浮动及清除浮动
什么是浮动?
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。
浮动的框可以左右移动,直至它的外边缘遇到包含框或者另一个浮动框的边缘。浮动框不属于文档中的普通流,当一个元素浮动之后,不会影响到块级框的布局(脱标),只会影响内联框(通常是文本)的排列,文档中的普通流就会表现得和浮动框不存在一样
语法float:left|right|none
性质
1.浮动的元素会脱离标准流,且浮动之后,已经不区分行内、块级了
2.浮动的元素会互相贴靠,当窗口大小容纳不下时会自动换行
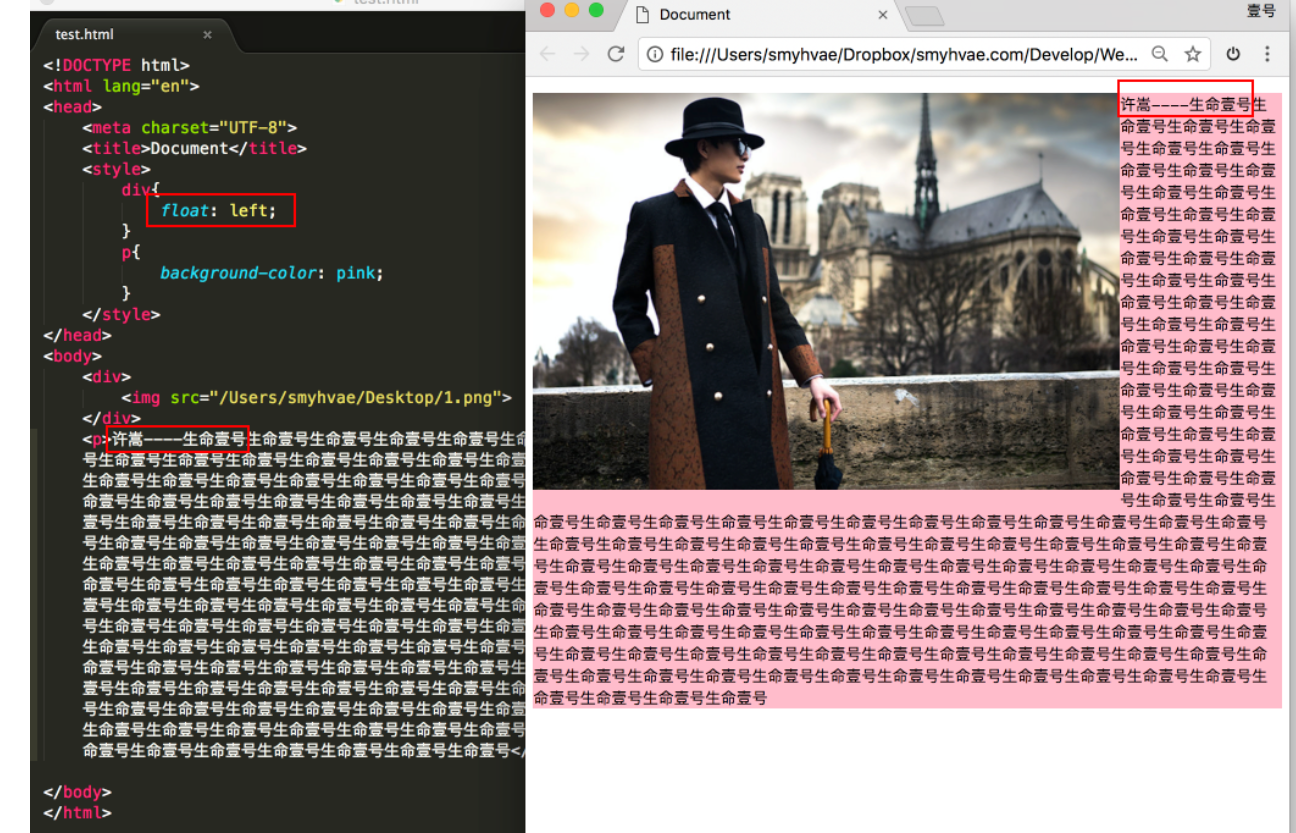
3.浮动可以用来处理文字围绕效果,如

div挡住了p,但不会挡住p中的文字,形成“字围”效果。标准流中的文字不会被浮动的盒子遮挡住。(文字就像水一样)
4.一个浮动的元素,如果没有设置width,那么将自动收缩为内容的宽度(这点非常像行内元素)。
清除浮动
1.额外标签法(在最后一个浮动标签后,新加一个标签,给其设置clear:both;)(不推荐)
优点:通俗易懂,方便,缺点:添加无意义标签,语义化差
2.父级添加overflow属性(父元素添加overflow:hidden)(不推荐)
优点:代码简洁,缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素
3.使用after伪元素清除浮动(推荐使用,是给父元素添加该after伪元素,,.clearfix是父元素的类)
.clearfix:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix{
*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
}
<body>
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
<!--<div class="clear">额外标签法</div>-->
</div>
<div class="footer"></div>
</body>
优点:符合闭合浮动思想,结构语义化正确
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
4.使用before和after双伪元素清除浮动(是给父元素添加该伪元素,,,.clearfix 是父元素的类)
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
</div>
<div class="footer"></div>
优点:代码更简洁
缺点:用zoom:1触发hasLayout.
推荐使用


