fiddler安装以及使用说明
一、fiddler
fiddler是一个抓包工具,通过使用它抓包我们可以很清晰的看到抓的内容的协议,URL,参数等。
1.安装
在普通下载网站找到安装包,直接安装,点击下一步即可。
二.使用
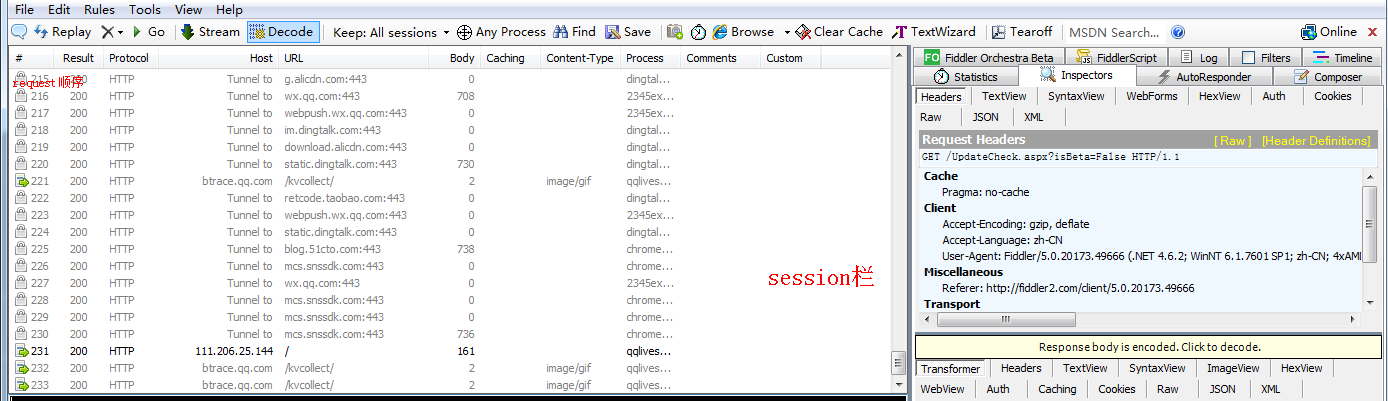
1.session栏

从左到右依次说明:
#:http request的顺序,从1开始。
result:http响应状态码(状态码具体含义不多做讲解)
protocol:请求使用的协议(如HTTP/HTTPS/FTP)
host:请求地址的域名url:请求服务器的路径和文件名,包括GET参数
body:请求的大小,以byte为单位caching:请求的缓存过期时间或缓存控制header等值
content-type:请求响应的类型
process:发出此请求的windows进程及进程ID
comments:用户通过脚本或者右键菜单给此session增加的备注
custom:用户通过脚本设置的自定义值
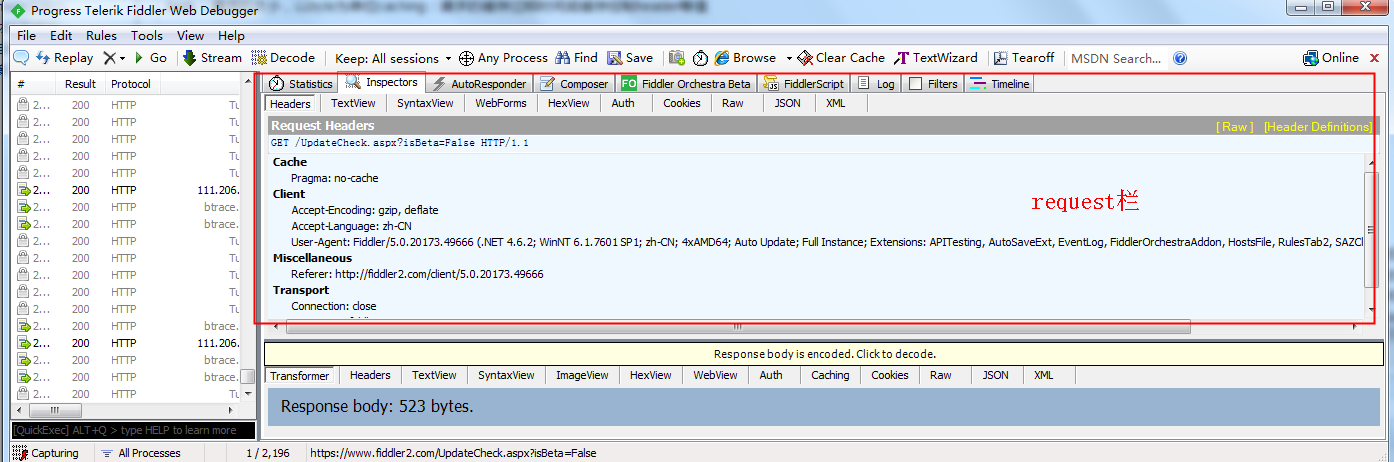
2.request栏

