【基础篇】hexo博客搭建教程
【基础篇】搭建hexo博客(一)
作者:Huanhao
bilibili:Mrhuanhao
前言
你是否想拥有属于自己的博客?你是否无奈与自己不会写网站而烦恼?
不要担心,本系列教程将会实现你白嫖的愿望,连服务器都不需要买,就算没有任何编程基础也可以学会的搭建博客教程
下面来看看这些好看的个人博客:
以上的博客你是否都心动了呢?我想说的是,它们都是由hexo搭建的,等你学完了基础和进阶篇,上面展示的博客你都可以实现,就让我们一步步来吧!
这是一个系列教程,有基础篇和进阶篇,让我们看看这两个教程实现的效果
- 【基础篇】
-
学会安装相应需要的依赖软件
-
学会更换主题
-
学会基本的站点配置
-
知道怎么生成文章并编辑
-
上传你的博客并拥有一个可以访问的地址
- 进阶篇
- 学会用markdown基本语法编写你的文章
- 学会如何搭建一个免费的图床并使用
- 学会进一步配置主题并了解所有主题的基本功能
- 拥有自己的域名并绑定
- 使用一些插件让自己博客更完美
- 备份
搭建之前的准备
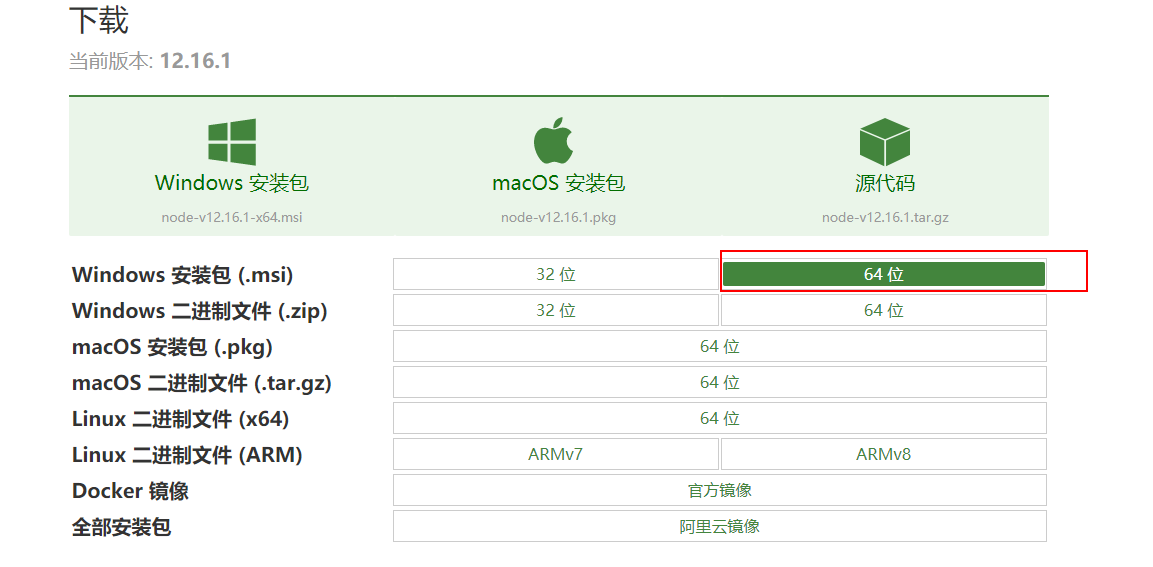
安装nodejs
选择windows安装包.msi安装

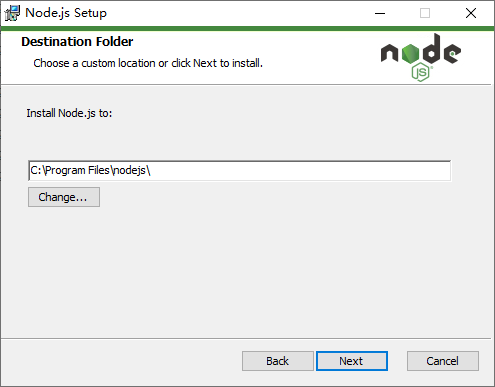
运行安装包,我们默认选择c盘

在这里选择Add to PATH然后点Next继续就行了

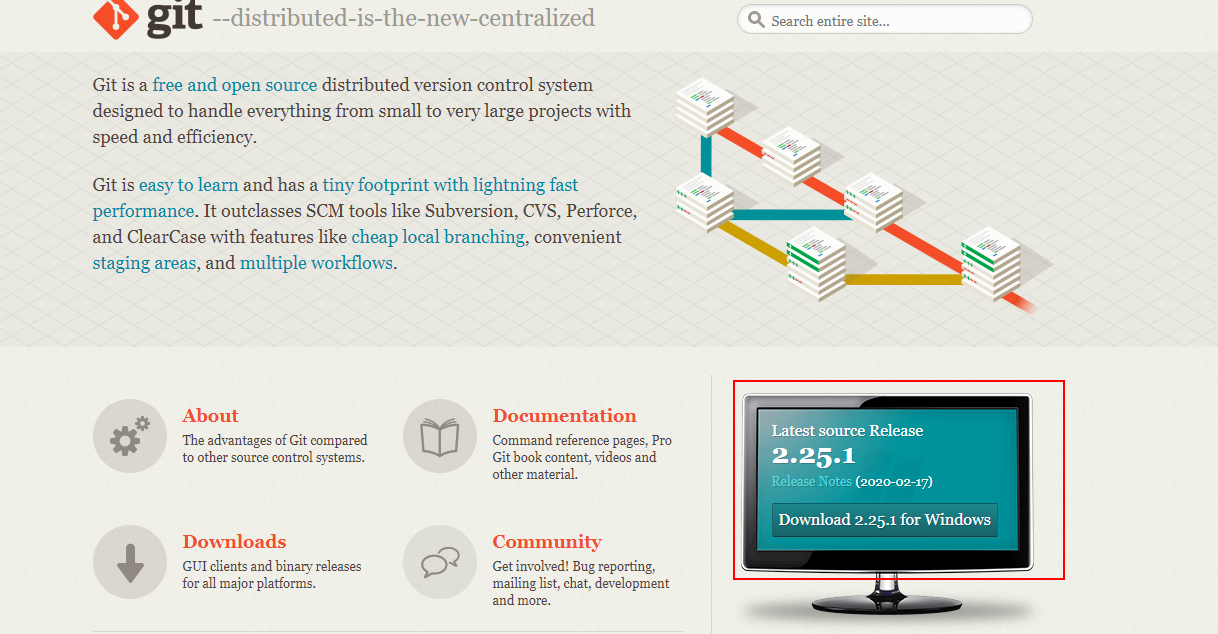
安装Git
下载地址:https://git-scm.com/
点这里即可下载最新版本,如果你的下载速度比较慢可以选择下面的链接下载

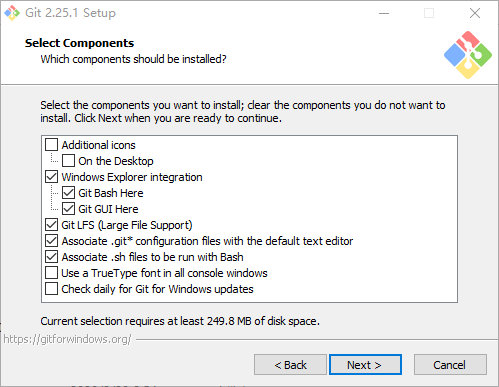
运行安装包,选择合适的安装位置,然后点Next

后面的安装步骤全部只要点Next就行了,不需要我们多余配置

验证nodejs是否安装配置成功
我们安装完Git后,在桌面右键会有Git Bash Here,我们直接点开

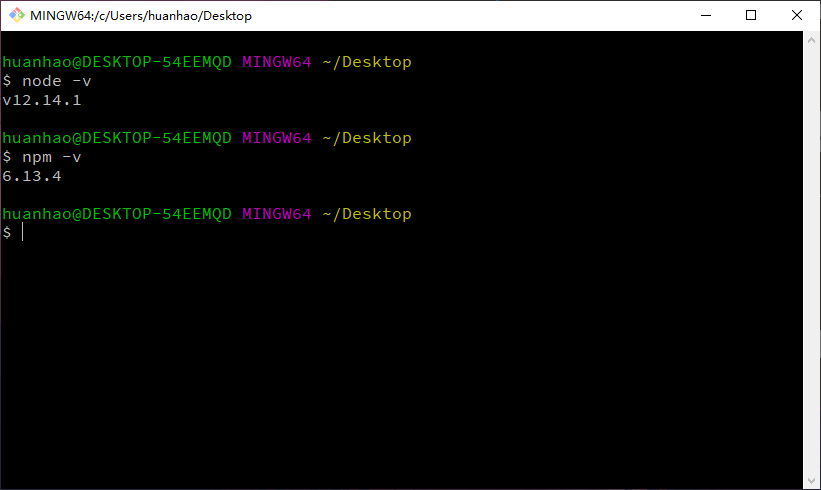
会出来一个终端,我们分别执行下面的命令
$ node -v
$ npm -v
如果输出了版本号,那么证明配置成功,如果没有版本号,请重新安装nodejs(检查是否勾选Add to Path),或者手动为nodejs添加环境变量

安装cnpm
在git bash里面执行下面的命令
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
检查cnpm是否安装成功
执行
$ cnpm -v
如果输出版本号就是安装成功了
安装hexo和初始化博客
安装hexo
在git bash执行下面的命令安装hexo
$ cnpm install hexo-cli -g
初始化博客
选择一个文件夹,然后右键打开git bash
例如:我在F盘新建了一个blog文件夹,就在blog文件夹下打开git bash

