v-model实现原理
v-model 是什么
只是一种数据绑定和事件监听的语法糖
原生表单标签元素中的v-model
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源(即将vue实例数据绑定到对应表单的值属性中去)。
你应该通过 JavaScript 在组件的 data 选项中声明初始值。
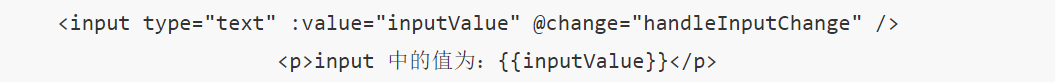
如input标签:


v-model 在不同的 HTML 标签上使用会监控不同的属性和抛出不同的事件:
-
input,text 和 textarea 元素使用
value属性和input事件; -
checkbox 和 radio 使用
checked属性和change事件; -
select 字段将
value作为 prop 并将change作为事件。
自定义组件 v-model
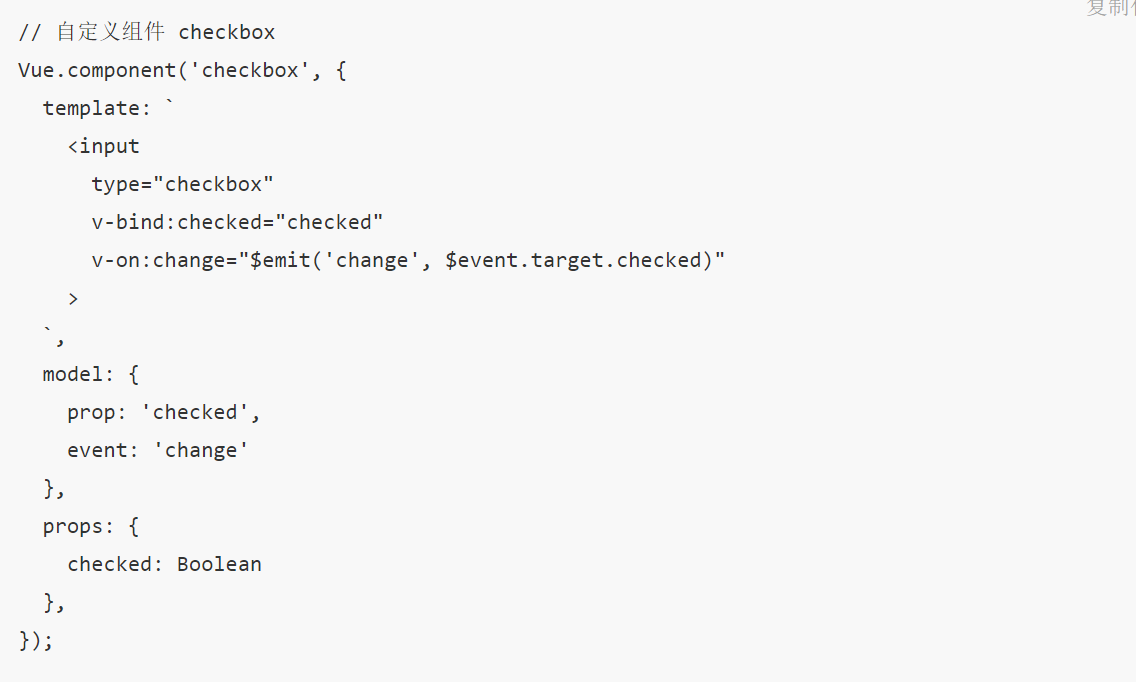
在自定义的组件上 v-model 默认会利用名为 value 的 prop 和名为 input 的事件实现,但是对于不同的表单元素 value 属性会用于不同的目的,
比如单选框、复选框表现为 checked。为了区别这些不同的表现特性 Vue 给组件提供了 model 配置属性。model 是一个对象:提供 prop 属性
指定组件 value 特性,event 指定值变化时触发的事件。
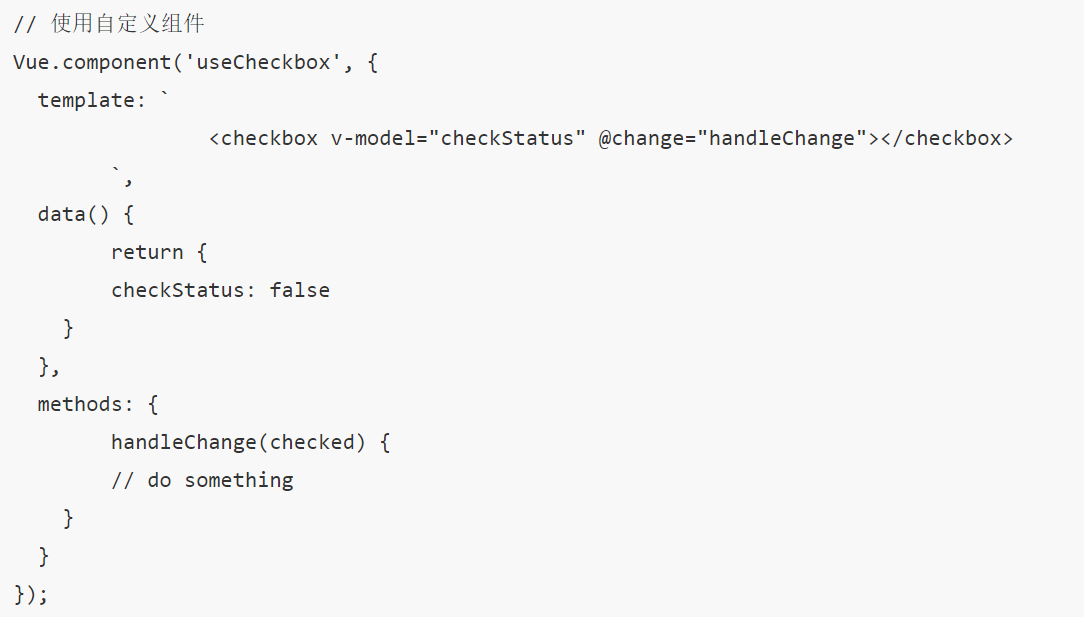
具体实现:


v-model修饰符
.lazy
onchange事件在失去焦点时触发,input事件在用户输入时触发
.number
.trim





