<template>
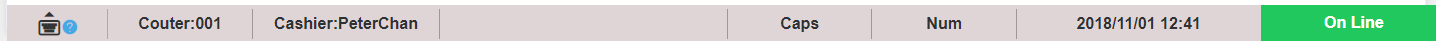
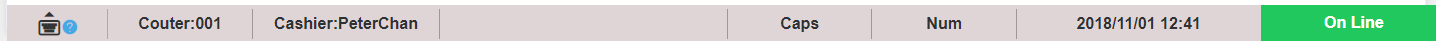
<div class="bottom">
<div class="bottom_button iconfont icon-iconset0281" @click="upKeyboard"><label class="lb iconfont icon-010yiwen"></label></div>
<div class="bottom_counter">Couter:{{couter}}</div>
<div class="bottom_cashier">Cashier:PeterChan</div>
<div class="bottom_blank"></div>
<div class="bottom_caps">Caps</div>
<div class="bottom_num">Num</div>
<div class="bottom_date">2018/11/01 12:41</div>
<div class="bottom_line">{{onLine}}</div>
</div>
</template>
<script>
export default {
props:{
couter:{
type:String,
default:"001"
},
cashier:{
type:String,
default:""
},
caps:{
type:String,
default:""
},
num:{
type:Number,
default:"",
},
date:{
type:String,
default:""
},
onLine:{
type:String,
default:"On Line"
}
},
data(){
return{
ifshow: false,
}
},
methods:{
upKeyboard(){
this.ifshow = !this.ifshow;
}
}
};
</script>
<style lang='scss'>
.bottom {
width: 100%;
height: 37px;
font-size: 16px;
font-weight: 700;
position: fixed;
bottom: 0;
display: flex;
flex-direction: row;
align-items: center;
align-items: center;
background-color: #dfd5d6;
.bottom_button {
font-size: 25px;
width: 7%;
text-align: center;
.lb{
color: #43aae4;
}
}
.bottom_counter {
width:10%;
border-left: 1px solid #ada7a7;
line-height: 30px;
text-align: center;
}
.bottom_cashier {
width: 13%;
border-left: 1px solid #9e9898;
border-right: 1px solid #9e9898;
line-height: 30px;
text-align: center;
}
.bottom_blank{
width: 20%;
}
.bottom_caps {
width: 10%;
line-height: 30px;
border-left: 1px solid #9e9898;
border-right: 1px solid #9e9898;
text-align: center;
}
.bottom_num {
width: 10%;
border-right: 1px solid #9e9898;
line-height: 30px;
text-align: center;
}
.bottom_date{
width: 17%;
text-align: center;
}
.bottom_line{
text-align: center;
width: 13%;
height: 37px;
line-height: 35px;
background-color: #21c85e;
color: #ffffff;
}
}
</style>