然后这里会显示你当前目录

然后执行
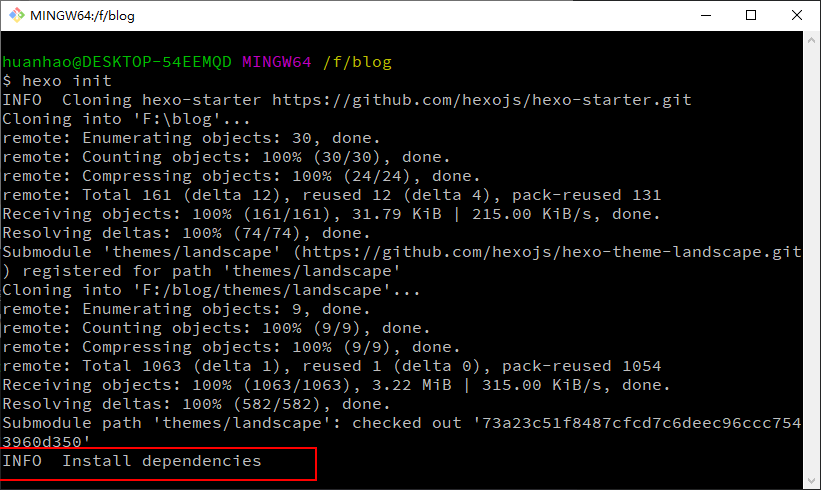
$ hexo init
到Install dependencies的时候你可能会卡住,这是大多数人基本都会遇到的
我们只需要在这里的时候结束命令,按Ctrl + c就可以结束命令

然后执行下面这个命令,就可以使用国内的镜像为你完成博客的初始化工作
$ cnpm install
其他方法:
git clone https://e.coding.net/huanhao/hexoblog.git
cnpm install
然后继续下面的步骤
等待命令完成后,就完成了初始化,现在就可以预览我们的博客了
执行下面这个命令
注意:请不要结束命令或者关闭终端
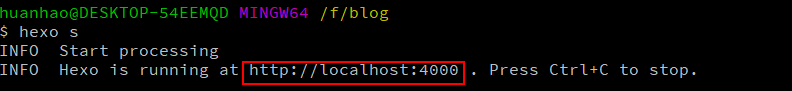
$ hexo s

然后会出来一段http开头的网址,我们复制下来然后在浏览器打开
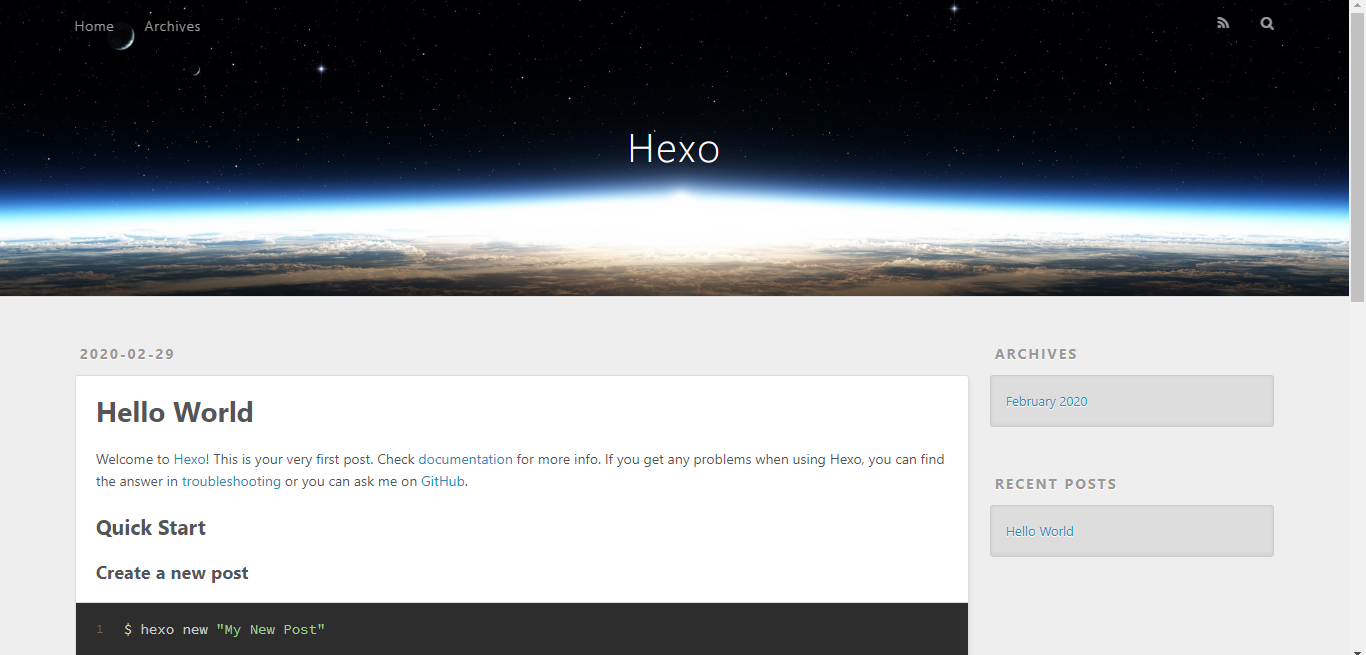
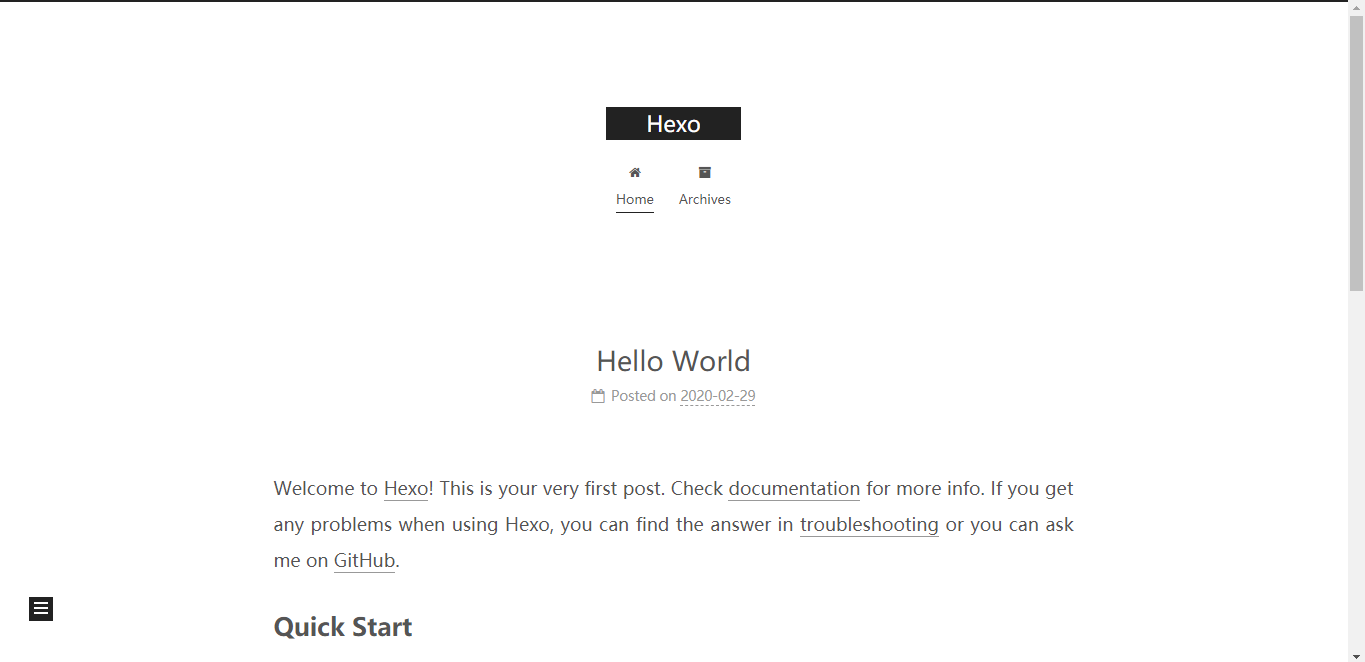
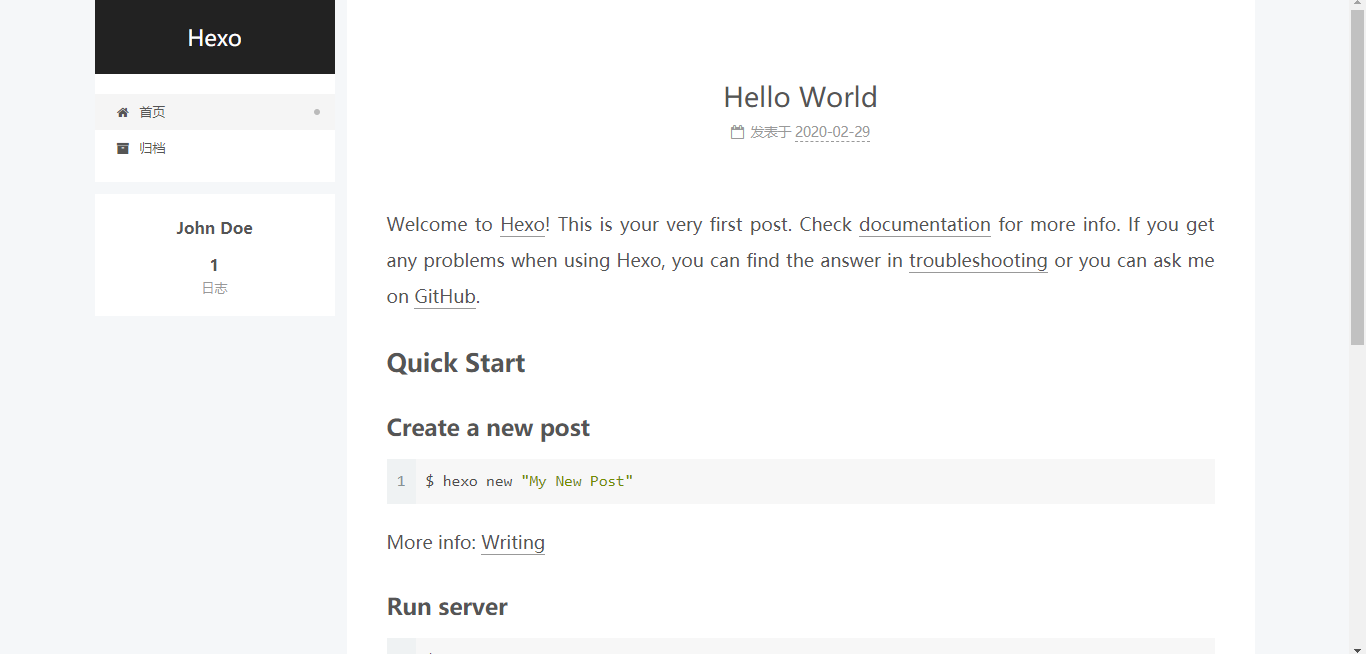
就会出现这么一个页面了