这一栏包括statistics,inspector,autoresponder,composer,log,filters
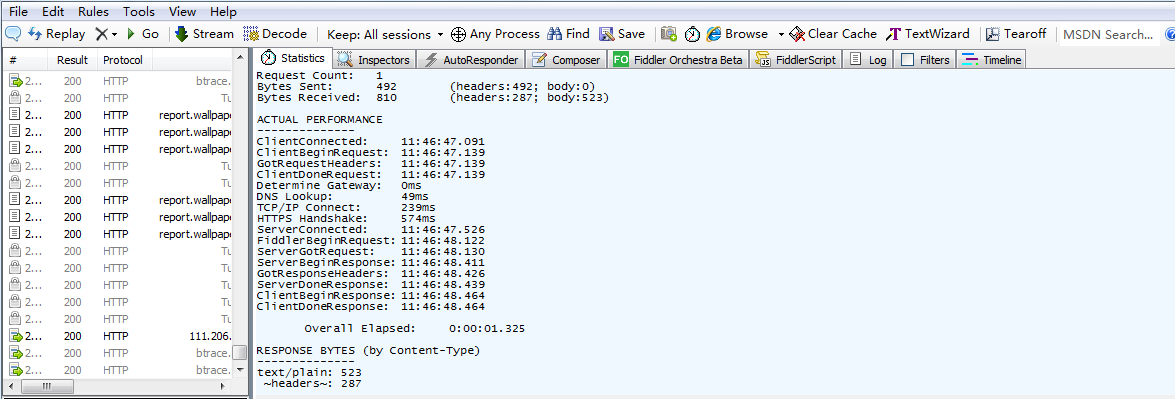
(1)statistics这一栏主要是耗时和流量大小统计统计选项卡的一些信息含义如下解释:

Request Count: 选中的session数;
Unique Hosts: 流量流向的独立目标主机数。如果所有选中的流量都发送到相同的服务器上,则不会显示该字段。
Bytes sent: HTTP请求头和请求体中向外发送的字节总数。后面括号中分别给出了头和body各自的字节数。
Bytes received: HTTP请求头和请求体中接收到的所有字节数。在全部计数后面的括号中给出了请求头和请求体各自的字节数。
Requests started at: Fiddler接收到的第一个请求的第一个字节的时间点。
Responses completed at: Fiddler发送到客户端的最后一个响应的最后一个字节的时间点。
Sequence(clock) duration: 第一个请求开始到最后一个响应结束之间的 “时钟时间”。
Aggregate session duration: 所有选中的session从请求到响应之间的时间的和。DNS Lookup time: 所有选中的session解析DNS所花费的时间的总和。
TCP/IP Connect duration: 所有选中session建立TCP/IP连接所花费的时间总和。
HTTPS Handshake duration: 所有选中session在HTTPS握手上所花费的时间总和。
Response Codes: 选中session中各个HTTP响应码的计数。
Response Bytes by content-type: 选中session中响应的各个Content-Type的字节数。
Estimated Performance: 选中的流量在不同语种(local)地区和连接方式下所需时间的初步估计。
(2)inspector可以详细查看请求的 Headers、Cookies,并且可以对请求体格式化,以 WebForms、JSON、Raw 等方式查看。具体每种方式的区别可以自己感受一下。一般来说,想要查看请求的参数的话,WebForms 的方式就挺直观的。点击Raw就能看到原始的请求头部信息。

(3)autoresponder这个地方可以模拟服务端返回值。顾名思义,当浏览器发出的请求满足你设置的匹配条件的话,Fiddler 就自动响应了,并不需要走网络。

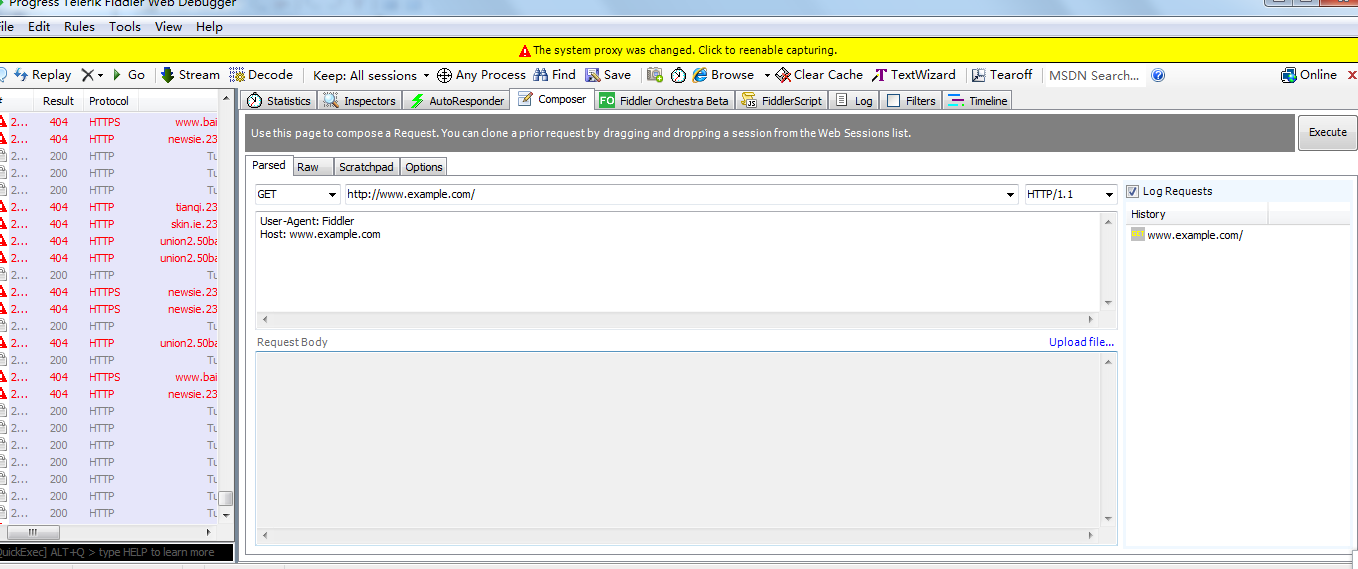
(4)composer模拟向服务端发送请求,用于测试服务端接口是否正确。
模拟POST和GET提交数据
(1)右侧request区点composter
(2)选择请求的方法,常用为post和get
(3)输入请求地址
(4)在request body栏中输入模拟的请求数据
(5)点Execute执行模拟请求提交

