【hexo博客进阶】2.图床的使用和搭建
前言
在markdown的学习里面,我们知道只有插入超链接的图片,才能使博客速度加快,所以本教程教你如何使用图床,如果你希望自己搭建一个,也会在本教程提到
使用sm.ms图床
在网上有很多免费的图床例如:

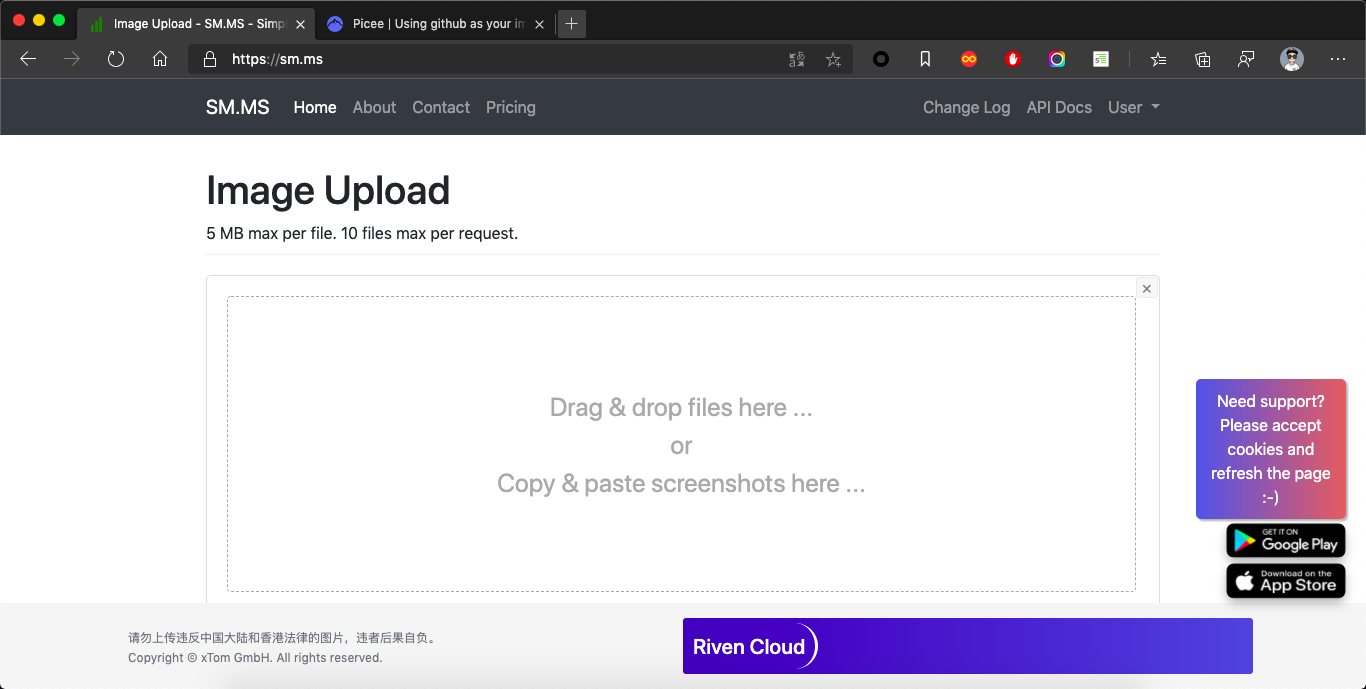
点击中间的上传区域,可以打开你的文件夹进行选择要上传的图片,你还可以直接拖拽图片到中间,甚至可以粘贴剪切板的图片。
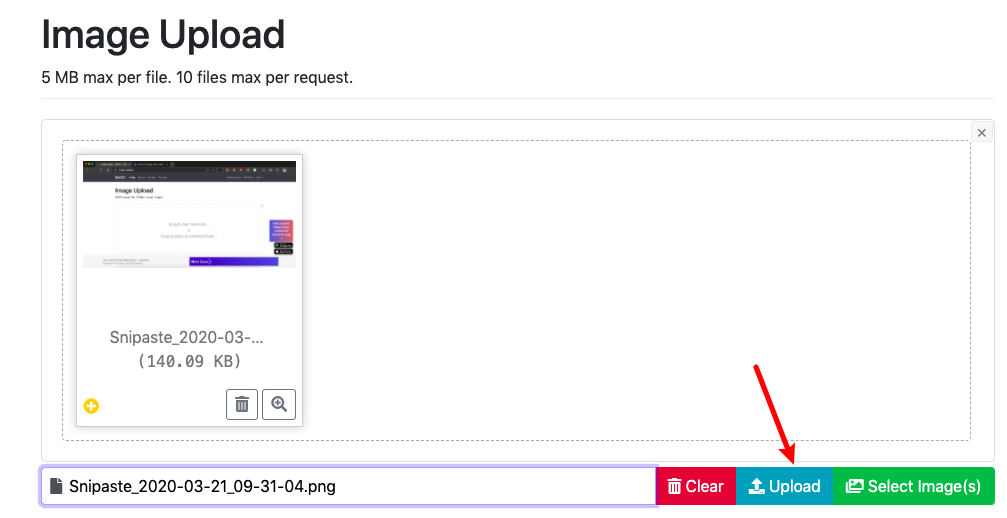
然后点击Upload上传图片,你还可以选择多个图片批量上传

