网页版 连连看 html5实现
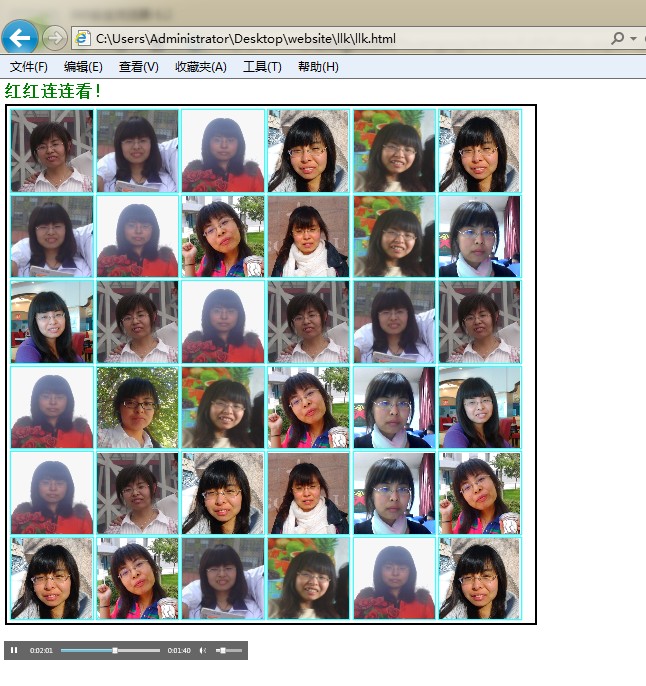
先上一张效果图:

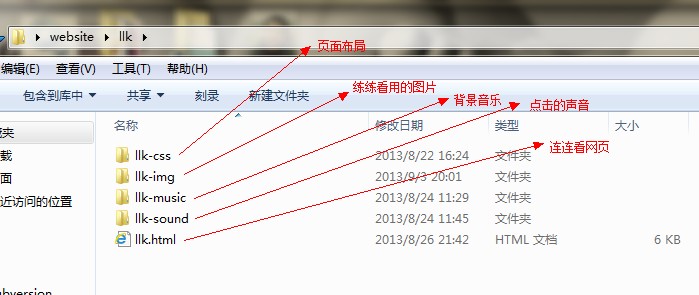
用到的文件夹:

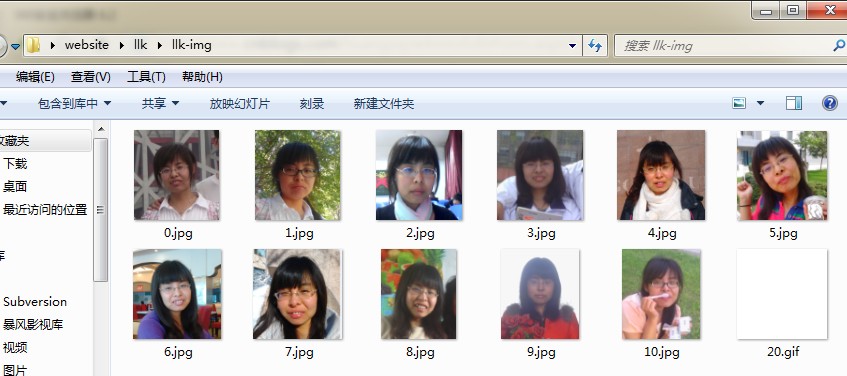
llk-img中用到的图片文件

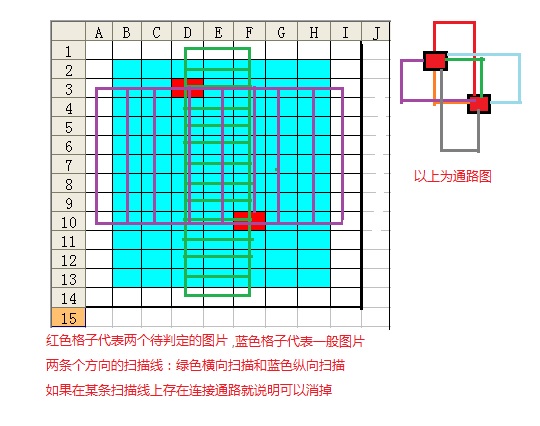
主要算法(判断两个图片是否可以消掉):
1首先点击的两个图片是相同的图片。
2作一次横向扫描和一次纵向扫描,如果存在条路p上所以图片都为空(边界的图片都为空),那么p是一条通路,两个图片可以消掉

一点小技巧:用于 图片标签id 和 在二维数组中行列号 的转换:

llk中主要使用的交互函数:
1 给图片标签添加监听事件:
str_element="<img id="+(i*(n+2)+j)+" src="+imgpath+" onmousedown='myclick(event)' class='llk_layout_img'/>";
2 点击网页中小图片的时候根据点击事件的x坐标和y坐标找到被点击img标签对象的引用obj,在得到obj的id,
通过id转换成行列号从而确定被点击图片在二维数组中的位置。
function myclick(myevent)
{
event.cancelBubble=true;
obj=document.elementFromPoint(myevent.clientX,myevent.clientY);
id_obj=obj.id;
row=parseInt(id_obj/n);
col=id_obj%n;
。。。
}
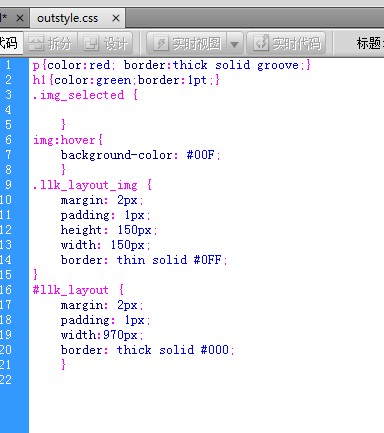
llk中使用的css:

llk.html文件的内容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>红红连连看</title> <script> var num_cli=0; var obj1,obj2,obj0; var n=6; var imgdir="llk-img/"; function initial() { document.write("<link href='llk-css/outstyle.css' rel='stylesheet' type='text/css' />"); document.write("<div id='debug_info'><h1 > debug imformation </h1></div>"); document.write("<div id='llk_layout'>"); var i, j; //生成连连看布局 for(i=0;i<=n+1;i++) { for(j=0;j<=n+1;j++) { k=parseInt(10*Math.random()); imgpath=imgdir+k+".jpg"; str_element="<img id="+(i*(n+2)+j)+" src="+imgpath+" onmousedown='myclick(event)' class='llk_layout_img'/>"; if(i==0||j==0||i==n+1||j==n+1) str_element="<img id="+(i*(n+2)+j)+" src='llk-img/20.gif' width=0 height=0 dispaly='hidden'/>"; document.write(str_element); } document.write("<br/>"); } //声音 document.write("</div>"); //声音1,消掉两个相同图片 document.write("<audio id='audio_choral1' src='llk-sound/boom.ogg' >the browser doesn't support</audio>"); //声音2,按错提示音 document.write("<audio id='audio_choral2' src='llk-sound/boom2.ogg' >the browser doesn't support</audio>"); //设置背景音乐 document.write("<br/><audio id='mybgsound'src='llk-music/take-me-away.mp3' autoplay='autoplay' volume=0.2 controls >the browser doesn't support</audio>"); //设置背景音乐声音 document.getElementById("mybgsound").volume=0.2; obj0=document.getElementById(0); //document.write("<embed height='150' width='310' src='llk-music/1.mp3' />"); } //处理点击事件 function myclick(myevent) { //alert("myclick