vue 组件开发到发布到npm全流程
一:搭建vue项目
封装vue的插件用webpack-simple比较合适,vue init webpack-simple <project-name>
二:创建组件
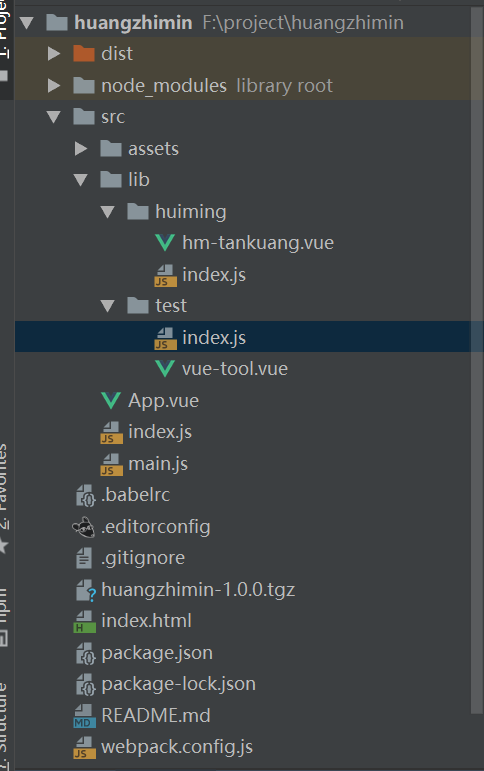
在src 目录下创建lib 文件夹 用于存放不同的组件,且在为每个组件创建一个文件夹,在该文件夹目录下存放要发布的组件和index.js 用于将组件导出

注:vue-tool.vue 内容是传统的vue代码
<template>
<h1>标题组件</h1>
</template>
<script>
export default {
name: "VueTool"
}
</script>
<style scoped>
</style>
test文件下的index.js 是为了将组件导出
// VueTool 是对应组件的名字,要记得在 vue-tool.vue 文件中还是 name 属性哦 import VueTool from './vue-tool.vue'; VueTool.install = Vue => Vue.component(VueTool.name, VueTool); export default VueTool;
如有其它多个组件 则重复上面的步骤 如上面的huiming 文件夹
三 导出全部组件
在src目录下创建index.js 作为程序的入口文件,在index.js 将所有的组件全部导出 代码如下
import VueTool from './lib/test/index';
import HmTest from './lib/huiming/index'
// ...如果还有的话继续添加
const components = [
VueTool,
HmTest
// ...如果还有的话继续添加
]
const install = function (Vue, opts = {}) {
components.map(component => {
Vue.component(component.name, component);
})
}
/* 支持使用标签的方式引入 */
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue);
}
export default {
install,
VueTool,
HmTest
// ...如果还有的话继续添加
}
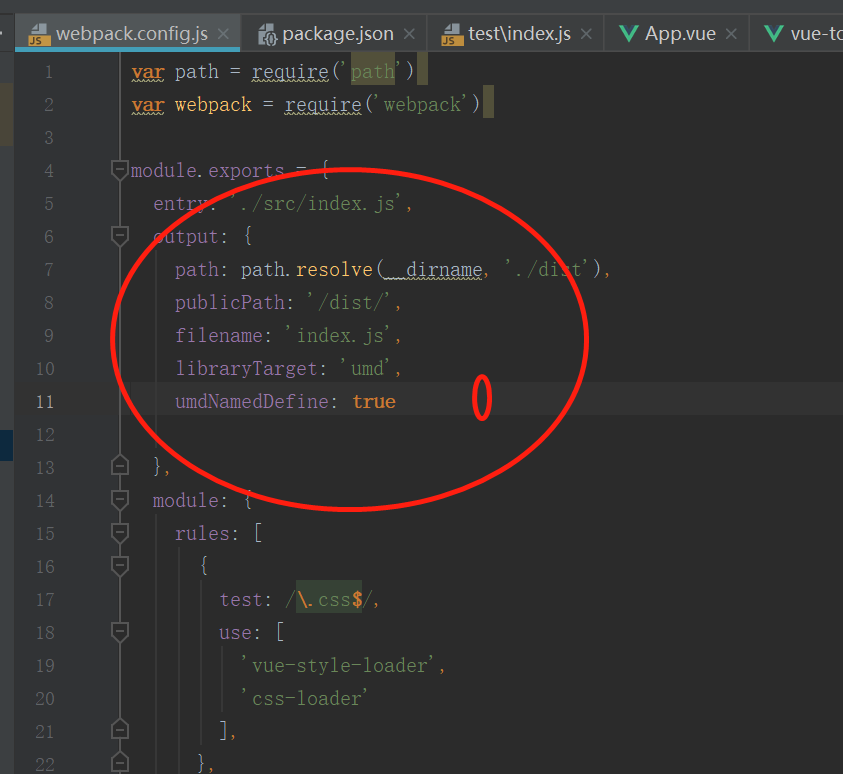
四:修改配置文件 webpack.config.js 重点修改内容为红框中内容

