简话http请求
一。http请求概念:
1。是指从客户端到服务器端的请求消息。包括:消息首行中,对资源的请求方法、资源的标识符及使用的协议。
包括请求(request)和响应(response)
2。过程:
域名解析 --> 发起TCP的3次握手 --> 建立TCP连接
发起http请求 --> 服务器响应http请求,浏览器得到html代码 --> 浏览器解析html代码,并请求html代码中的资源(如js、css、图片等) --> 浏览器对页面进行渲染呈现给用户
二.请求报文
GET/sample.jspHTTP/1.1 ------》方法和请求资源,
get:数据放在网址中,例如:http://www.abc.com/index.php?a=1&b=2 其中?a=1&b=2就是get数据,并且连http://www.abc.com/index.php长度限制在1024个字,安全性低
post:是把数据放到http请求中,申请表单,填写信息会用到,例如还是传输a=1&b=2,可是网址还是http://www.abc.com/index.php,想看到post数据需要用一些抓包工具。

1。状态码:
2**表示请求的操作成功,在发送get后返回。---200
3**表示重发,为了完成操作必须进一步动作。---302,304(暂时找不到,永远找不到)
4**表示客户端出现错误。---403,404(拒绝访问,找不到该资源)
5**表示服务器出现错误。----500
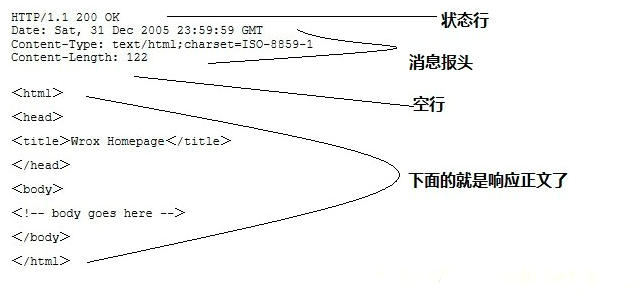
2.响应报文的详细信息
server:服务器软件版本
date:当前服务器的时间
connection:连接关闭,抓包可以发现在响应返回后服务器向客户端发出fin包单向关闭了连接。
Expires:在某个时间以前可以不用重新缓存该页面,而cache-control表示对页面是否进行缓存。
Pragma的参数no-cache表示对页面不进行缓存。
content-type:应答请求后返回的内容类型。
Content:内容长度和内容语言以及内容编码三个项,其中内容长度只有在请求报文中的connection值为keep-alive时才会用到。
3.cookie:
1)cookie是一种类似缓存的机制,它保存在一个本地的文本文件中
发送请求---》cookie放在请求首部中发送给服务器---》
《----服务器收到cookie后查找自己已有的cookie信息,确定客户端的身份,然后返回相应的页面
cookie的方便之处在于可以保持一种已登录的状态
2)http交互:
请求报文里没有cookie信息
返回报文中加入了set-cookie段,set-cookie段中给出了cookie的id,过期时间以及参数path,path是表示在哪个虚拟目录路径下的页面可以读取使用该cookie,将这些信息发回给客户端后,客户端在以后的http request中就会将自己的cookie段用这些信息填充。