myevent"); //得到被点击的对象 event.cancelBubble=true; obj=document.elementFromPoint(myevent.clientX,myevent.clientY); id_obj=obj.id; //得到点击对象的行号与列号 并给出提示信息 row=parseInt(id_obj/n); col=id_obj%n; document.getElementById("debug_info").innerHTML = row + " " + col + "; " + obj + " name:" + obj.name + " id:" + obj.id + " x:" + myevent.clientX + " y:" + myevent.clientY + " " + obj.src; if (obj.src == obj0.src) {return;} //判断当前是第几次点击 if(num_cli==0)//点击的第1张图片,设置为点击状态 { obj1=obj; num_cli=1; //obj1.class="img_selected"; } else//点击的是第二张图片,送入判断逻辑 { obj2=obj; num_cli = 0; if (obj2 == obj1) return; res=judgeSame(obj1,obj2); //alert(res); soundRespond(res); if(res==1) { obj1.src=obj0.src; obj2.src=obj0.src;//"p.jpg"; } //judgeHealth(); } judgeHealth(); } function mymin(num1,num2) { if(num1<num2) return num1; return num2; } function mymax(num1,num2) { if(num1>num2) return num1; return num2; } function judgeHealth() { //alert("judgeHealth"); flagGameOver=1; for(i=1;i<=n;i++) { if(flagGameOver==0) break; for(j=1;j<=n;j++) { tempId=i*(n+2)+j; tempObj=document.getElementById(tempId); if(tempObj.src!=obj0.src) { flagGameOver=0; break; } } } if(flagGameOver==1) {alert("恭喜过关");retun ;} //还没有过关,判断棋盘是否健康(有图可消) flagGameHealthy=0; for(i=1;i<=n;i++) { if(flagGameHealthy==1) return 1;//break; for(j=1;j<=n;j++) { tempId1=i*(n+2)+j; tempObj1=document.getElementById(tempId1); if(tempObj1.src==obj0.src) continue; for(ii=i;ii<=n;ii++) { for(jj=1;jj<=n;jj++) { if(ii==i&&jj==j) continue; tempId2=ii*(n+2)+jj; tempObj12=document.getElementById(tempId2); if(tempObj1.src==obj0.src) continue; if(judgeSame(tempObj1,tempObj12)==1) { flagGameHealthy=1; return 1; } } } } } if(flagGameHealthy==0) { //alert("没有可以消掉的图片"); shuffle(); judgeHealth(); } } function shuffle() { for (i = 1; i <= n; i++) { for (j = 1; j <= n; j++) { tempId = i * (n + 2) + j; tempObj = document.getElementById(tempId); if (tempObj.src != obj0.src) { k=parseInt(10*Math.random()); imgpath=imgdir+k+".jpg"; tempObj.src=imgpath; } } } } //判断两张图片是否可以消掉 function judgeSame(o1, o2) { //两张图片必须是同样的图片 if(o1.src!