ruoyi管理系统-vue前后端分离版
公司用这个框架来做自动化测试系统,所以有空学一下,真的所有坑都踩了一遍哈哈哈哈
官方文档:
- RuoYi 官网地址:http://ruoyi.vip
- RuoYi 在线文档:http://doc.ruoyi.vip
参考:https://juejin.cn/post/7114232275734102030
https://www.cnblogs.com/badaoliumangqizhi/p/13631640.html
https://www.cnblogs.com/kuangdaoyizhimei/p/14372719.html
1.下载代码
我用的前后端分离的代码(使用idea创建项目并clone代码)
git clone https://gitee.com/y_project/RuoYi-Vue.git
2.启动后端
2.1 配置好maven
从RuoYi-Vue\pom.xml导入项目
2.2 先配置下数据库(我用的是本地数据库)
创建database,注意存储引擎InnoDB、字符集utf8、排序规则utf8_general_ci等;
运行sql文件:ry_20220822.sql、quartz.sql;

2.3 修改后端配置文件
改一下RuoYi-Vue\ruoyi-admin\src\main\resources\application-druid.yml的数据库配置、RuoYi-Vue\ruoyi-admin\src\main\resources\application.yml的redis配置


2.4 启动后端,打开浏览器登录


3.启动前端
3.1 准备好环境
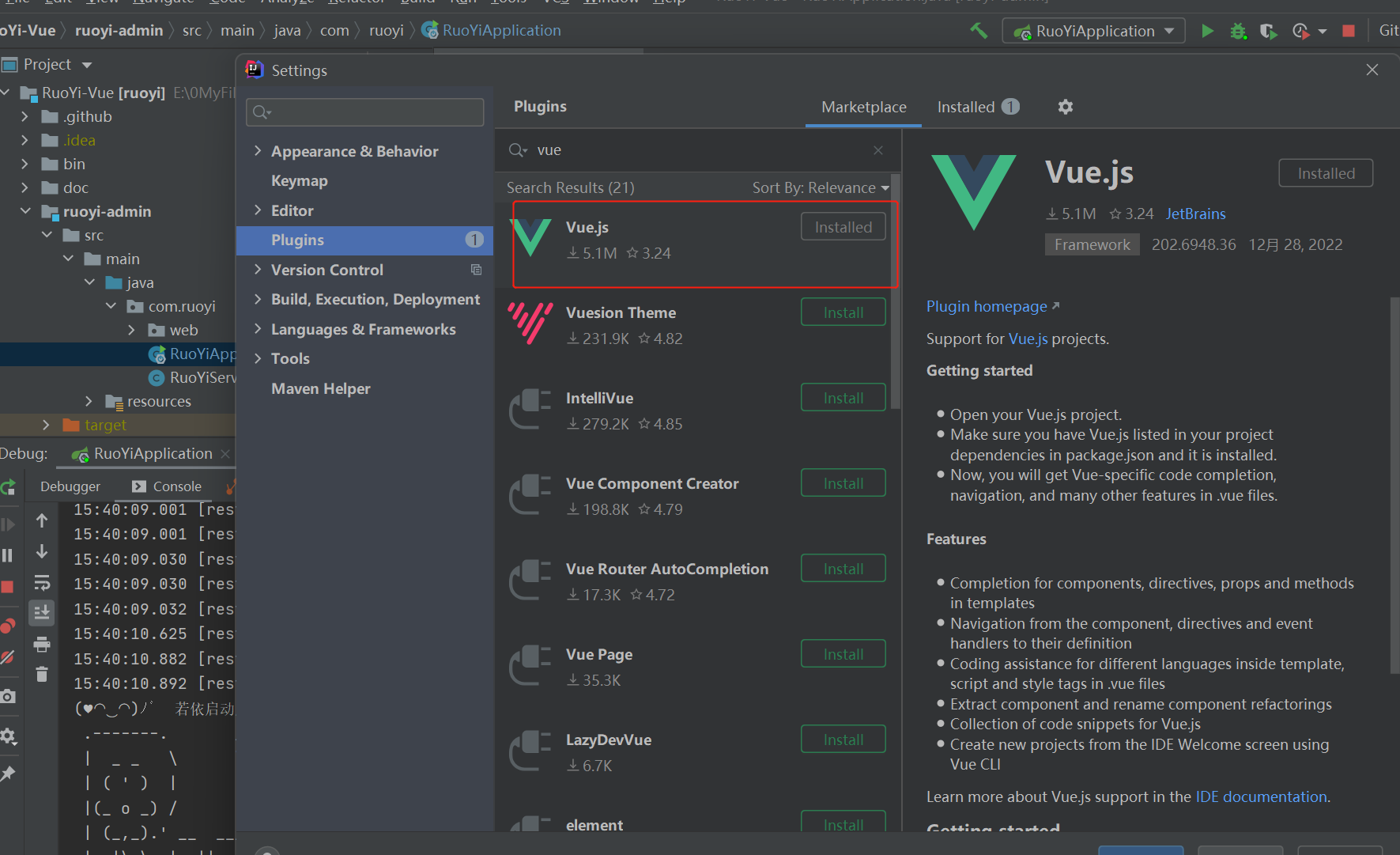
node 我用的v16.19.0,vue直接在idea里面下载


3.2 terminal进入前端目录ruoyi-ui,安装依赖
npm init
npm install --registry=https://registry.npm.taobao.org 命令安装前端项目依赖

如果各种报错,建议删掉前端文件 ruoyi-ui,重新下载后再试(我这里死磕了很久,一直以为环境没搞定,甚至弄了nvm来控制node版本、npm各种install uninstall一些模块)
参考:https://www.cnblogs.com/byx1024/p/16777744.html
3.3 运行前端
运行 RuoYi-Vue\ruoyi-ui\package.json,浏览器打开http://localhost:80(默认账号密码admin/admin123,可以在系统里设置关闭验证码)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!