更换主题
你是否觉得上面的默认主题有点不好看呢?现在教你如何替换主题
hexo的所有主题都在下面这个地址:
你可能会在这个地址看到很多好看的主题,但是我们要慢慢来,有些主题的配置难度还是很高的
我们要找一个功能齐全,配置简单的主题练练手
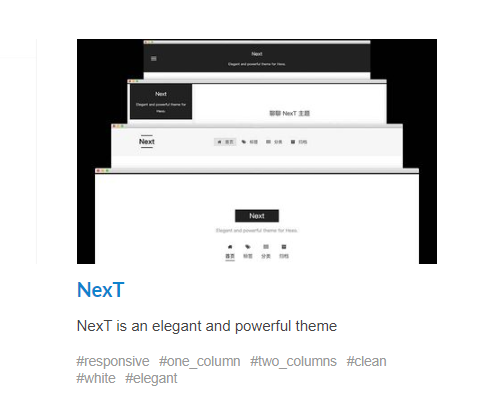
就是这个新手入门hexo必备的Next主题
如你所见,其实每个主题都会包含这个三个东西
- 预览效果
- 项目地址
- 配置文档
点击主题的图片可以打开预览地址,点击主题的标题可以打开项目地址
配置文档我们需要自己去项目地址找,大多数主题的项目地址都是英文,大家可以开翻译找一下

如何下载主题
方法1
打开主题的项目地址后,点击Clone or download
然后复制https开头的地址

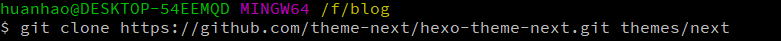
然后在你的博客文件夹下面打开git bash
执行:
git clone 复制的地址 themes/主题名字
如图:

现在给你解释一下这个命令
git clone 代表克隆,后面接上一串下载地址,最后面的themes/next是把文件夹下载到主题目录下,并把主题文件命名为next
方法2
如果你觉得比较麻烦,还有第二个办法
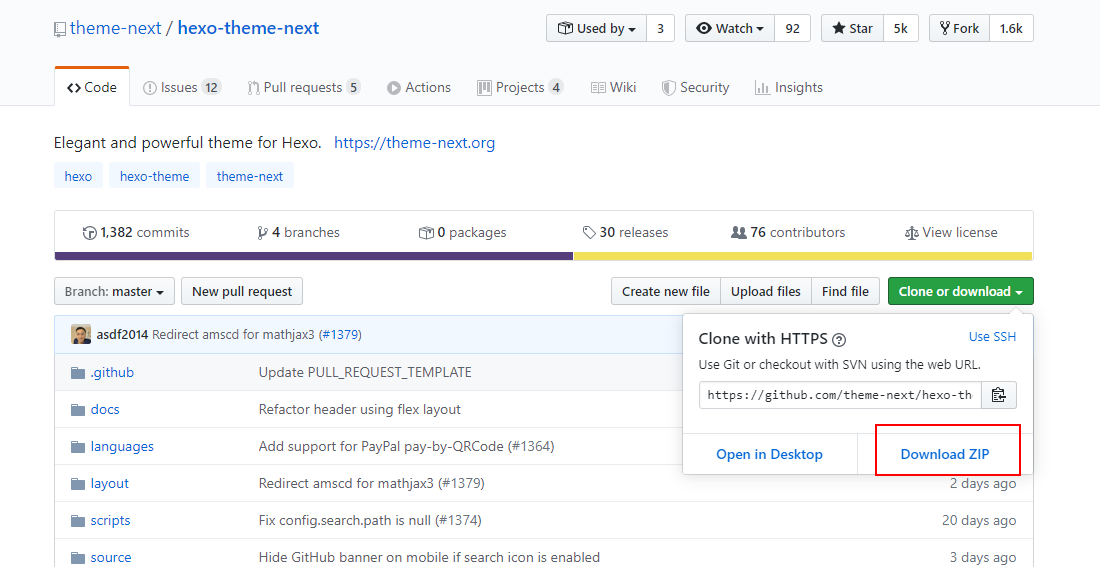
打开主题项目地址,然后点击Clone or download,然后点击Download ZIP
这样可以下载主题文件压缩包,前提是你已经登入了github(没有账号的,请自己注册一下)

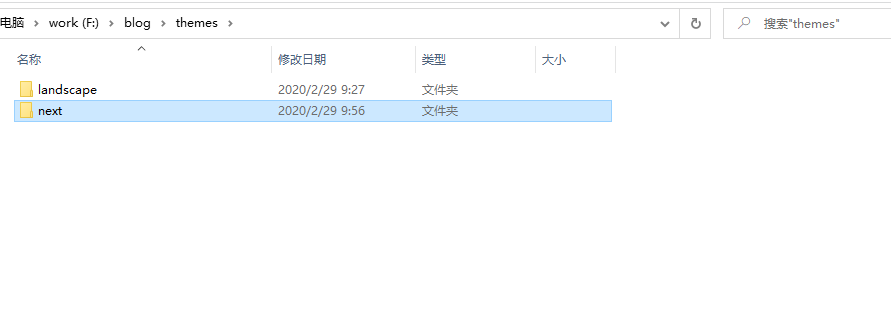
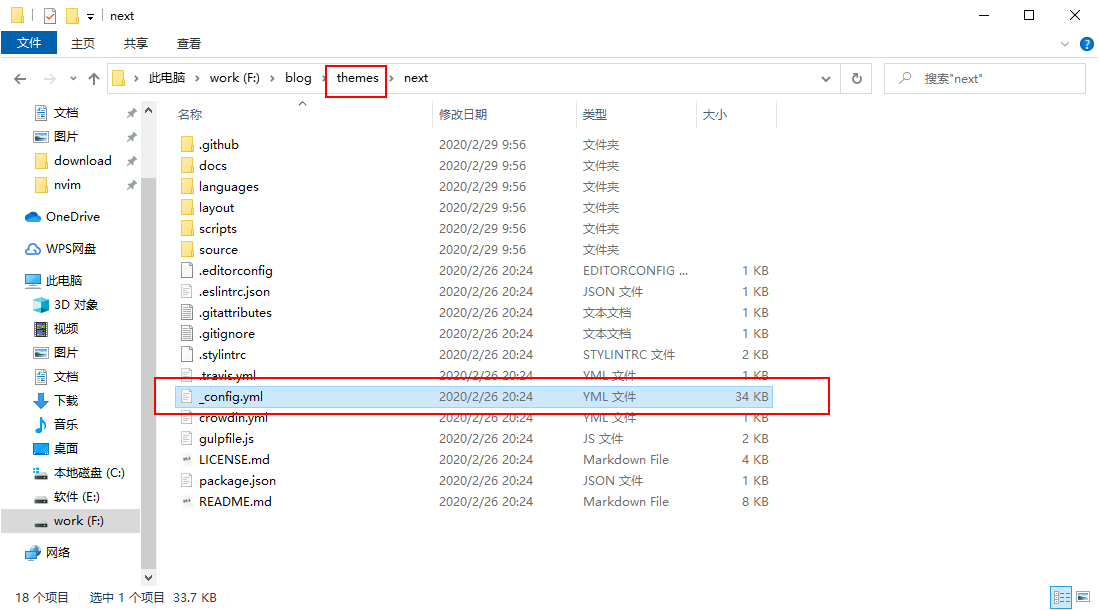
然后解压压缩包,把文件夹放在博客目录下的themes目录,并把文件夹命名为主题的名字

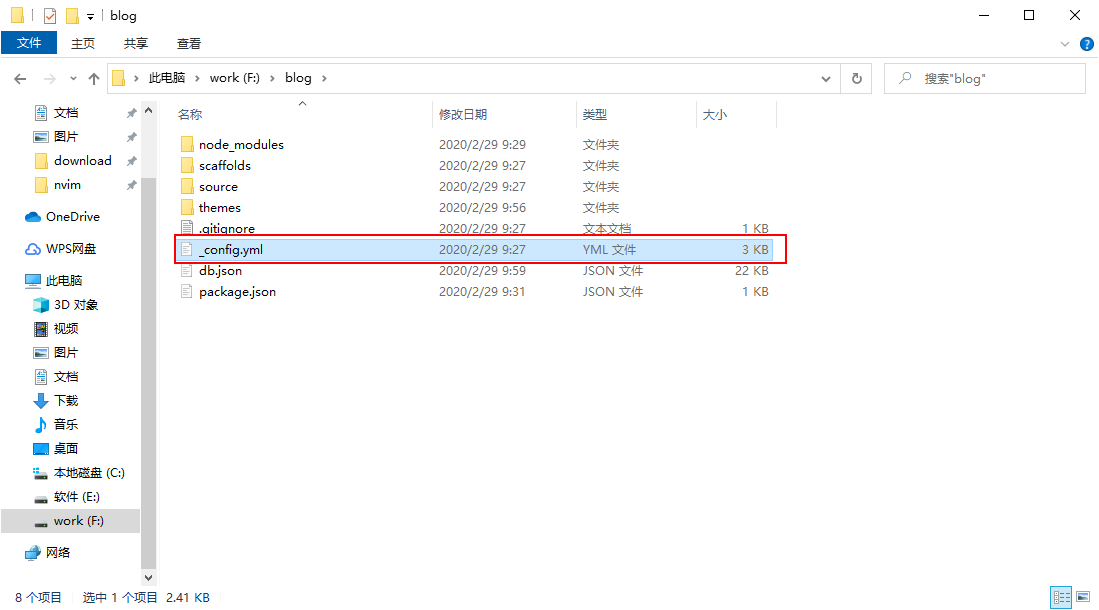
修改配置文件
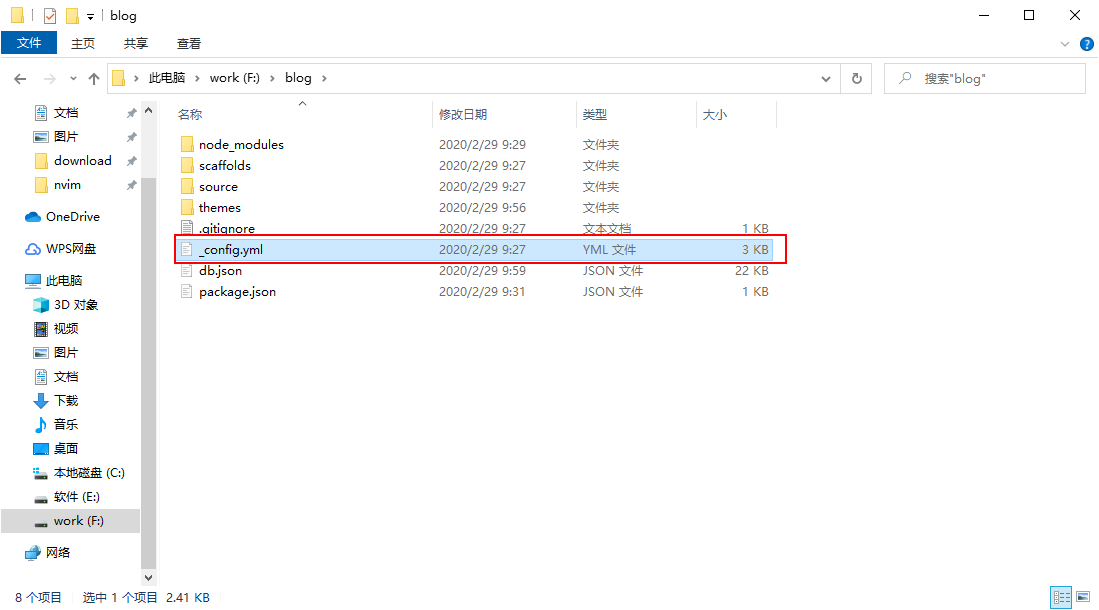
在博客的目录下有一个叫_config.yml的文件
将它打开