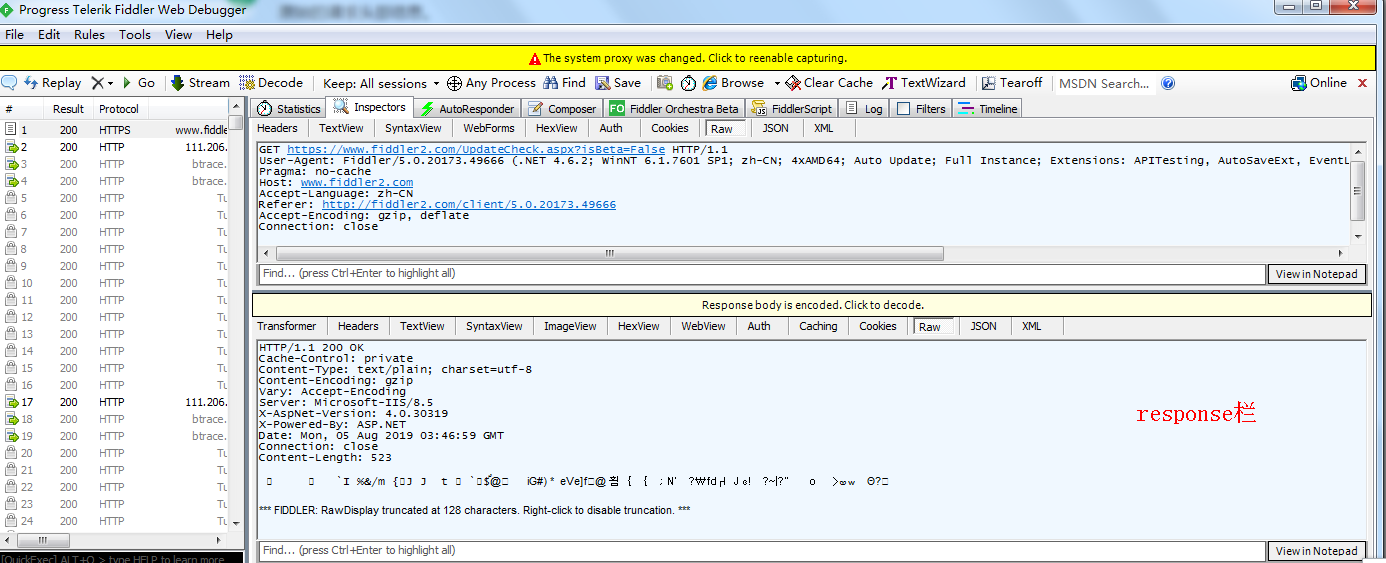
3.response栏

Headers:响应头。比如 Content-Type、Access-Control-Allow-Origin 等这些属性都在这个 tab 展示。
Cookies:查看由服务端带回来的 cookie。
JSON:将返回的内容以 JSON 格式显示。这个很有用,特别是当服务端返回的内容本身就是 JSON 的时候。
RAW:查看返回的原始数据
三、设置断点
在使用fiddler进行对浏览器中的内容抓包的情况下,涉及到某种测试场景的模拟,就需要对参数修改,那么就需要对当前抓取到的数据包抓取后,停止后面的抓包的功能。设置断点可以实现。
(1)选择要做断点处理的连接
(2)然后进行点击fiddler中菜单中的rules的选项菜单
(3)然后就会弹出了下拉菜单中进行选择为“automatic breakpoints”的选项菜单
(4)弹出了下一级菜单中进行选择为before requests的选项
(5)可以看到的是在最底部的位置中添加的了一个为红色的图标。说明断点设置成功了
(6)如果进行取消断点设置的话,可以直接进行双击红色的图标即可,或者在菜单中再次点击“before requests”的选项即可。




