20145222 黄亚奇 《网络对抗》Exp8 Web基础
20145222 黄亚奇 《网络对抗》Exp8 Web基础
实践具体要求
(1).Web前端HTML(1分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(1分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(1分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
实验后回答问题
(1)什么是表单
我通过实践所理解的表单就是编写一个网页的一个基本的工具,它包含很多元素,用来编写一个网页的界面的某个部分(即表格、或者登录界面等)。
(2)浏览器可以解析运行什么语言。
HTML语言、C、C++等。
(3)WebServer支持哪些动态语言
比较常用的有ASP语言,PHP语言和JSP语言。
实验总结与体会
这次实验多亏有负责人们带着,用着现有代码,加上自己的理解,表示对于网页编写语言又有了进一步的认识,学到了新知识,噢耶。
实践过程记录
前端前的HTML
-
配置apache2端口为5222,并打开,查看运行情况。

-
在kali的浏览器上输入
localhost:5222(上个实验的网页)

-
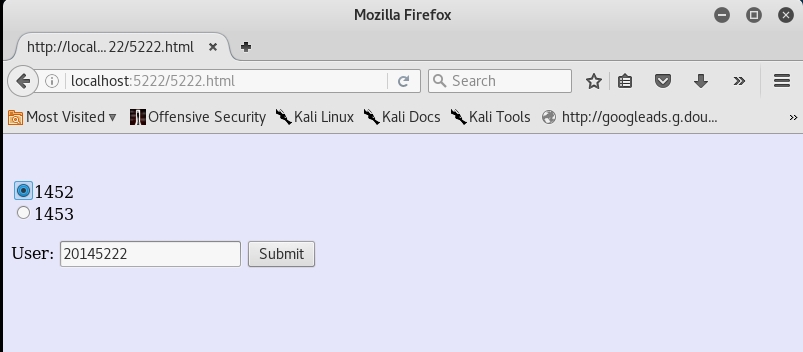
编写一个简单的HTML文件,然后保存,在浏览器上输入:
localhost:5222/5222.html,得到另一个不同的页面。

-
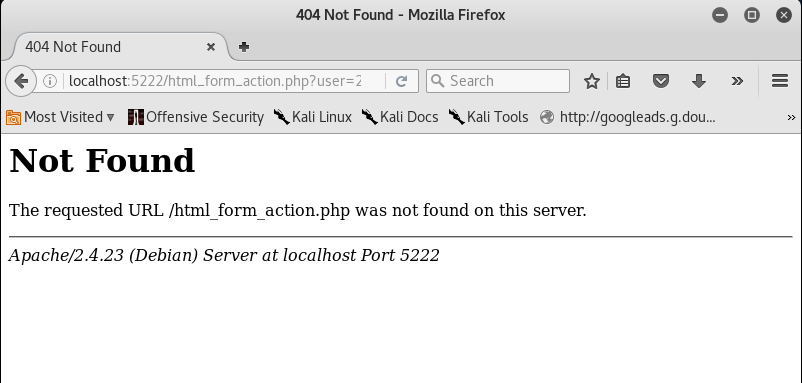
出错的情况:

.Web前端javascipt
-
JavaScript的基本功能:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
-
文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
-
编写验证用户名和密码的规则:(比如用户名和密码不能为空)
<script> function nameText(){ var name= document.getElementByIdx_x ("username"); var divID= document.getElementByIdx_x ("divName"); divID.innerHTML=""; if(name.value==""){ divID.innerHTML="用户名不能为空"; return false; } } function passText(){ var pass= document.getElementByIdx_x ("password"); var divIP= document.getElementByIdx_x ("divPass"); divIP.innerHTML=""; if(pass.value==""){ divIP.innerHTML="密码不能为空"; return false; } } </script>
PHP测试
-
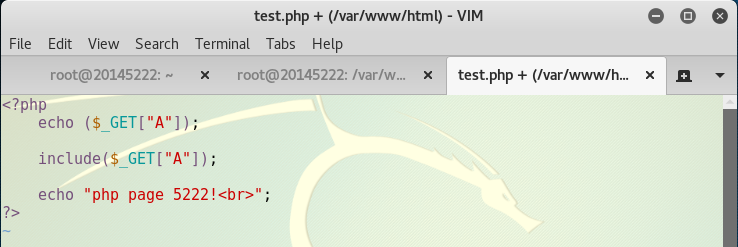
理解:一种脚本语言,这里用来测试程序在HTML中能不能正常执行。下图为简单的测试代码:

-
打开
localhost:5222/test.php:

.Web后端,MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
-
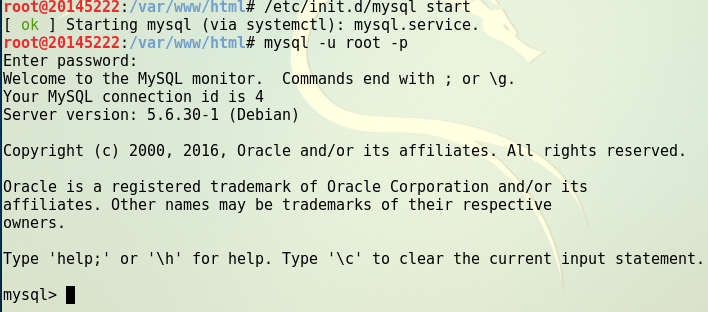
正常安装启动MySQL

-
创建新表:

-
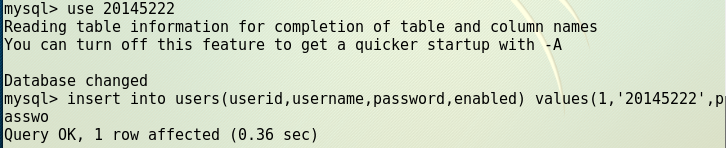
向表中添加内容

-
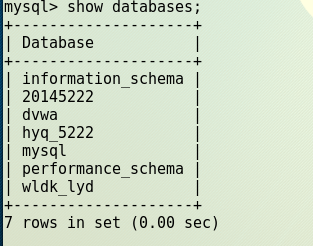
再查看信息就可以看到新建表:

.Web后端:编写PHP网页,连接数据库,进行用户认证
-
php+mysql编写网页:把代码敲进去,保存后,用kali的浏览器再次登录网页,输入登录信息。


-
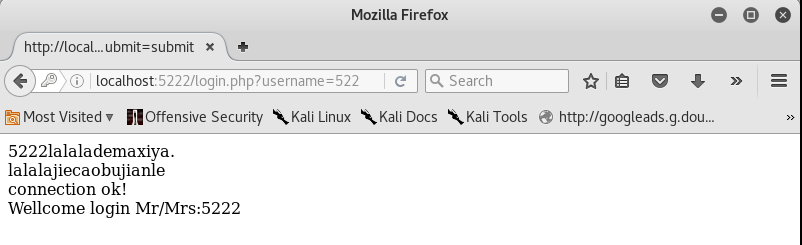
认证成功:

-
认证失败情况:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步