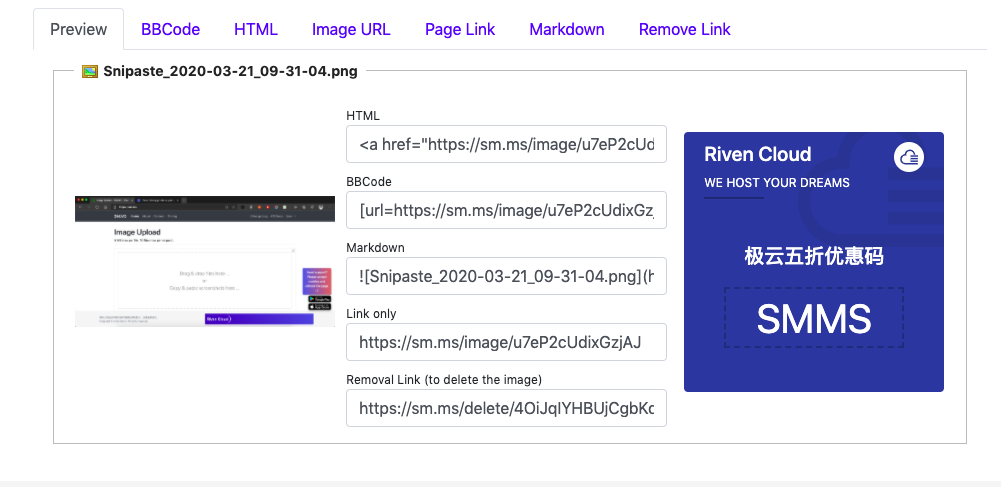
之后在下方有不同格式的链接,你可以复制markdown的格式,直接粘贴到文章即可