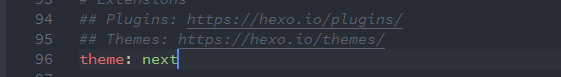
找到themes这一行,然后将主题名字修改为next

这样的话,主题就成功更换了
预览主题
在博客目录打开git bash
执行
hexo s
还是会出现一段浏览地址,我们在浏览器打开就行了

注意:有些主题你更换之后是暂时无法预览的,因为有的主题还需要安装它需要的依赖,这一般都会在主题的文档里面提到,只有安装它的依赖之后才可以正常预览,这里暂时不做说明,会在hexo教程进阶篇说到
配置主题
这里不会做详细的配置介绍,在进阶篇会完整说明
我们需要认识两个文件
- 站点配置文件
指的是博客根目录下的_config.yml

- 主题配置文件
指的是某个主题下的_config.yml
它们的名字都叫_config.yml但是你不能弄混淆

在我们看主题文档配置的时候,是必须要分清这两个概念的,不然会报错
我们先来几个基本的配置
设置语言
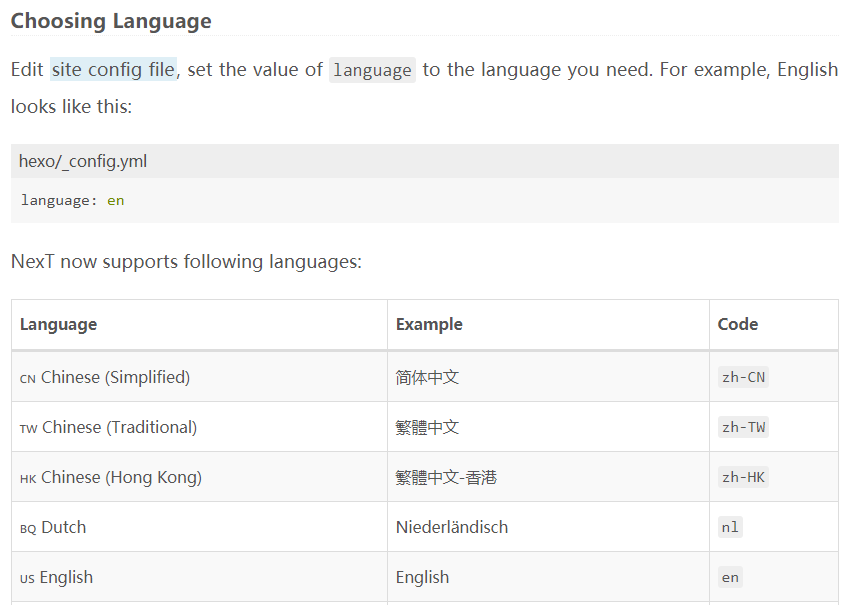
在Next主题的文档里面提到了如何更换语言

它要求我们更改的是站点配置文件,并且给出了代码示范
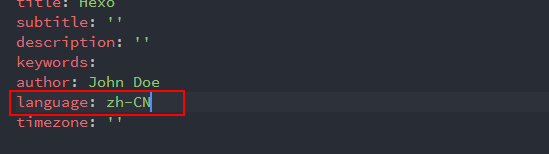
我们打开站点配置文件
按照要求,将language的配置改成zh-CN,然后保存文件

其他设置
现在再来尝试一个
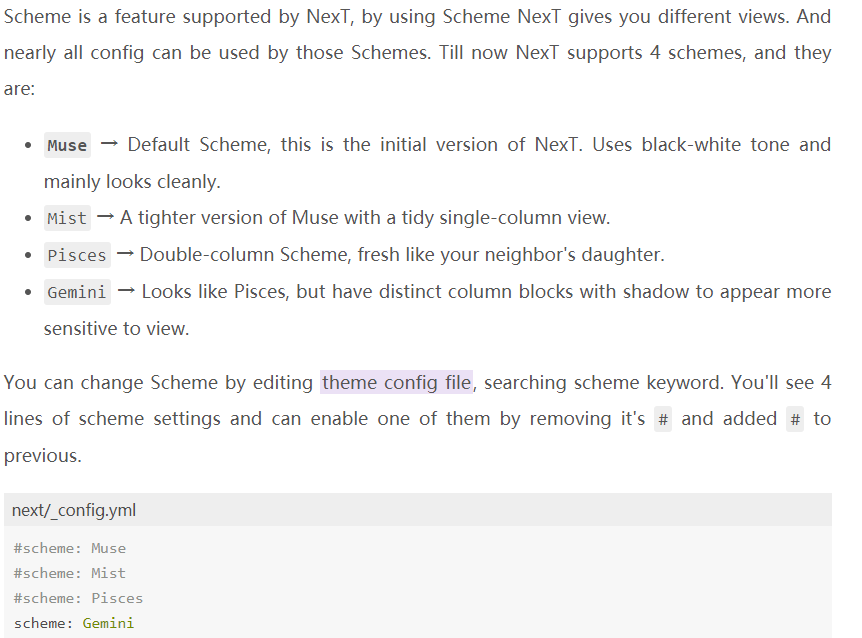
Next主题里面有个Scheme选项,可以更改主题的外观
根据要求,我们需要更改的是主题配置文件

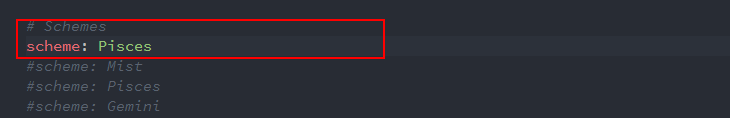
打开主题配置文件,我们尝试scheme改成双栏,也就是需要修改成Pisces

现在已经修改过两个配置了,为了检验是否修改成功,我们需要预览一下主题
在博客根目录下执行
hexo s
然后打开链接

可以看到都设置成功了
因为这个主题的主题文档是英文的,所以可能配置起来不太方便,我这里有一个中文的
是别人翻译的,不过现在不是最新版本的翻译
如果你有能力,可以自己挑一个主题进行简单配置,在进阶篇中会使用其他主题为你展示更详细的配置教程
生成文章的编辑工具
在博客根目录下面执行:
$ hexo new "文章链接"
例如:你想创建一个名为”我的第一个博客“的文章
可以执行:
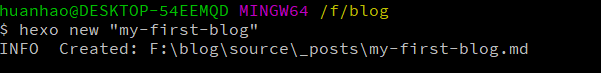
$ hexo new "my-first-blog"
文章链接建议是英文,然后会显示你的文章生成的目录,每次生成的文章都固定在你的博客根目录下面的source/_posts下

可以看到是一个后缀为.md的文件,这个其实是一个markdown文件,如果你不知道markdown是什么,在进阶篇会告诉你,就算你不会markdown,你可以暂时把这个当成txt文件
我建议你安装Typora编辑.md文件
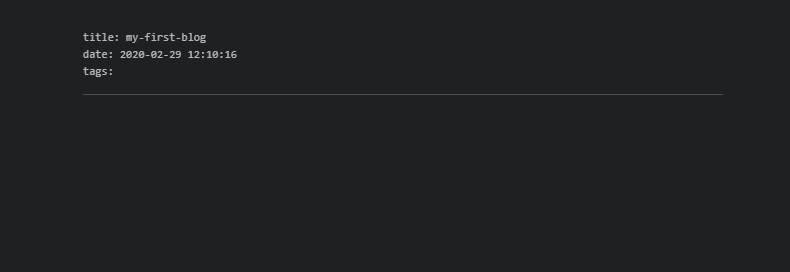
按照目录打开my-firsy-blog.md文件,可以看到一个横线上面有一段信息
这里面是存放你博客信息的地方

- title 文章标题
- date 文章日期
- tag 文章标签 (暂时不说明如何配置,进阶篇会讲到)
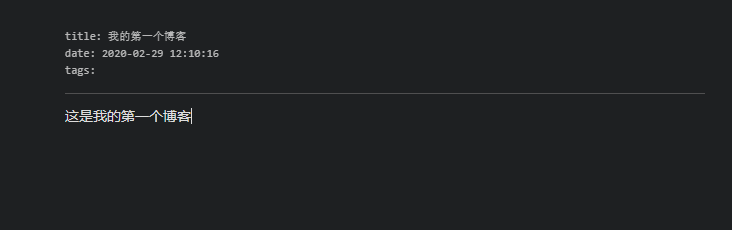
然后这时候你可以修改文章标题,并且在横线下面输入你文章的内容

