netlify部署博客
今天发现github的pages服务居然炸了,不知道谁干的,所以我将目光放到了netlify,以前就早有耳闻,好像速度会比github快,我也不知道是不是,我主要是为了双线部署,解决移动宽带不能访问我博客的原因。不管如何,本篇文章教你如何使用netlify部署你的博客。
登入Netlify
直接使用你的github账号就可以了,如果无法访问这个网站,那你可能需要挂梯。
部署博客
我使用的是hexo所以直接按照以往部署的方式即可
hexo g -d
你无需更改hexo的任何配置,只需要使用这个命令先部署到github。
如果你使用的是其他静态程序,只需要和你以前一样,先部署到github即可。
创建站点
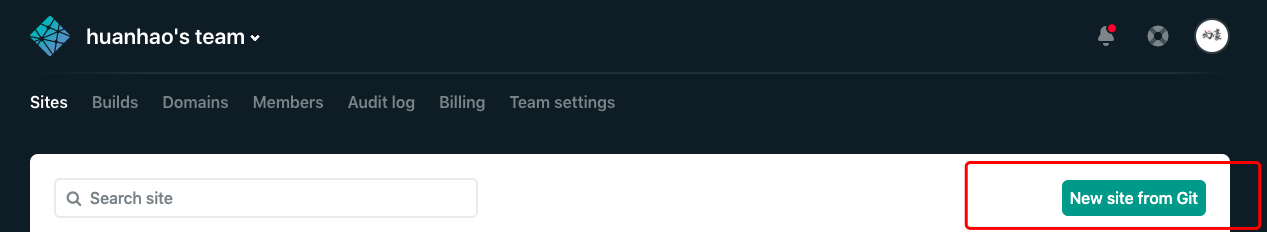
点击New site from Git

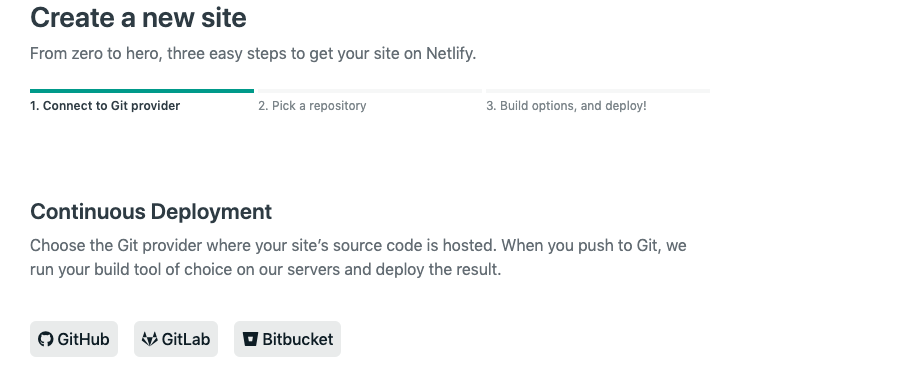
然后选择Github

允许登入后,直接选择你要部署的仓库
绑定域名
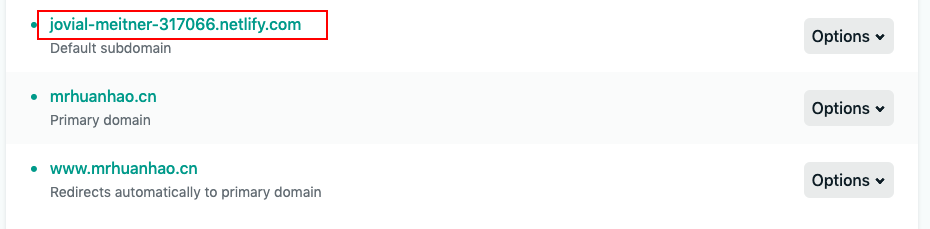
之后等待部署,会给你跳到一个页面,如图:

