weixin 自定义组件
创建自定义组件
在 json 文件中进行自定义组件声明(将 component 字段设为 true)
在 wxml 文件中编写组件模板
在 wxss 文件中加入组件样式,
在 js 文件中,需使用 Component() 来注册组件,并提供组件的属性定义、内部数据和自定义方法
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器
组件的属性值和内部数据将被用于组件 wxml 的渲染,其中,属性值是可由组件外部传入的
使用自定义组件
要先在页面的 json 文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:
"usingComponents": {
"tab": "../../components/tab/tab"
}

父组件向子组件传值
父组件为引用组件的wxml,子组件为定义的组件
父组件向子组件传递数据通过 标签属性 的方式
1、在子组件上进行接收
2、把这个数据当成data 中的数据使用

注意:当数据类型为数组时,type: Array value: [],以此类推
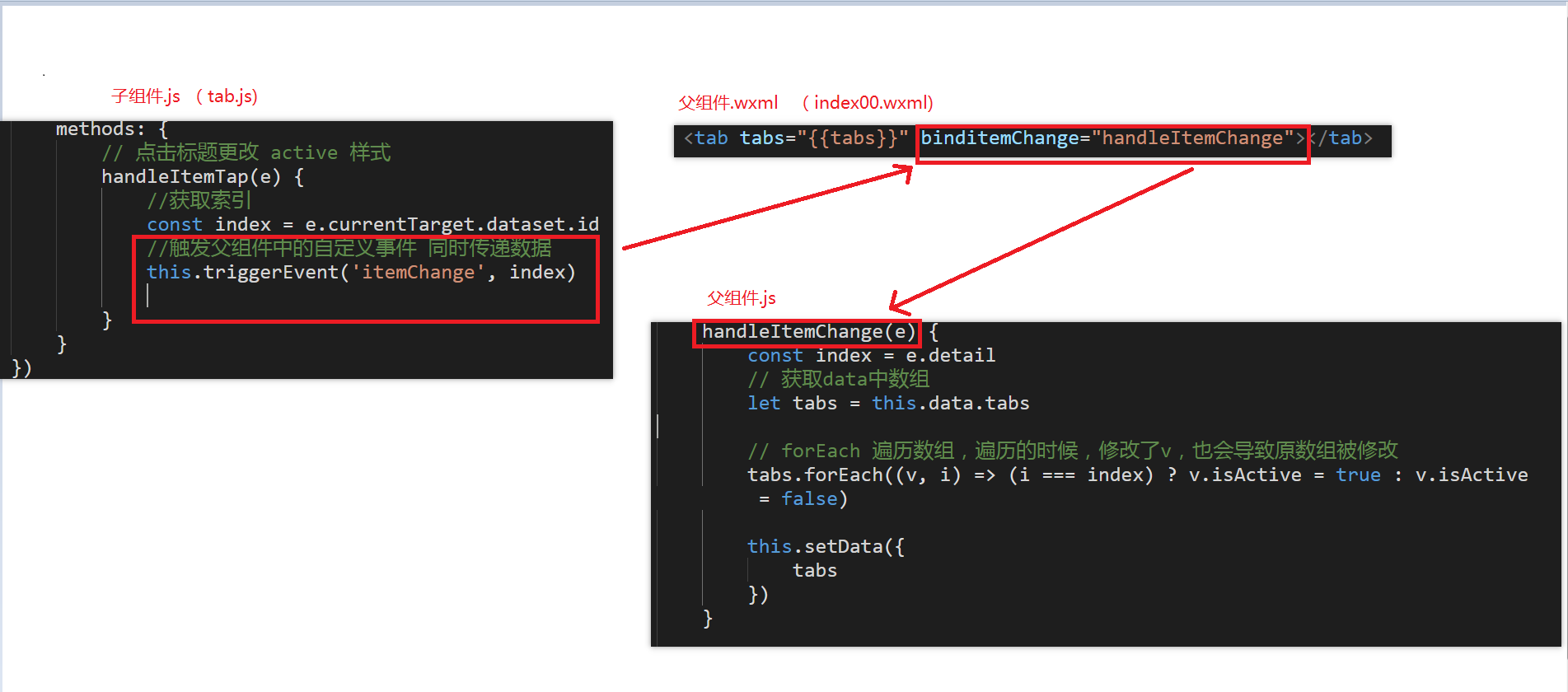
子组件向父组件传值
子向父传递数据通过 事件的方式 传递
1、在子组件的标签上加入一个自定义事件

slot
占位符,等父组件调用子组件时,再传递标签过来,最终这些传递过来的标签会替换<slot>的位置