保存之后,你可以在博客根目录打开git bash
执行
$ hexo s
记得:预览博客都是这个命令

部署你的博客
现在我们的博客都是只能本地预览,如何将我们的上传到一个地方,然后通过域名访问呢?
你可能觉得需要一个服务器再买个域名绑定,我可以告诉你都不需要
下面介绍两种部署方法
先来个对比
github:
- 国外网站,是英文
- 访问速度较慢
- 不需要实名认证
- 域名形式可以自定义
coding:
- 国内的平台,网站是中文
- 访问速度快
- 部署网站需要实名认证,只需要填写身份证号即可
- 域名是随机给的,所以很长而且不能自定义
如果你有自己的域名,github和coding都可以绑定域名
coding
注册一个coding的账号,这里不做演示
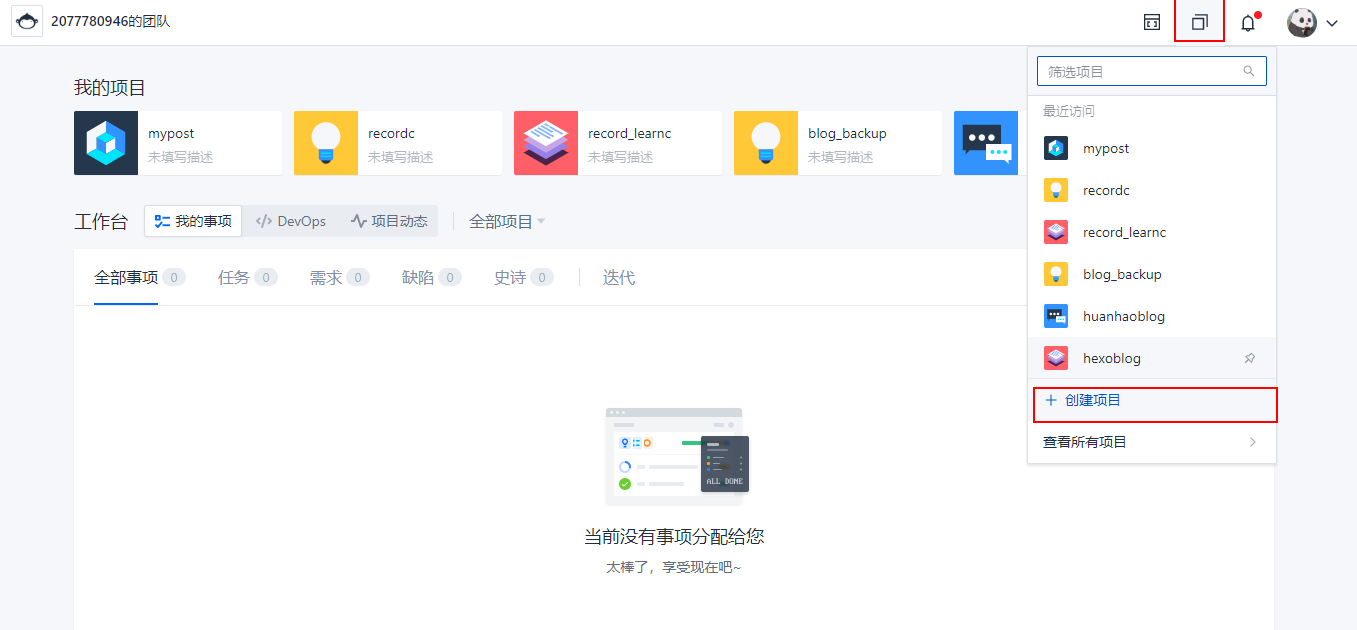
然后按照图片新建一个项目

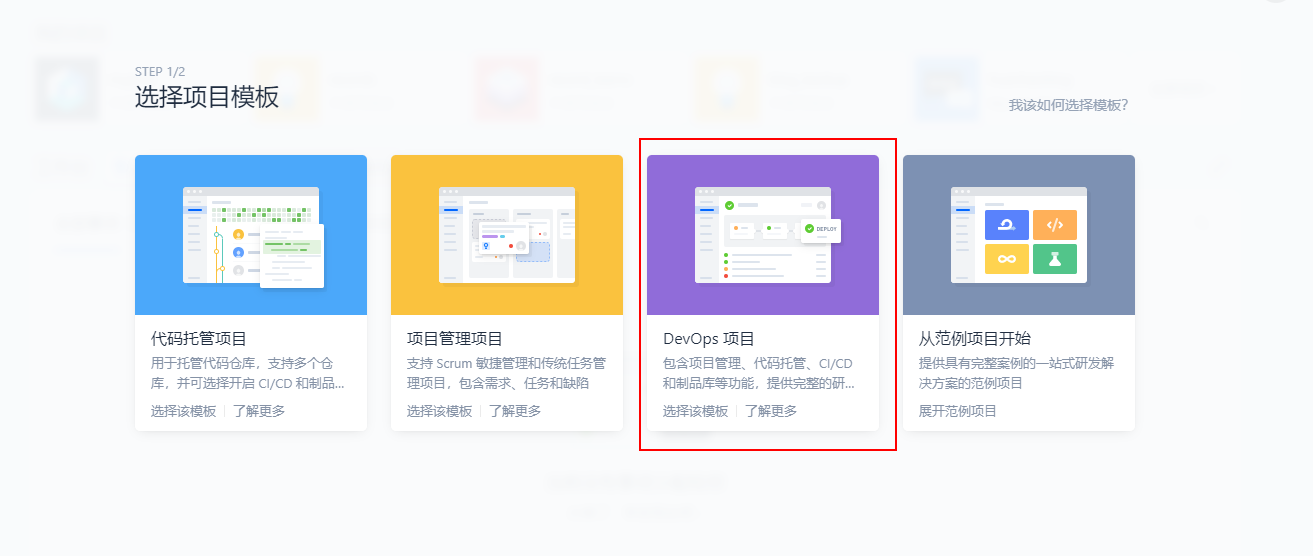
选择devops

填入相关信息,记得勾选启用README.cd文件初始化项目

然后完成创建
我们暂时不能直接上传,需要进行一些配置,如下:
接下来需要我们创建一个git秘钥
打开git bash(不要求在哪个目录)
执行: “这里面是你的邮箱”
不管出现什么信息,你只需要回车就可以了
$ ssh-keygen -t rsa -C “your_email@youremail.com“
然后执行
$ cat ~/.ssh/id_rsa.pub
会输出你的秘钥,我们复制输出信息就行了
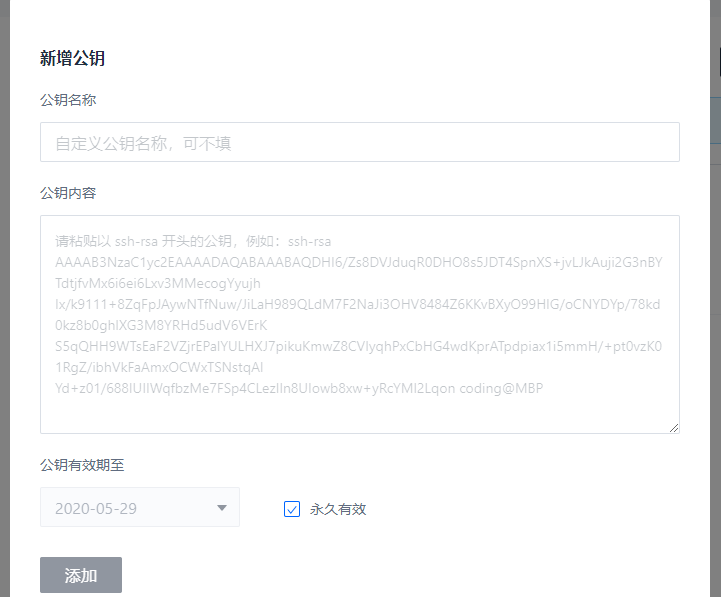
然后点击头像,打开个人设置--选择SSH公钥--新增公钥

然后将你复制的秘钥粘贴进去,记得勾选永久有效

然后打开git bash
执行:
$ ssh -T git@git.coding.net
会提示你下面这个,输入yes回车就行了
Are you sure you want to continue connecting (yes/no/[fingerprint])?
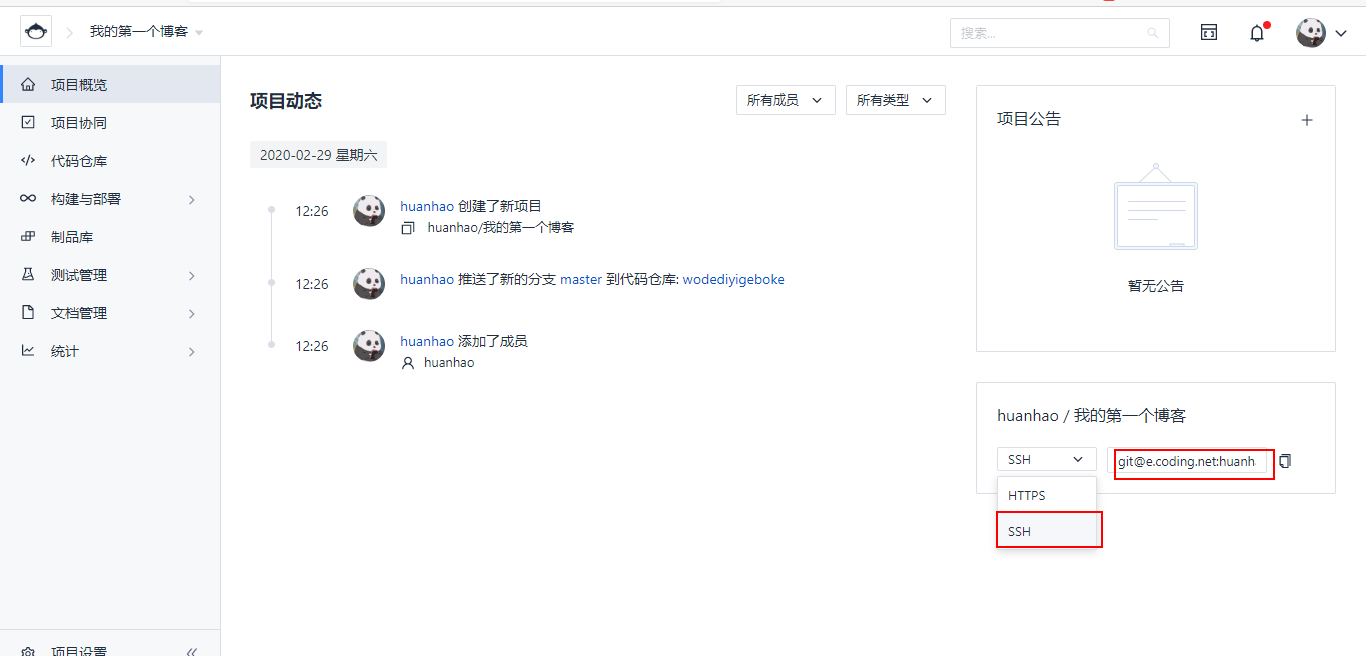
接下来打开你的项目选择SSH,然后复制右边git开头的地址