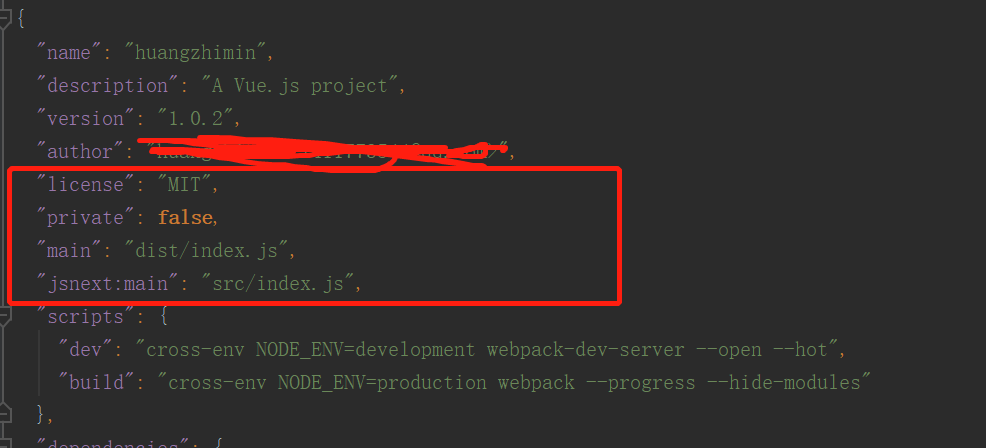
五 修改package.json

六:测试组件
在发正式包之前可以在本地先打一个包,然后测试下有没有问题,如果没问题再发布到npm上。
首先,打包到本地
npm run build
npm pack
npm pack 之后,就会在当前目录下生成 一个tgz 的文件。
打开一个新的vue项目,在当前路径下执行(‘路径’ 表示文件所在的位置)
npm install 路径/组件名称.tgz
然后,在新项目的入口文件(main.js)中引入
import 变量名 from '组件名称'
Vue.use(变量名)
七:发布
在前面测试组件可以正常使用后 就可进行发布了
准备条件:在npm上注册好账号,并且邮箱通过验证
有了账号以后 就可以进行发布了
1.npm login 输入账号,密码,邮箱
2.npm publish 回车就可以了
八:下载 使用 这就可以正常使用了
九:注,npm常用操作
npm config set registry https://registry.npm.taobao.org //设置淘宝镜像
npm config set registry http://registry.npmjs.org //设置官方镜像
npm config get registry //获取镜像地址
npm --force unpublish safe_manage_view //删除npm包
npm login //npm 登录
npm publish //npm 发布包
npm install --save hzm-npm-test //安装包
npm pack //打包


 浙公网安备 33010602011771号
浙公网安备 33010602011771号