js基本数据类型
js的基本数据类型有哪些?
ECMAScript中有5中简单数据类型(也称为基本数据类型): Undefined、Null、Boolean、Number和String。还有1中复杂的数据类型————Object,Object本质上是由一组无序的名值对组成的。
其中Undefined、Null、Boolean、Number都属于基本类型。Object、Array和Function则属于引用类型,String有些特殊,具体的会在下面展开分析。
ES6 中新增了一种 Symbol 。这种类型的对象永不相等,即始创建的时候传入相同的值,可以解决属性名冲突的问题,做为标记。
symbol用法作为属性名
由于每一个 Symbol 的值都是不相等的,所以 Symbol 作为对象的属性名,可以保证属性不重名。
谷歌67版本中还出现了一种 bigInt。是指安全存储、操作大整数。(但是很多人不把这个做为一个类型)。
变量
ECMAScript中用var关键字来定义变量,因为js是弱类型的,所以无法确定变量一定会存储什么值,也就不知道变量到底会是什么类型,而且变量的类型可以随时改变。
这就是ECMAScript是松散类型的来由,所谓松散类型就是可以用来保存任何类型的数据。
ps:es6中新增了let命令来声明变量、const命令声明一个只读的常量。
let的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
const一旦声明,常量的值就不能改变。
关于let、const这里不做展开讨论,可以参考 阮一峰 - ECMAScript 6 入门
typeof 操作符
由于js中的变量是松散类型的,所以它提供了一种检测当前变量的数据类型的方法,也就是typeof关键字.
通过typeof关键字,对这5种数据类型会返回下面的值(以字符串形式显示)undefined ---------- 如果值未定义 Undefined
boolean ---------- 如果这个值是布尔值 Boolean
string ---------- 如果这个值是字符串 String
number ---------- 如果这个值是数值类型 Number
object ---------- 如果这个值是对象或null Object
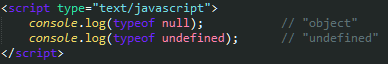
需要注意的是typeof null返回为object,因为特殊值null被认为是一个空的对象引用。
Undefined
Undefined类型只有一个值,即特殊的undefined。在使用var声明变量但未对其加以初始化时,这个变量的值就是undefined。不过,一般建议尽量给变量初始化,但是在早期的js版本中是没有规定undefined这个值的,所以在有些框架中为了兼容旧版浏览器,会给window对象添加undefined值。window['undefined'] = window['undefined'];
//或者
window.undefined = window.undefined;
如果使用一个未定义的变量,会得到一个undefined值,当定义了一个变量未初始化,默认的也会给它初始化成undefined值
Null
代表什么也没有
注意:null和undefined的最大区别是如果变量值为null,说明变量是存在的,只不过它的值是空值null

Boolean
该类型只有两个字面值:true和false。这两个值与数字值不是一回事,因此true不一定等于1,而false也不一定等于0。
虽然Boolean类型的字面值只有两个,但JavaScript中所有类型的值都有与这两个Boolean值等价的值。要将一个值转换为其对应的Boolean值,可以调用类型转换函数Boolean(),例如:
var message = 'Hello World';
var messageAsBoolean = Boolean(message);
在这个例子中,字符串message被转换成了一个Boolean值,该值被保存在messageAsBoolean变量中。可以对任何数据类型的值调用Boolean()函数,而且总会返回一个Boolean值。至于返回的这个值是true还是false,取决于要转换值的数据类型及其实际值。下表给出了各种数据类型及其对象的转换规则。
| 数据类型 | 转换为true的值 | 转换为false的值 |
|---|---|---|
| Boolean | true | false |
| String | 任何非空的字符串 | ""(空字符串) |
| Number | 任何非0数值(包括无穷大) | 0和NAN |
| Object | 任何对象 | null |
| Undefined | 不适用 | undefined |
var message = 'Hello World';
if(message)
{
alert("Value is true");
}
运行这个示例,就会显示一个警告框,因为字符串message被自动转换成了对应的Boolean值(true)。由于存在这种自动执行的Boolean转换,因此确切地知道在流控制语句中使用的是什么变量至关重要。
Number
1.包括浮点数和整数
什么是浮点数:浮点数就是该数值中必须有一个小数点,并且小数点后面必须至少有一位数字。
由于保存浮点数值的内存空间是保存整数值的两倍,所以js会不失时机的把浮点数转换为整数。小数点后面没有数值或者1.0就会被保存成整数。
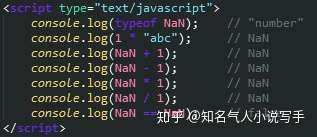
2.特殊的数字类型NaN
1、表示不是数字,但是其实它是一个特殊的数字(NaN:Not a Number)
2、当运算操作符错误的时候,一般会得到NaN
3、NaN具有传染性,即NaN参与任何运算,结果都为NaN
4、NaN与任何数值都不相等
 NaN
NaNisNaN()函数
isNaN()函数---判断一个数是否为NaN的唯一方式
- 判断一个数是否是NaN,如果是NaN则返回true,否则返回false

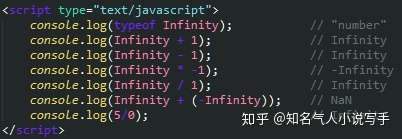
3.Infinity
1、Infinity:数据超过了JS可以表示的范围,是一个特殊的数字
2、Infinity与其他数据类型进行操作运算,结果还是Infinity
3、数字除以0得到Infinity
 infinity
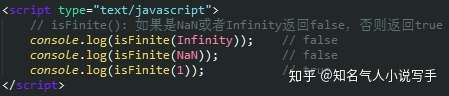
infinityisFinite()函数
- 如果是NaN或者Infinity返回false,否则返回true
 isFinite()
isFinite()
String
多个字符的有序序列,双引号和单引号引起来的都是字符串
字符串特点:
1、单引号和双引号引起来的都是字符串
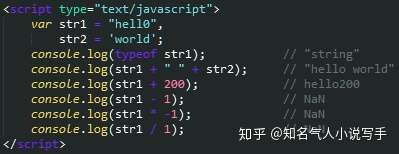
2、两个字符串相加,实际上是将两个字符串拼接
3、两个字符串相加,是拼接而不是运算,其他运算结果为NaN,表示计算错误
4、字符串加数字,首先将数字转化为响应的字符串然后再参与运算。同样不支持-, *, /等其他运算

本帖只是简要的copy了一些JavaScript高级程序设计(第三版)内容,外加了自己侧重的角度,看本帖的朋友还是要看书啊,这里只是做个参考。
参考:https://www.cnblogs.com/phillyx/p/5603738.html



