单独服务网站迁移到负载均衡后 心得
最近从阿里云租用了几天服务器,因网站网站访问量大,搞了一个负载均衡,负载均衡本身不难,到时原来代码修改了不少了,只能说之前站的高度不够。
如何开通阿里负载均衡,钱钱。。。其他都不是问题。
先来看下什么是负载均衡,这里引用阿里官网描述介绍:

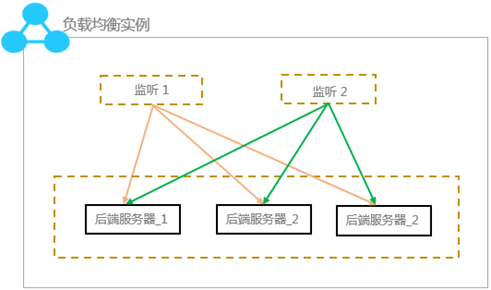
负载均衡(Server Load Balancer)是将访问流量根据转发策略分发到后端多台云服务器(ECS实例)的流量分发控制服务。负载均衡扩展了应用的服务能力,增强了应用的可用性。
0.ecs 服务器要无法访问外网资源。
解决方案:需要单独开通流量。这个类似你买了车,还没交养路费。要上路,请交过路费。
1.ecs服务如何共享网站session共享。
解决方案:启用负载均衡会话保持, 提供会话保持功能。在会话的生命周期内,可以将同一客户端的会话请求转发到同一台后端ECS实例上。
2. 上传图片文件共享。
解决方案:单独发布一台文件服务器。实现webapi调用上传图片。
/// <summary>
/// 图片上传 [FromBody]string token
/// </summary>
/// <returns></returns>
[HttpPost]
[Route("api/Upload/ImgUpload")]
public Task<Hashtable> ImgUpload()
{
// 检查是否是 multipart/form-data
if (!Request.Content.IsMimeMultipartContent("form-data"))
throw new HttpResponseException(HttpStatusCode.UnsupportedMediaType);
// 文件保存目录路径
const string saveTempPath = "~/UploadFiles/";
var dirTempPath = HttpContext.Current.Server.MapPath(saveTempPath);
// 设置上传目录
var provider = new MultipartFormDataStreamProvider(dirTempPath);
var task = Request.Content.ReadAsMultipartAsync(provider).
ContinueWith<Hashtable>(o =>
{
var hash = new Hashtable();
var file = provider.FileData[0];
// 最大文件大小
const int maxSize = 10000000;
// 定义允许上传的文件扩展名
const string fileTypes = "gif,jpg,jpeg,png,bmp";
// token验证
var token = string.Empty;
try
{
token = provider.FormData["token"].ToString();
}
catch (Exception exception)
{
throw new Exception("未附带token,非法访问!", exception);
}
if (!string.IsNullOrEmpty(token))
{
if (!CacheManager.TokenIsExist(token))
{
throw new UserLoginException("Token已失效,请重新登陆!");
}
if (accountInfoService.Exist_User_IsForzen(AccountHelper.GetUUID(token)))
{
CacheManager.RemoveToken(token);
tempCacheService.Delete_OneTempCaches(new Guid(token));
throw new UserLoginException("此用户已被冻结,请联系管理员(客服)!");
}
}
else
{
throw new Exception("token为空,非法访问!");
}
string orfilename = file.Headers.ContentDisposition.FileName.TrimStart('"').TrimEnd('"');
var fileinfo = new FileInfo(file.LocalFileName);
if (fileinfo.Length <= 0)
{
hash["Code"] = -1;
hash["Message"] = "请选择上传文件。";
}
else if (fileinfo.Length > maxSize)
{
hash["Code"] = -1;
hash["Message"] = "上传文件大小超过限制。";
}
else
{
var fileExt = orfilename.Substring(orfilename.LastIndexOf('.'));
if (String.IsNullOrEmpty(fileExt) ||
Array.IndexOf(fileTypes.Split(','), fileExt.Substring(1).ToLower()) == -1)
{
hash["Code"] = -1;
hash["Message"] = "不支持上传文件类型。";
}
else
{
try
{
AttachmentFileResultDTO attachmentFileResult;
attachmentFileService.UploadAttachmentFile(fileinfo, dirTempPath, fileExt,
Path.GetFileNameWithoutExtension(file.LocalFileName), out attachmentFileResult);
hash["Code"] = 0;
hash["Message"] = "上传成功";
hash["FileId"] = attachmentFileResult.ID;
hash["FileName"] = attachmentFileResult.FileName + attachmentFileResult.FileType;
hash["NetImageUrl"] = attachmentFileResult.FileUrl;
}
catch (Exception exception)
{
throw new Exception("上传失败!", exception);
}
}
}
return hash;
});
return task;
}
//客户端上传图片
$.ajaxFileUpload({
url: "/api/Upload/ImgUpload",
secureuri: false,
fileUpload: file,
dataType: 'json',
data: { "token": token },
success: function (data, status) {
var str = $(data).text();
var result = JSON.parse(str);
successFn(result, key);
}, error: function (data, status, e) {
failFn();
}
});
3.做asp.net使用服务器的Application、session 等尽量不要使用了。尽可能前后端完全分离,所以前端也很重要很中要,写好js更重要。




