto; */ /* 在中间 */ margin:0 auto; } </style> </head> <body> <div></div> </body> </html>
注意:
1.使用margin:0 auto 使盒子居中的时候,盒子必须有明确的width
2.只有标准流的盒子 才能使用margin:0 auto 居中 也就是说当一个盒子浮动了 绝对定位 或者相对定位了 不能使用此方法居中
3. 此方法是使盒子居中,并不是文字居中 使用text-align使文字居中
善于使用父亲的padding而不是儿子的margin
margin 表达的是兄弟之间的距离 父子之间的距离不用margin表示 而是用padding
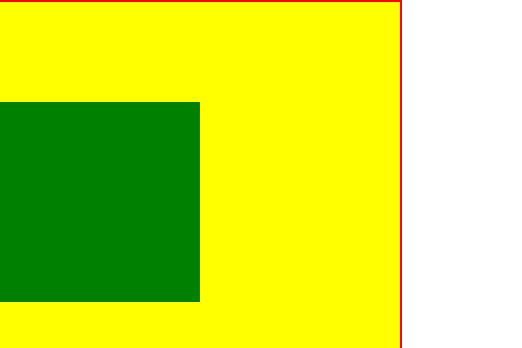
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { padding: 0; margin: 0; } div { width: 100px; height: 100px; background-color: yellow; padding: 50px 50px; /* border: 1px solid red; */ } p { /* 如果Div不加边框 会使div向下移动50像素 即把div拉下来 加了边框会是正常现象 */ /* 所以我们为了如果要让儿子在父亲内有上下左右边框 可以使用父亲的padding属性 而不是儿子的margin属性 */ /* margin-top: 50px; */ width: 100px; height: 100px; background-color: green; } </style> </head> <body> <div> <p></p> </div> </body> </html>
现象

只写p 的margin-top

p的margin 加div的边框

利用div的 padding实现