有一个带netlify的域名,也就是你目前唯一的一个域名,你需要把netlify给你的域名进行解析,使用CNAME记录类型,和你解析github的网站一样。
至于如何解析,我这里就不教了。
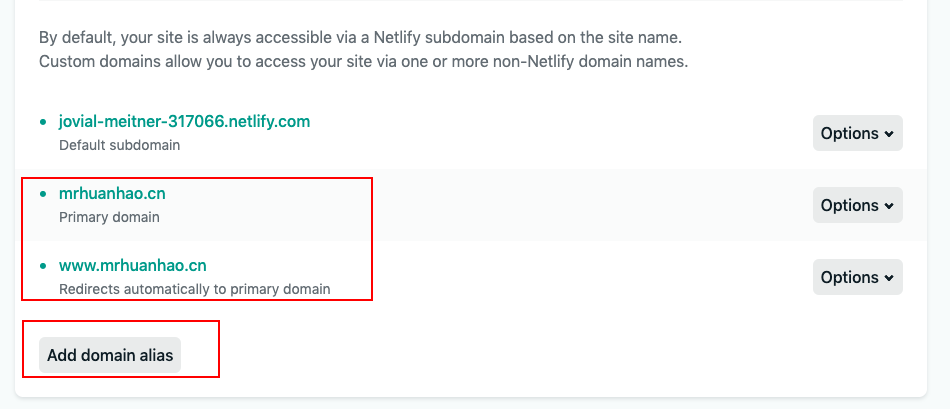
然后点击Add domian alias添加你的域名,刷新一下,如果域名变绿色就是解析成功了

使用HTTPS
你可以使用官方为你提供的HTTPS证书,但是要做一些配置,我这里直接使用我自己的证书。
免费证书可以到腾讯云申请。
- 先下载你的证书文件
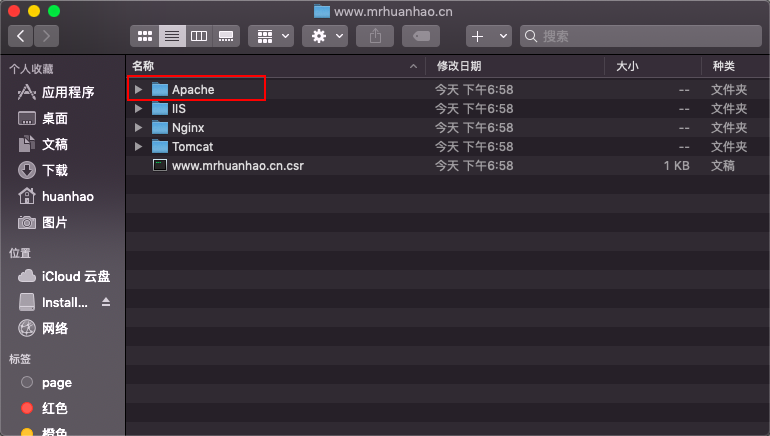
解压后,可以看到如下文件
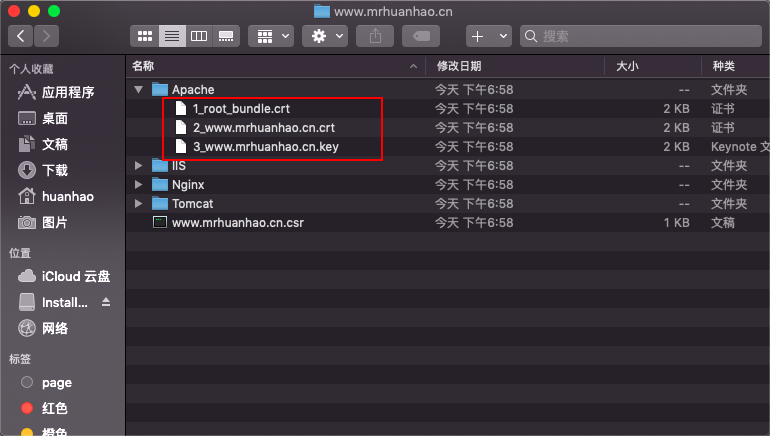
我们只需要Apache目录下的证书文件

在HTTPS这里,下面应该有两个按钮,因为我已经绑过域名了,所以和你们显示的不一样
我们选择HTTPS下面的第二个按钮即可

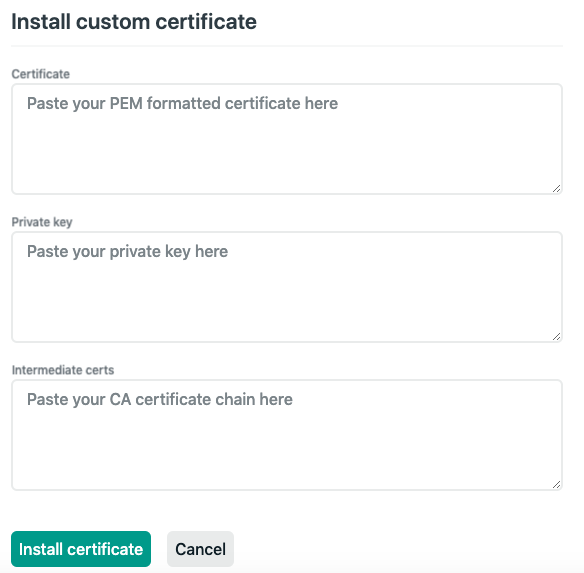
- 把带有域名并以
crt结尾的证书文件,复制粘贴到下面的第一个框 - 把带有域名以
key结尾的文件内容,复制粘贴到第二个框 - 把带有
bundle的文件内容,复制粘贴到第三个框 - 最后选择install就可以了


