命令行方式创建vue项目
准备
首先需要安装vue-cli
打开命令提示符输入
npm i -g @vue/cli
ps:建议使用cnpm,mac的朋友们记得加上sudo
安装完成后就可以开始创建vue项目
1.基于命令行的方式创建vue项目
vue caeate project-name
2.基于图形化界面的方式创建vue项目
vue ui
开始创建项目
1.在终端中输入
vue create vue_project_01
按下回车开始创建项目

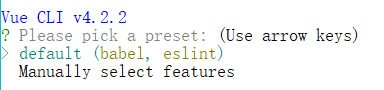
2.此时会出现两个选项询问你需要安装哪些功能

第一项是默认方式创建vue项目,第二项是手动选择功能创建vue项目
按键盘↑或↓来选择
选择手动模式

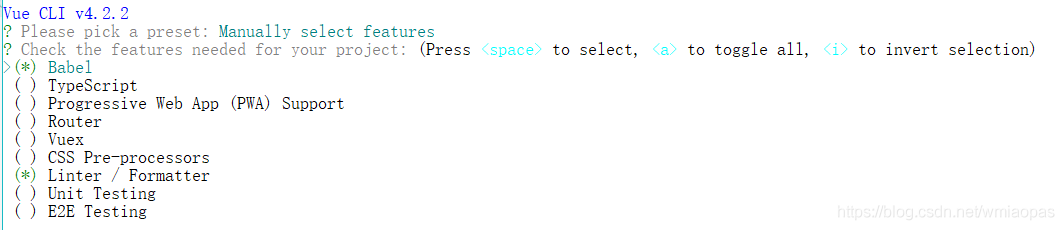
3.此时让你手动选择需要安装的功能 按空格键选择 选中的功能前面会带有*号 选择完毕之后按回车进入下一步操作
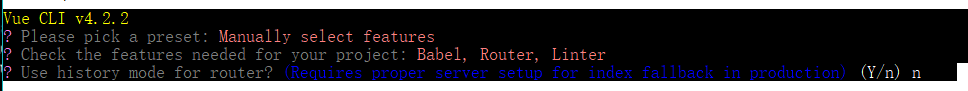
4.如果选择了vue-router的话会弹出一个选项

问你是否需要安装历史模式的路由,我选否 因为要用哈希模式的路由
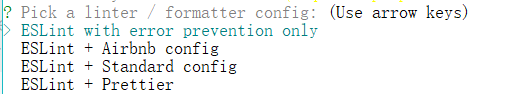
5.又弹出一个提示让你选择Eslint的语法版本
选择标准版本就行

6.又又弹出一个提示框问你什么时候进行es的语法校验
选择lint on save

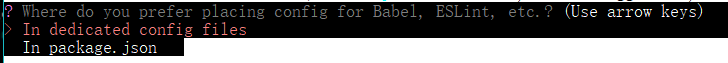
7.又又又弹出一个提示问你这些工具的配置文件怎么创建

第一个选项是创建单独的配置文件,第二个选项是把这些配置文件都放到package.json中
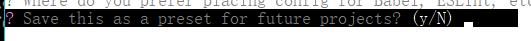
8.又又又又弹出一个提示问你要不要把刚才所做的那些设置保存为一个模板供后续创建其他项目的时候使用

9.漫长的等待
正在初始化项目的基本结构、创建一些模板 下载一些包balabala
10.创建完成后提示我们进入到项目的根目录中
并且运行npm run serve 把项目运行起来

11.
在浏览器中输入
http://localhost:8080/#/ 就可以访问到你创建的第一个vue项目了