=o2.src) { return 0; } row1=parseInt(o1.id/(n+2)); col1=parseInt(o1.id%(n+2)); row2=parseInt(o2.id/(n+2)); col2=parseInt(o2.id%(n+2)); obj0=document.getElementById(0); //判断两张图片是否可以通过某一行可达 throughFlag = 0; for(row=0;row<=n+1;row++) { //两个图片都可以列到达row行,设标志位flag,=1表示可达,=0表示不可达 flag=1; //第row行,列通过 for(col=mymin(col1,col2);col<=mymax(col1,col2);col++) { if(row==row1&&col==col1) continue; if(row==row2&&col==col2) continue; //路径上的一个图片,图片的行号为row,列号为col cur_id=(n+2)*row+col; obj=document.getElementById(cur_id); //该位置不为空 if(obj.src!=obj0.src) {flag=0;break;} } if(flag==0) continue; //第row行,1列通过 for(row_temp = mymin(row, row1); row_temp <= mymax(row, row1); row_temp++) { if(row_temp==row1) continue; cur_id=(n+2)*row_temp+col1; obj=document.getElementById(cur_id); if(obj.src!=obj0.src) {flag=0;break;} } if(flag==0) continue; //第row行,2列通过 for (row_temp = mymin(row, row2); row_temp <= mymax(row, row2); row_temp++) { if(row_temp==row2) continue; cur_id=(n+2)*row_temp+col2; obj=document.getElementById(cur_id); if(obj.src!=obj0.src) {flag=0;break;} } //找到一条可行路径 if(flag==1) { throughFlag = 1; return 1; //break; } } //行列转换再次判断 col1=parseInt(o1.id/(n+2)); row1=parseInt(o1.id%(n+2)); col2=parseInt(o2.id/(n+2)); row2=parseInt(o2.id%(n+2)); for(row=0;row<=n+1;row++) { flag=1; for(col=mymin(col1,col2);col<=mymax(col1,col2);col++) { if(row==row1&&col==col1) continue; if(row==row2&&col==col2) continue; cur_id=(n+2)*col+row; obj=document.getElementById(cur_id); if(obj.src!=obj0.src) {flag=0;break;} } if(flag==0) continue; for(row_temp=mymin(row,row1);row_temp<=mymax(row,row1);row_temp++) { if(row_temp==row1) continue; cur_id=(n+2)*col1+row_temp; obj=document.getElementById(cur_id); if(obj.src!=obj0.src) {flag=0;break;} } if(flag==0) continue; for(row_temp=mymin(row,row2);row_temp<=mymax(row,row2);row_temp++) { if(row_temp==row2) continue; cur_id=(n+2)*col2+row_temp; obj=document.getElementById(cur_id); if(obj.src!=obj0.src) {flag=0;break;} } if(flag==1) { throughFlag = 1; return 1; break; } } return 0; } function soundRespond(flagThrough) { var tempaudio; if(flagThrough==0) tempaudio=document.getElementById("audio_choral2"); else tempaudio=document.getElementById("audio_choral1"); tempaudio.currentTime=0; tempaudio.play(); } </script> </head> <body onload="initial()" > </body> </html>
new code,增加了健康检查。