打开站点配置文件
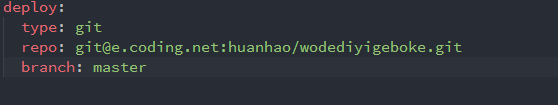
修改deploy信息
deploy:
type: git
repo: 你复制的地址
branch: master
例如:

在博客根目录下打开git bash
分别执行下面的命令:
yourname是你的名字
youremail是你的邮箱
$ git config --global user.name "yourname"
$ git config --global user.email "youremail"
然后安装上传插件
cnpm install hexo-deployer-git --save
上传
以上的配置完成之后,就可以上传了
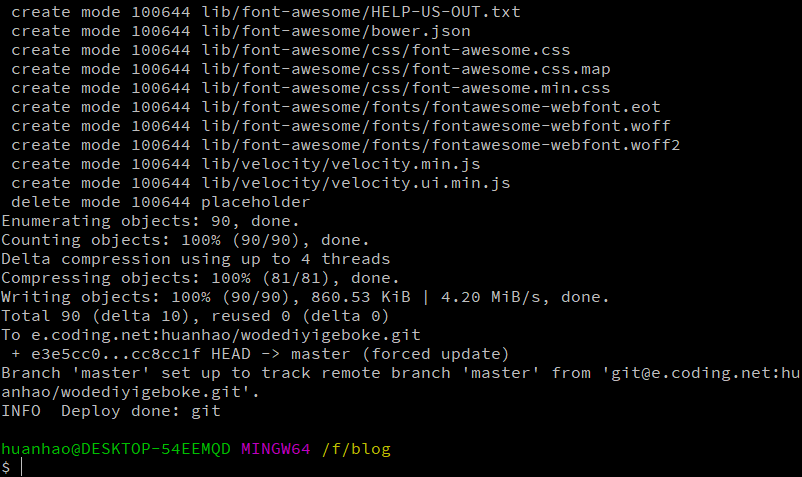
在博客根目录下打开git bash,执行下面的命令就可以上传了
hexo g -d

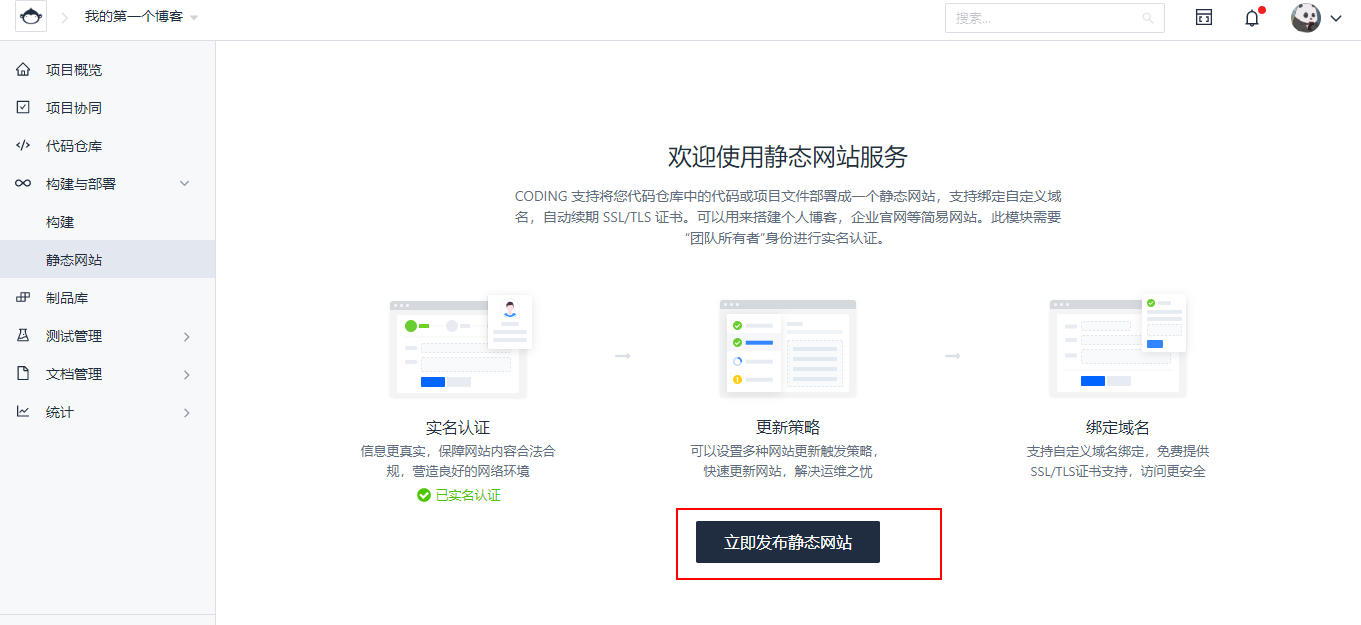
然后打开项目,打开构建与部署--静态网站--立即发布静态网站
注意:coding需要实名认证,只需要你输入身份证号就可以了,不用担心泄露隐私,因为coding现在是腾讯的

