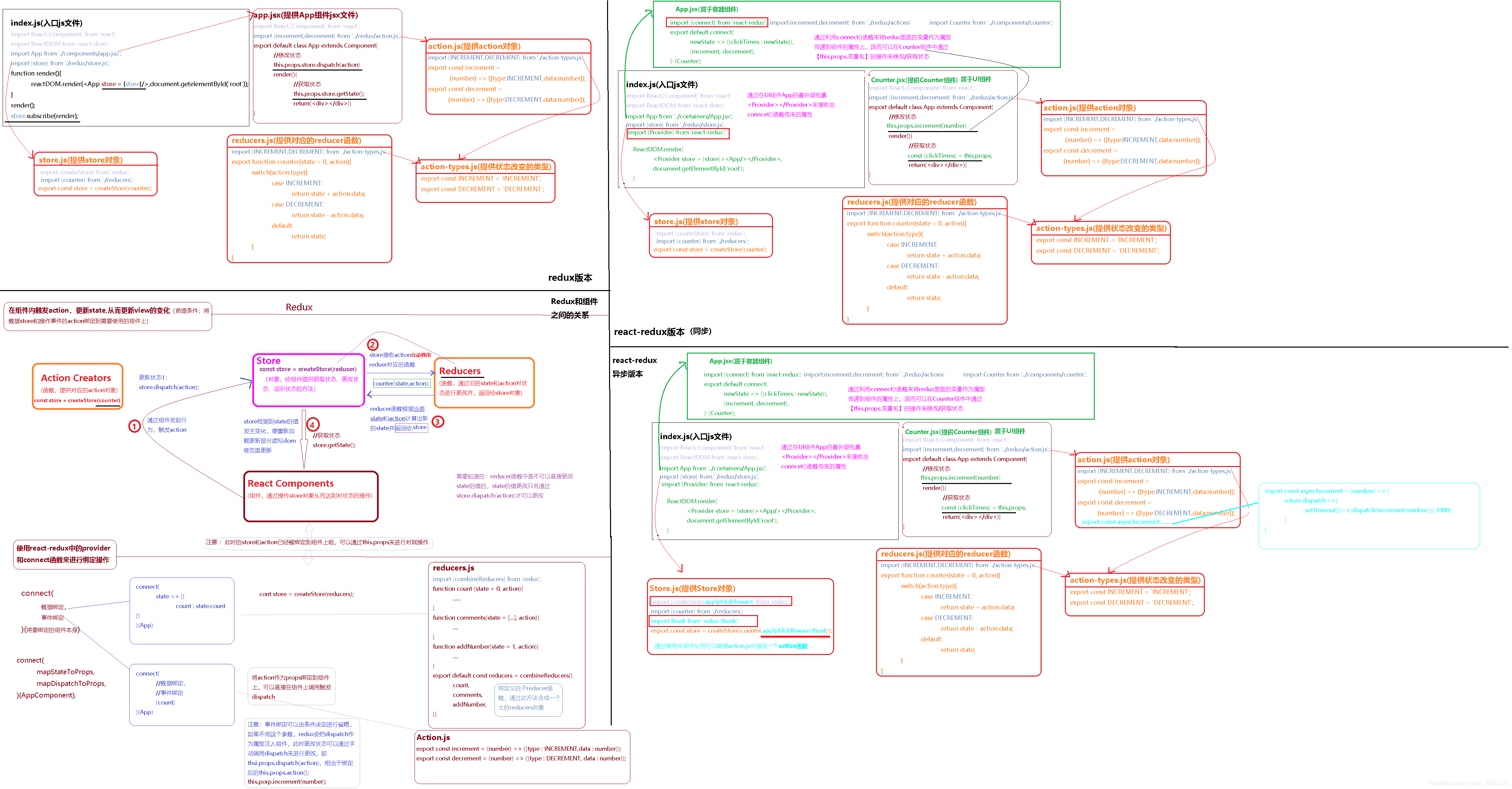
React中store、action和reducer之间的关系

redux的三剑客
store ----->物流仓库中心
store,把它想象成一个物流仓库中心,数据(state)就是一个个包裹
action ---->包裹的包装 store.dispatch(action)
为了便于对包裹的管理,需要给它们进行包装store.dispatch(action),比如打上标签action.type,标明这是联邦快递,还是申通快递,你是要寄快递还是退快递,要发到江浙沪,还是发到偏远地带…那对于一个新来的包裹,首先要做的第一步就是包装,这一步由action完成,
reducer---->根据包裹的标签做针对性的处理 reducer(state,action)
圆通的快递员处理圆通快递,申通的快递员处理申通的快递,这一步,由reducer完成,他根据action.type做针对性的处理。如果我想向物流仓库中心发一个快递,就通过store的dispatch方法,先给包裹包装,然后丢到物流中心由一个个快递员(reducer)进行处理。
现实世界和物流中心的管道 connect(react组件和redux的对接)
原文链接:https://blog.csdn.net/qq_43952245/article/details/103274490