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>红红连连看</title> 6 <script> 7 var num_cli=0; 8 var obj1,obj2,obj0; 9 var n=6; 10 var imgdir="llk-img/"; 11 function initial() 12 { 13 14 document.write("<link href='llk-css/outstyle.css' rel='stylesheet' type='text/css' />"); 15 document.write("<div id='debug_info'><h1 > debug imformation </h1></div>"); 16 document.write("<div id='llk_layout'>"); 17 var i, j; 18 //生成连连看布局 19 for(i=0;i<=n+1;i++) 20 { 21 for(j=0;j<=n+1;j++) 22 { 23 k=parseInt(10*Math.random()); 24 imgpath=imgdir+k+".jpg"; 25 str_element="<img id="+(i*(n+2)+j)+" src="+imgpath+" onmousedown='myclick(event)' class='llk_layout_img'/>"; 26 if(i==0||j==0||i==n+1||j==n+1) 27 str_element="<img id="+(i*(n+2)+j)+" src='llk-img/20.gif' width=0 height=0 dispaly='hidden'/>"; 28 document.write(str_element); 29 } 30 document.write("<br/>"); 31 } 32 //声音 33 document.write("</div>"); 34 //声音1,消掉两个相同图片 35 document.write("<audio id='audio_choral1' src='llk-sound/boom.ogg' >the browser doesn't support</audio>"); 36 //声音2,按错提示音 37 document.write("<audio id='audio_choral2' src='llk-sound/boom2.ogg' >the browser doesn't support</audio>"); 38 //设置背景音乐 39 document.write("<br/><audio id='mybgsound'src='llk-music/take-me-away.mp3' autoplay='autoplay' volume=0.2 controls >the browser doesn't support</audio>"); 40 //设置背景音乐声音 41 document.getElementById("mybgsound").volume=0.2; 42 obj0=document.getElementById(0); 43 //document.write("<embed height='150' width='310' src='llk-music/1.mp3' />"); 44 } 45 //处理点击事件 46 function myclick(myevent) 47 { 48 //alert("myclick myevent"); 49 //得到被点击的对象 50 event.cancelBubble=true; 51 obj=document.elementFromPoint(myevent.clientX,myevent.clientY); 52 id_obj=obj.id; 53 //得到点击对象的行号与列号 并给出提示信息 54 row=parseInt(id_obj/n); 55 col=id_obj%n; 56 document.getElementById("debug_info").innerHTML = row + " " + col + "; " + obj + " name:" + obj.name + " id:" + obj.id + " x:" + myevent.clientX + " y:" + myevent.clientY + " " + obj.src; 57 if (obj.src == obj0.src) 58 {return;} 59 //判断当前是第几次点击 60 if(num_cli==0)//点击的第1张图片,设置为点击状态 61 { 62 obj1=obj; 63 num_cli=1; 64 //obj1.class="img_selected"; 65 } 66 else//点击的是第二张图片,送入判断逻辑 67 { 68 obj2=obj; 69 num_cli = 0; 70 if (obj2 == obj1) 71 return; 72 res=judgeSame(obj1,obj2); 73 //alert(res); 74 soundRespond(res); 75 if(res==1) 76 { 77 obj1.src=obj0.src; 78 obj2.src=obj0.src;//"p.jpg"; 79 } 80 //judgeHealth(); 81 } 82 judgeHealth(); 83 } 84 function mymin(num1,num2) 85 { 86 if(num1<num2) 87 return num1; 88 return num2; 89 } 90 function mymax(num1,num2) 91 { 92 if(num1>num2) 93 return num1; 94 return num2; 95 } 96 function judgeHealth() 97 { 98 //alert("judgeHealth"); 99 flagGameOver=1; 100 for(i=1;i<=n;i++) 101 { 102 if(flagGameOver==0) 103 break; 104 for(j=1;j<=n;j++) 105 { 106 tempId=i*(n+2)+j; 107 tempObj=document.getElementById(tempId); 108 if(tempObj.src!=obj0.src) 109 { 110 flagGameOver=0; 111 break; 112 } 113 } 114 } 115 if(flagGameOver==1) 116 {alert("恭喜过关");retun ;} 117 //还没有过关,判断棋盘是否健康(有图可消) 118 flagGameHealthy=0; 119 for(i=1;i<=n;i++) 120 { 121 if(flagGameHealthy==1) 122 return 1;//break; 123 for(j=1;j<=n;j++) 124 { 125 tempId1=i*(n+2)+j; 126 tempObj1=document.getElementById(tempId1); 127 if(tempObj1.src==obj0.src) 128 continue; 129 for(ii=i;ii<=n;ii++) 130 { 131 for(jj=1;jj<=n;jj++) 132 { 133 if(ii==i&&jj==j) 134 continue; 135 tempId2=ii*(n+2)+jj; 136 tempObj12=document.getElementById(tempId2); 137 if(tempObj1.src==obj0.src) 138 continue; 139 if(judgeSame(tempObj1,tempObj12)==1) 140 { 141 flagGameHealthy=1; 142 return 1; 143 } 144 } 145 } 146 } 147 } 148 if(flagGameHealthy==0) 149 { 150 //alert("没有可以消掉的图片"); 151 shuffle(); 152 judgeHealth(); 153 } 154 } 155 function shuffle() { 156 for (i = 1; i <= n; i++) { 157 for (j = 1; j <= n; j++) { 158 tempId = i * (n + 2) + j; 159 tempObj = document.getElementById(tempId); 160 if (tempObj.src != obj0.src) { 161 k=parseInt(10*Math.random()); 162 imgpath=imgdir+k+".jpg"; 163 tempObj.src=imgpath; 164 } 165 } 166 } 167 } 168 //判断两张图片是否可以消掉 169 function judgeSame(o1, o2) 170 { 171 //两张图片必须是同样的图片 172 if(o1.src!=o2.src) 173 { 174 return 0; 175 } 176 row1=parseInt(o1.id/(n+2)); 177 col1=parseInt(o1.id%(n+2)); 178 row2=parseInt(o2.id/(n+2)); 179 col2=parseInt(o2.id%(n+2)); 180 181 obj0=document.getElementById(0); 182 //判断两张图片是否可以通过某一行可达 183 184 throughFlag = 0; 185 for(row=0;row<=n+1;row++) 186 { 187 //两个图片都可以列到达row行,设标志位flag,=1表示可达,=0表示不可达 188 flag=1; 189 //第row行,列通过 190 for(col=mymin(col1,col2);col<=mymax(col1,col2);col++) 191 { 192 if(row==row1&&col==col1) 193 continue; 194 if(row==row2&&col==col2) 195 continue; 196 //路径上的一个图片,图片的行号为row,列号为col 197 cur_id=(n+2)*row+col; 198 obj=document.getElementById(cur_id); 199 //该位置不为空 200 if(obj.src!