如何使用picee
如果是以前,我会推荐你使用picgo,这是一款图床软件,可以配置多个平台的图床,但是经常会因为网络问题,上传失败,于是我找到了替换他的,就是picee
这是一个大佬写的浏览器插件,支持你上传图片到Github,然后自动获取github的链接
这种方法有以下优点:
- 可以自己管理的免费图床
- 不经常出现上传失败的现象
- 可快捷输出图片的链接
- 作为浏览器插件,小巧好用
我将picee进行了优化,把他做成了网页,并且输出的是经过jsdelivrcdn加速的地址,可以让你的博客访问速度达到极致化!
使用方法十分简单:
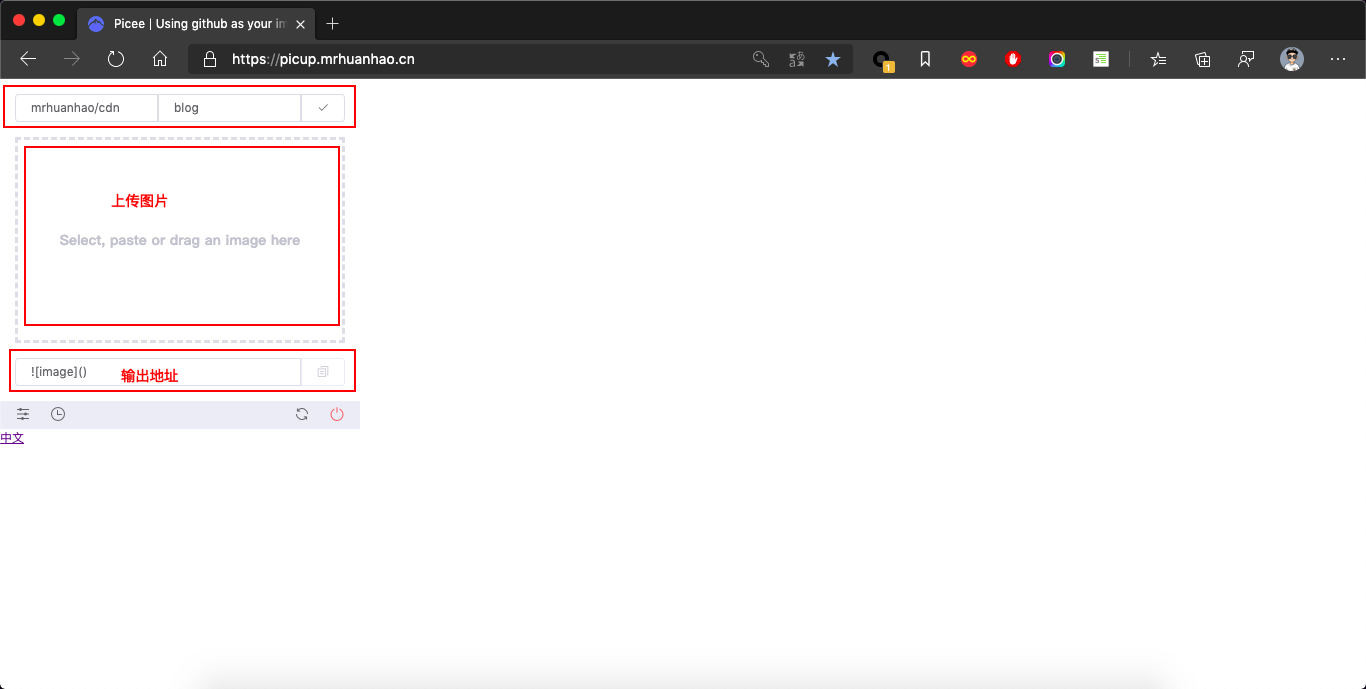
这是我搭建的网页地址,是一个静态网页,我还进行了汉化,有中文页面
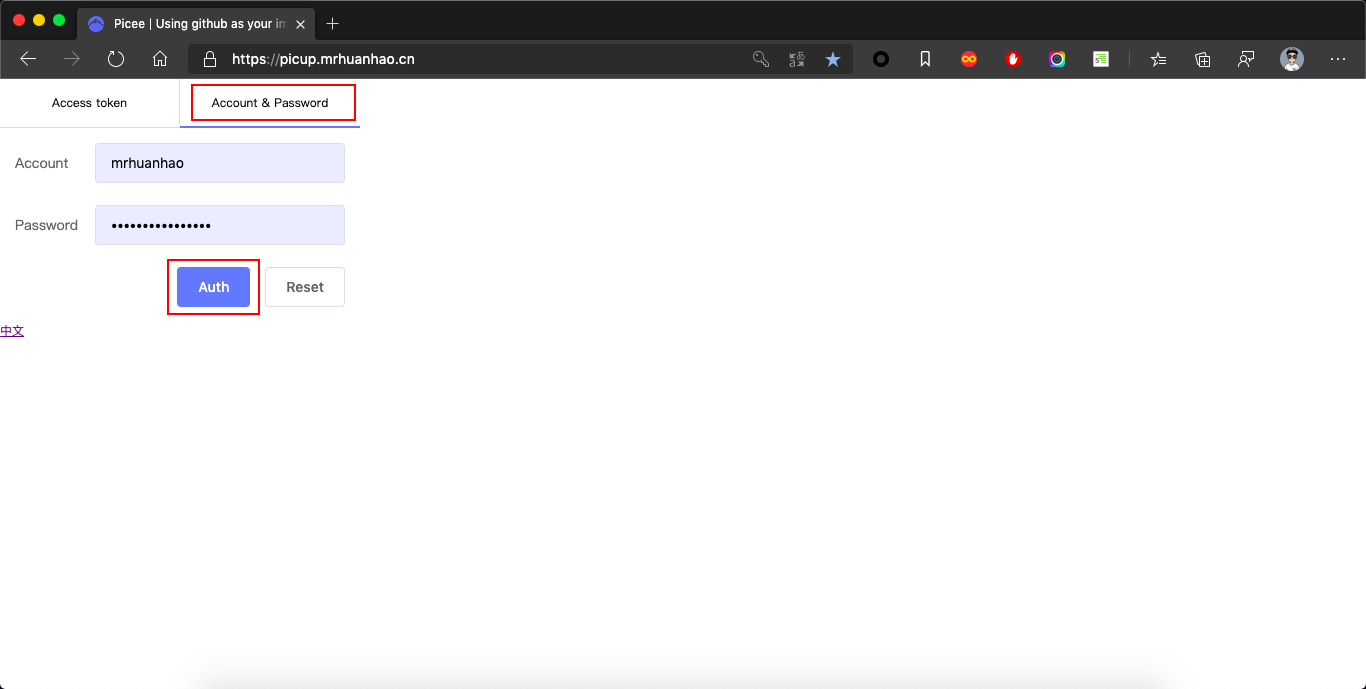
可以看到上方有两个登入方式,一个是token一个是账号密码登入
随便选择一个方式进行登入,我选账号密码,然后点击Auth登入

然后在这里,上方的左边是输入用户名/仓库名
右边是输入文件夹名,如果你没有创建文件夹,无需担心,这个工具会为你自动创建
输入完毕记得打钩

如何自己搭建
picee项目地址:
我优化之后的项目地址:
你可以直接使用我优化后的项目,直接部署就可以用了,如何你想进一步进行优化,可以提交合并请求给我哦!
我的同步更新博客地址:https://mrhuanhao.cn/
如果你喜欢我的文章,可以关注一下我的博客,或者关注我的bilibili:https://space.bilibili.com/67268239