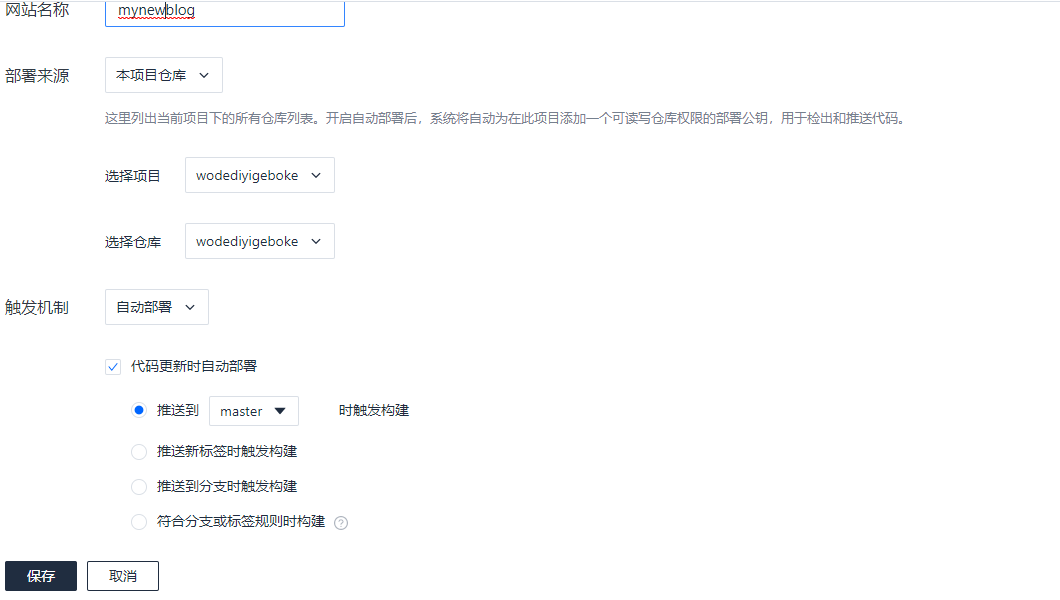
我们只要填写网站名称就行了,然后保存

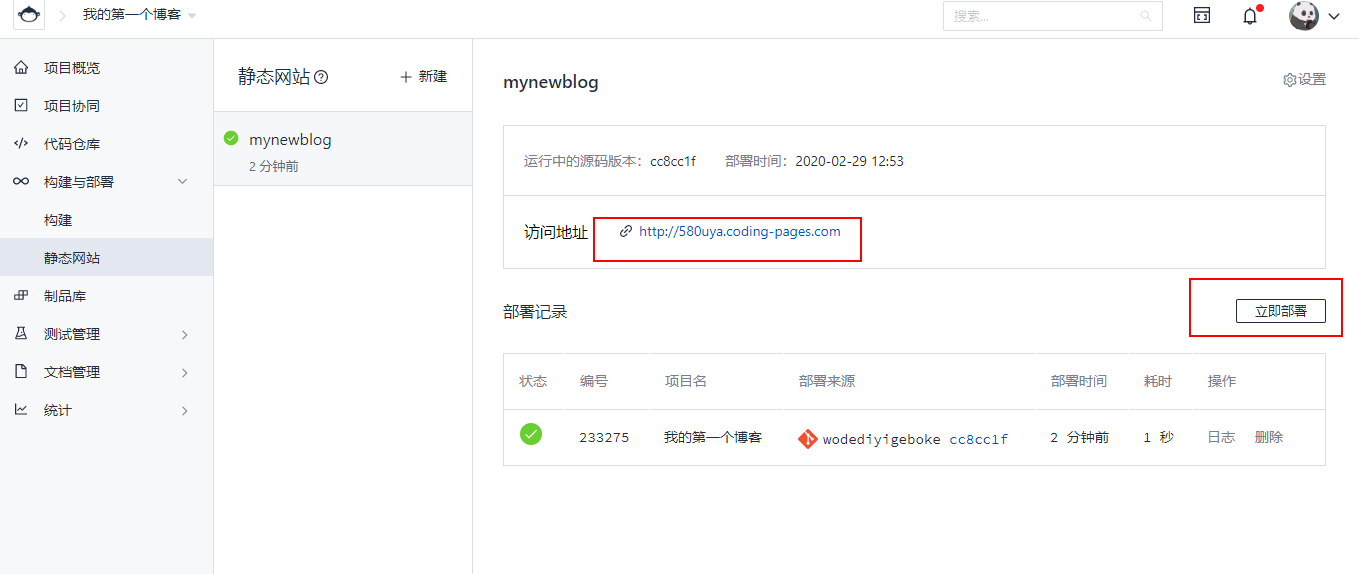
因为是刚构建的网站,所以要手动部署一下,以后上传就不需要手动部署

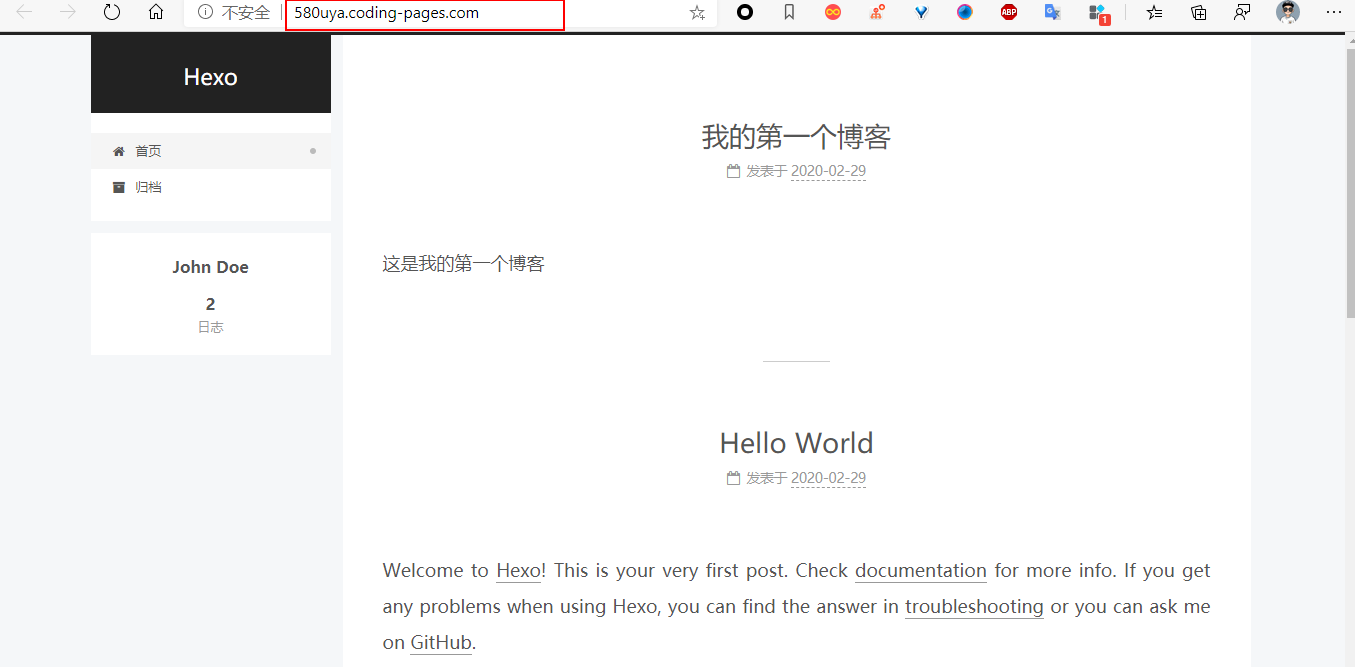
然后访问所给的地址,那个就是我们网站的地址了

之后每次修改完博客要上传的时候,只需执行上传命令
github部署
你还可以使用github部署你的博客
这里不演示如何注册账号
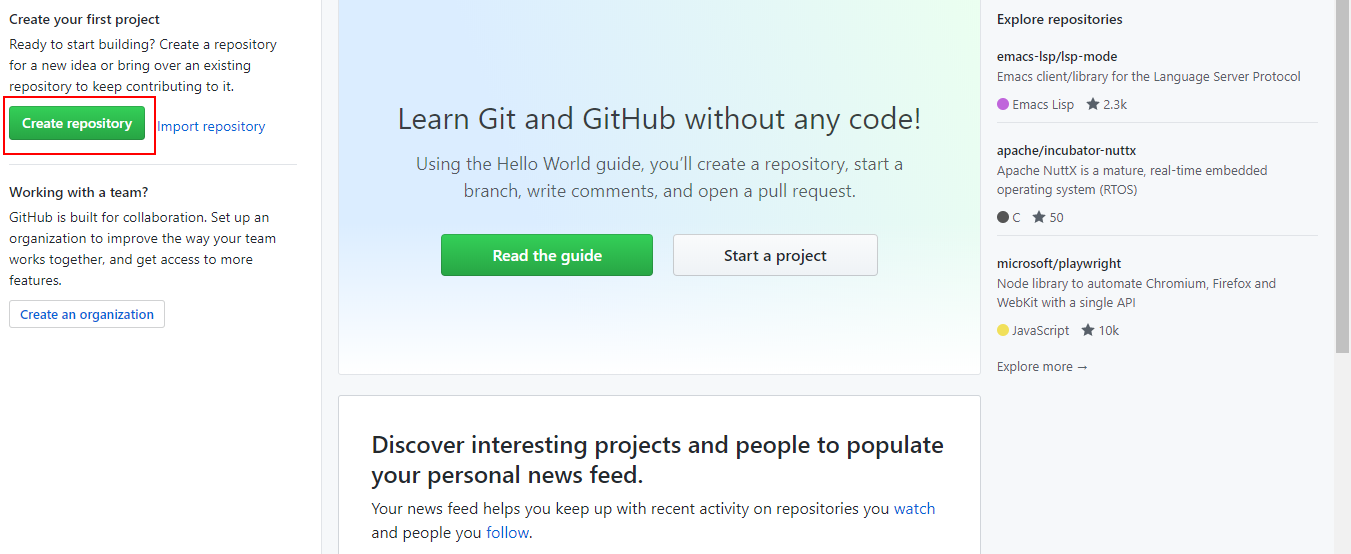
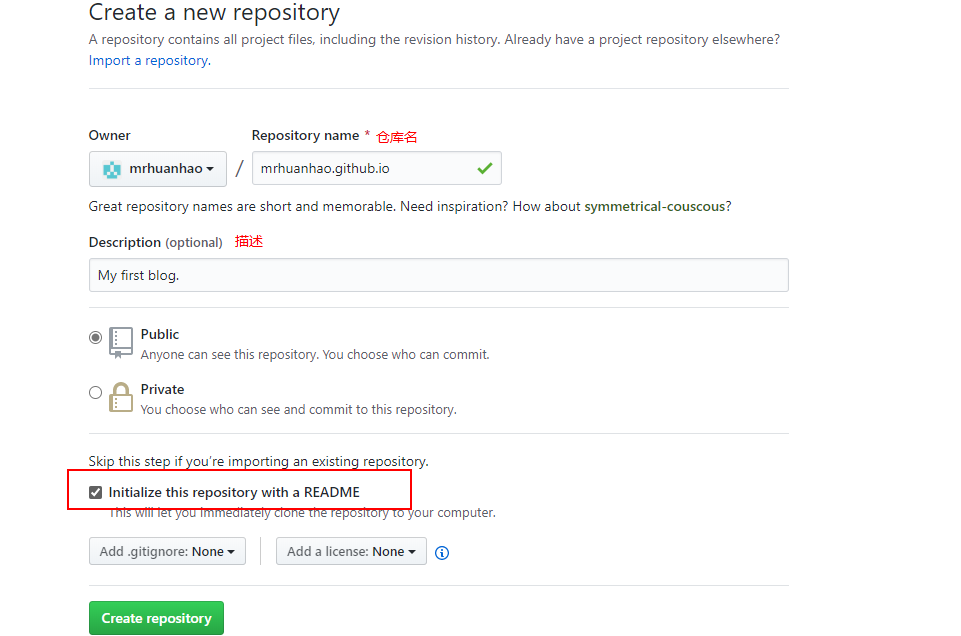
创建一个仓库

仓库名必须是用户名 + .github.io
然后勾选初始化README

我们暂时不能直接上传,需要进行一些配置,如下:
接下来需要我们创建一个git秘钥
打开git bash(不要求在哪个目录)
执行: “这里面是你的邮箱”
不管出现什么信息,你只需要回车就可以了
$ ssh-keygen -t rsa -C “your_email@youremail.com“
然后执行
$ cat ~/.ssh/id_rsa.pub
会输出你的秘钥,我们复制输出信息就行了
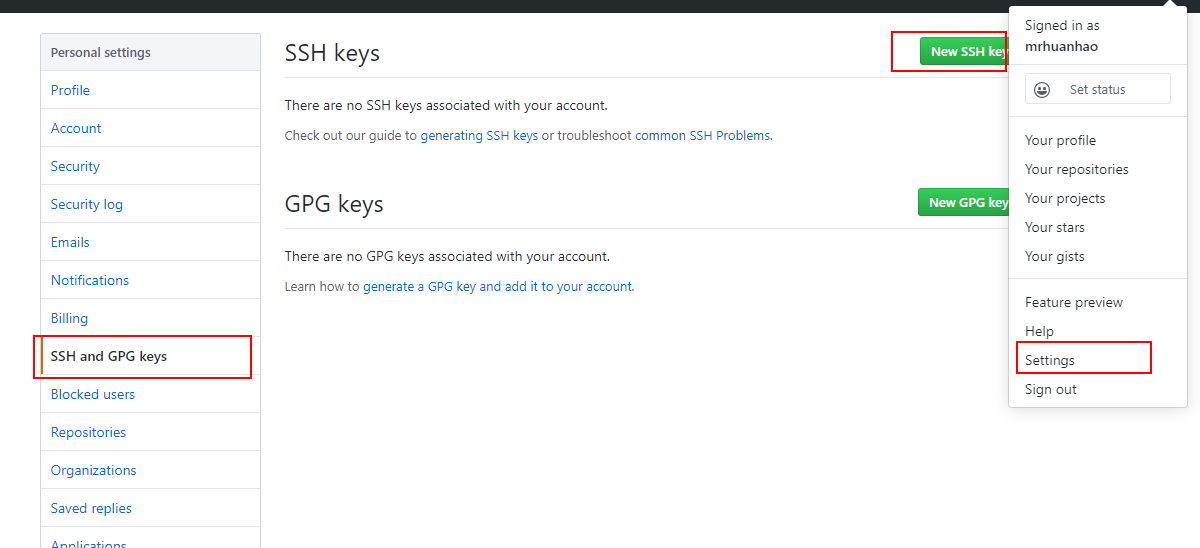
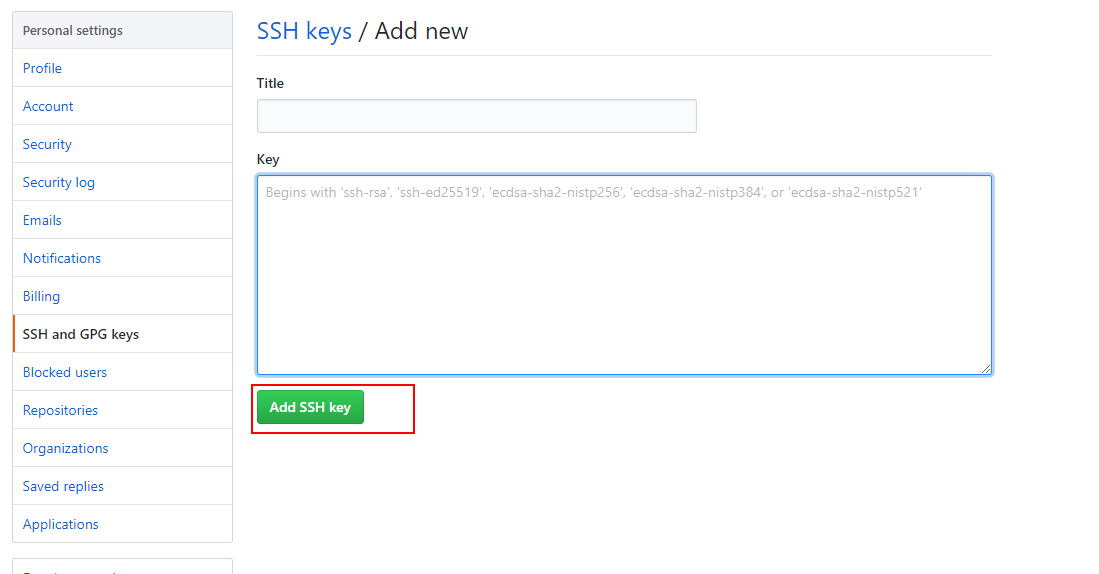
然后点击头像,点击Settings--SSH·····--New SSH Key