=obj0.src) 201 {flag=0;break;} 202 } 203 if(flag==0) 204 continue; 205 //第row行,1列通过 206 for(row_temp = mymin(row, row1); row_temp <= mymax(row, row1); row_temp++) 207 { 208 if(row_temp==row1) 209 continue; 210 cur_id=(n+2)*row_temp+col1; 211 obj=document.getElementById(cur_id); 212 if(obj.src!=obj0.src) 213 {flag=0;break;} 214 } 215 if(flag==0) 216 continue; 217 //第row行,2列通过 218 for (row_temp = mymin(row, row2); row_temp <= mymax(row, row2); row_temp++) 219 { 220 if(row_temp==row2) 221 continue; 222 cur_id=(n+2)*row_temp+col2; 223 obj=document.getElementById(cur_id); 224 if(obj.src!=obj0.src) 225 {flag=0;break;} 226 } 227 //找到一条可行路径 228 if(flag==1) 229 { 230 throughFlag = 1; 231 return 1; 232 //break; 233 } 234 } 235 //行列转换再次判断 236 col1=parseInt(o1.id/(n+2)); 237 row1=parseInt(o1.id%(n+2)); 238 col2=parseInt(o2.id/(n+2)); 239 row2=parseInt(o2.id%(n+2)); 240 for(row=0;row<=n+1;row++) 241 { 242 flag=1; 243 for(col=mymin(col1,col2);col<=mymax(col1,col2);col++) 244 { 245 if(row==row1&&col==col1) 246 continue; 247 if(row==row2&&col==col2) 248 continue; 249 cur_id=(n+2)*col+row; 250 obj=document.getElementById(cur_id); 251 if(obj.src!=obj0.src) 252 {flag=0;break;} 253 } 254 if(flag==0) 255 continue; 256 for(row_temp=mymin(row,row1);row_temp<=mymax(row,row1);row_temp++) 257 { 258 if(row_temp==row1) 259 continue; 260 cur_id=(n+2)*col1+row_temp; 261 obj=document.getElementById(cur_id); 262 if(obj.src!=obj0.src) 263 {flag=0;break;} 264 } 265 if(flag==0) 266 continue; 267 for(row_temp=mymin(row,row2);row_temp<=mymax(row,row2);row_temp++) 268 { 269 if(row_temp==row2) 270 continue; 271 cur_id=(n+2)*col2+row_temp; 272 obj=document.getElementById(cur_id); 273 if(obj.src!=obj0.src) 274 {flag=0;break;} 275 } 276 if(flag==1) 277 { 278 throughFlag = 1; 279 return 1; 280 break; 281 } 282 } 283 return 0; 284 } 285 function soundRespond(flagThrough) 286 { 287 var tempaudio; 288 if(flagThrough==0) 289 tempaudio=document.getElementById("audio_choral2"); 290 else 291 tempaudio=document.getElementById("audio_choral1"); 292 tempaudio.currentTime=0; 293 tempaudio.play(); 294 } 295 </script> 296 </head> 297 <body onload="initial()" > 298 </body> 299 </html>