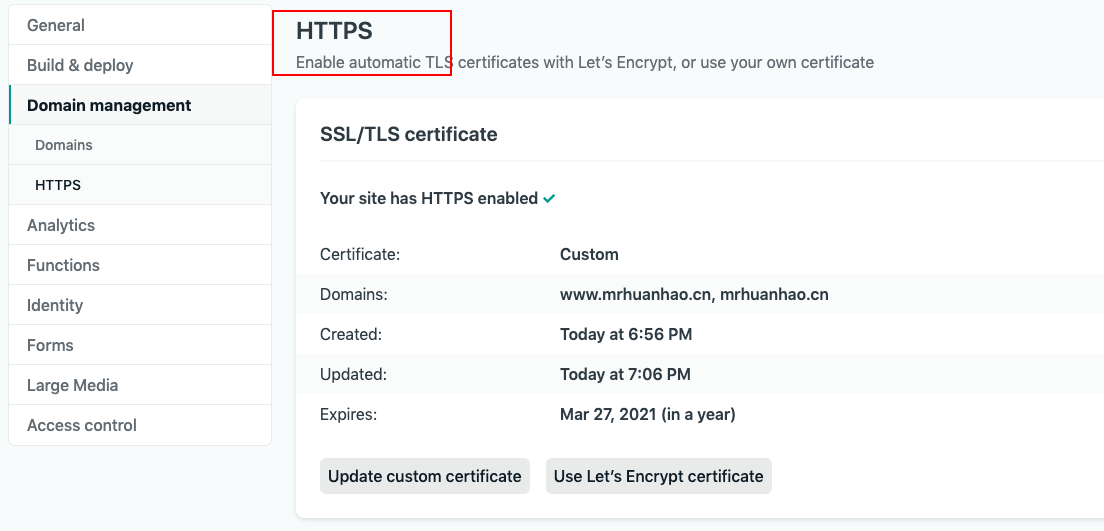
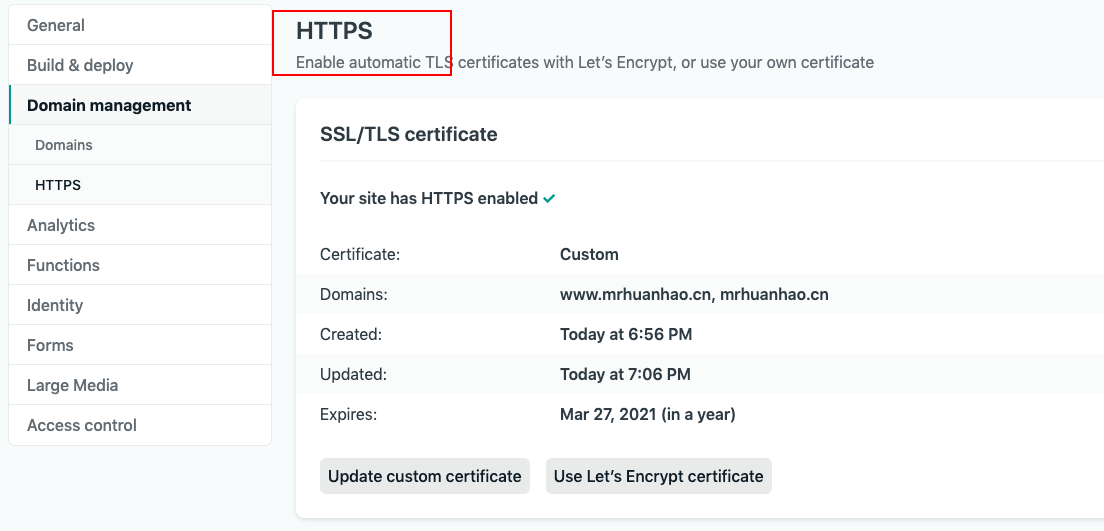
完成后如下图显示:

如果你喜欢我的文章,可以关注一下我的博客,或者关注我的bilibili:https://space.bilibili.com/67268239


 浙公网安备 33010602011771号
浙公网安备 33010602011771号