粘贴你复制的秘钥

然后打开git bash
执行:
$ ssh -T git@github.com
会提示你下面这个,输入yes回车就行了
Are you sure you want to continue connecting (yes/no/[fingerprint])?
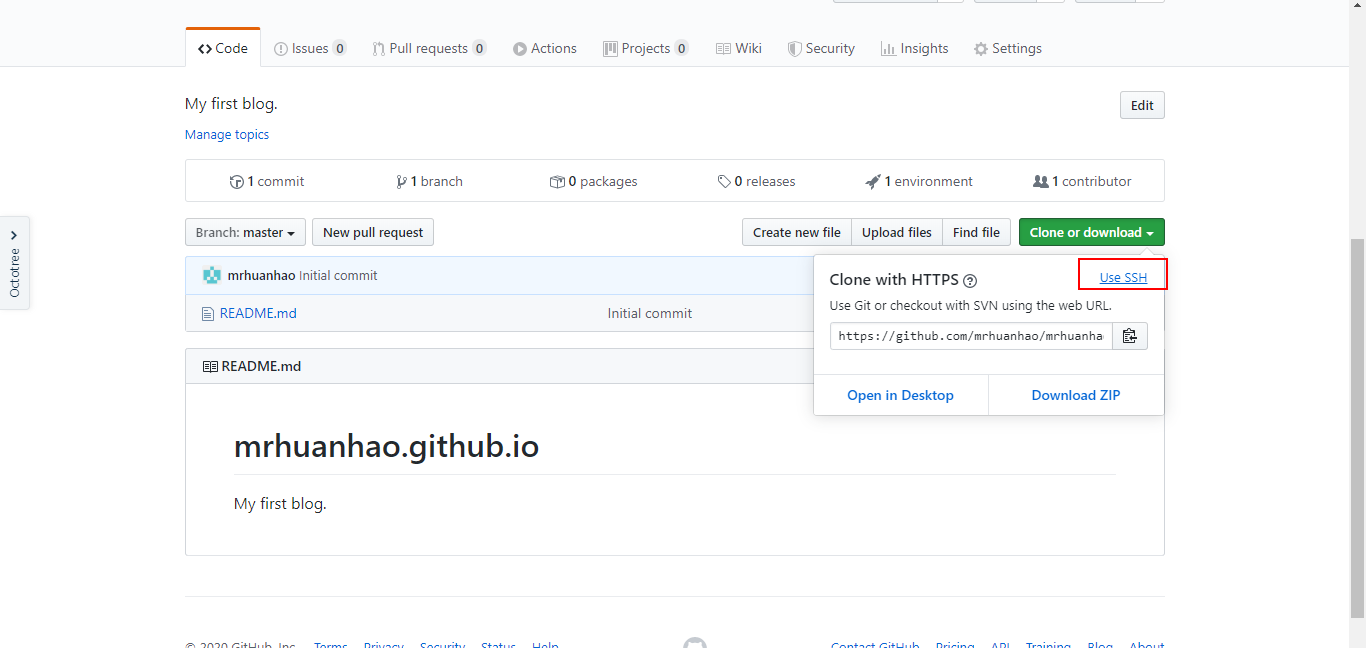
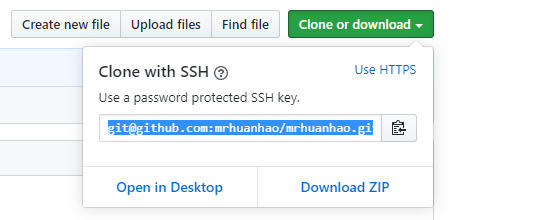
打开项目,点击绿色按钮,点击Use SSH

复制git开头的地址

打开站点配置文件
修改deploy信息
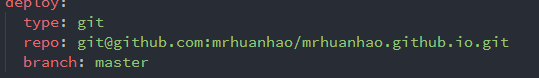
deploy:
type: git
repo: 你复制的地址
branch: master
例如:

在博客根目录下打开git bash
分别执行下面的命令:
yourname是你的名字
youremail是你的邮箱
$ git config --global user.name "yourname"
$ git config --global user.email "youremail"
然后安装上传插件
cnpm install hexo-deployer-git --save
上传
以上的配置完成之后,就可以上传了
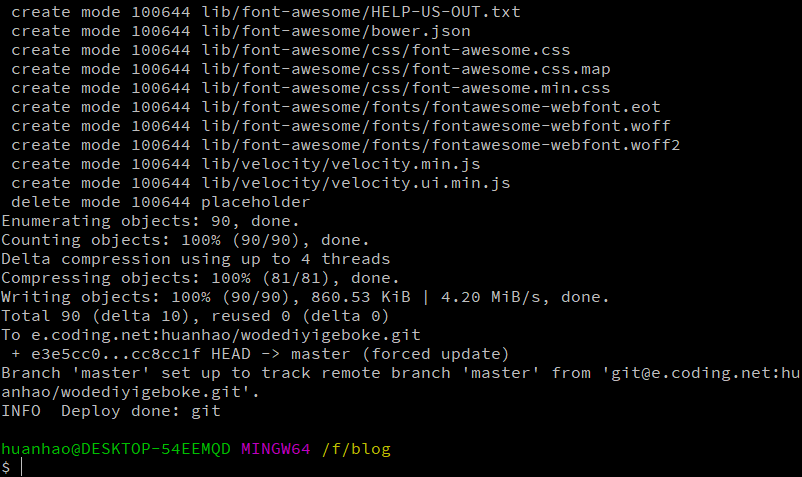
在博客根目录下打开git bash,执行下面的命令就可以上传了
hexo g -d

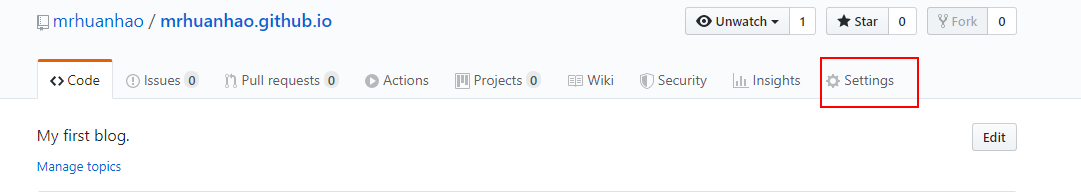
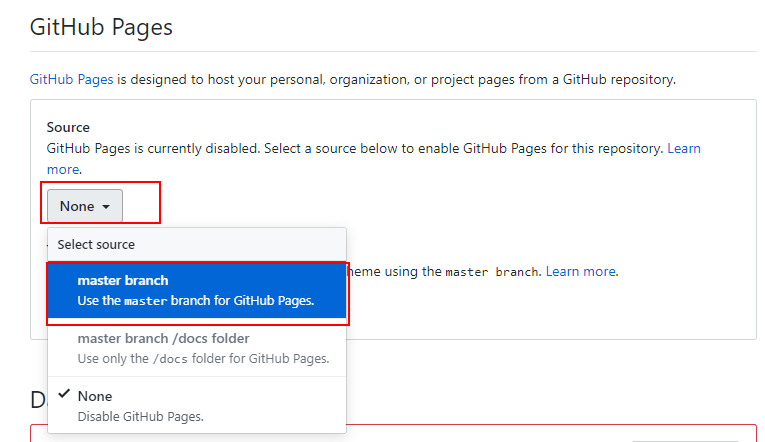
然后打开项目,点击Settings

往下滑找到Github pages
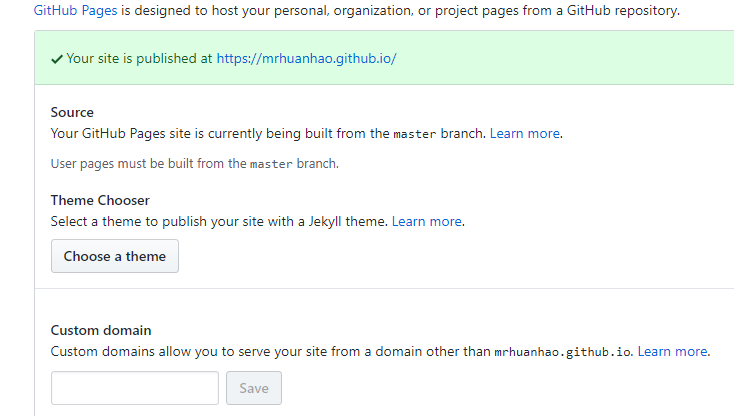
点击none 选择master branch

之后你会得到一个地址,这个就是你的网站地址了

教程结束,进阶篇请期待
我的同步更新博客: https://mrhuanhao.cn/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号