typora基本设置
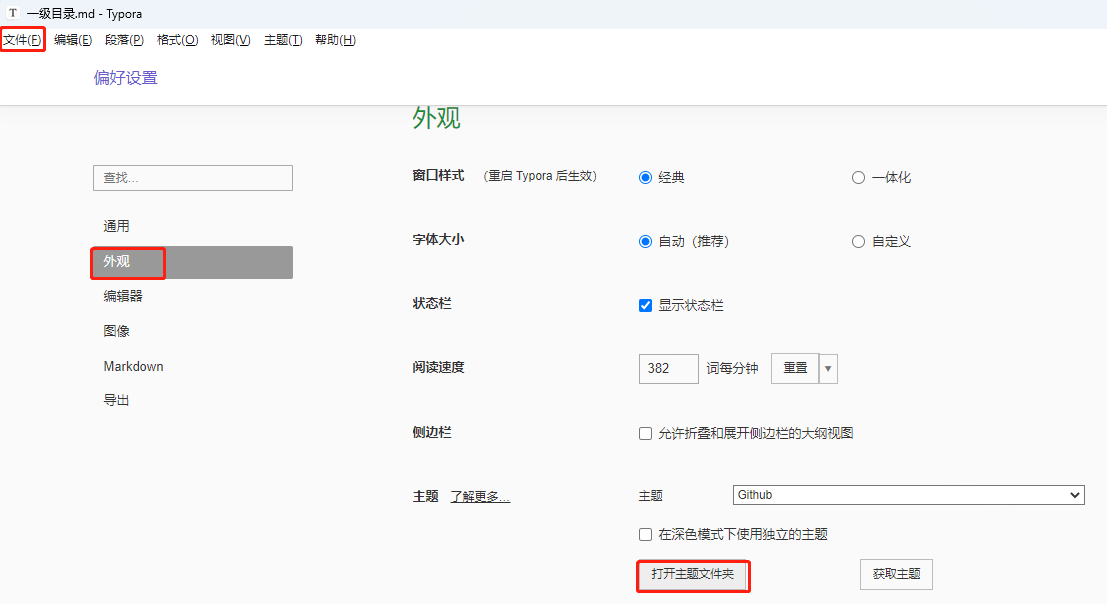
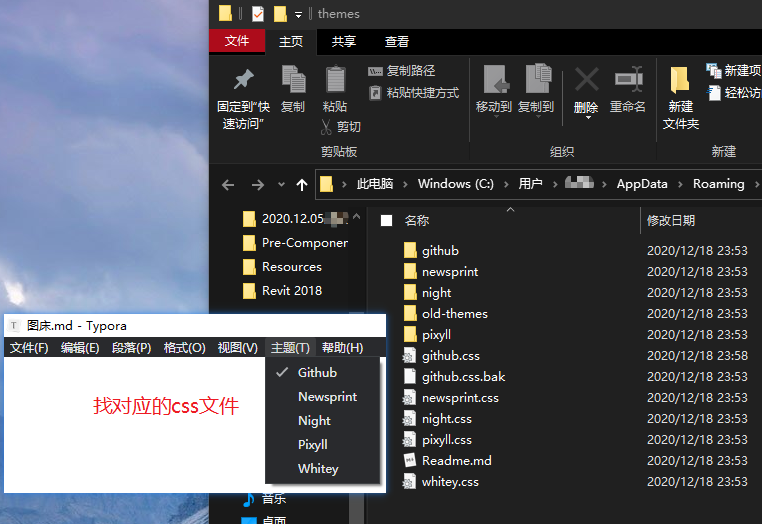
以下操作均是通过这里完成。修改对应的css文件,这里以默认的主题 github为例。

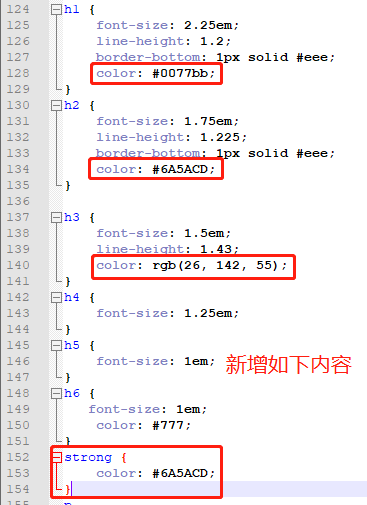
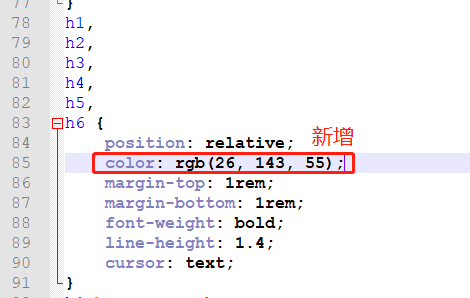
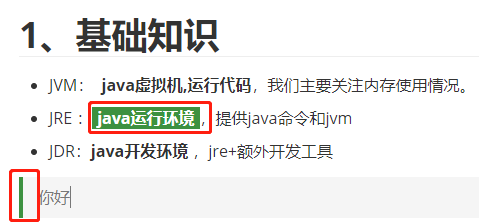
1、修改目录颜色

color: #0077bb; color: #6A5ACD; color: rgb(26, 142, 55);
strong {
color: #6A5ACD;
}

如果想所有目录均为一种颜色,可以只修改此处即可。

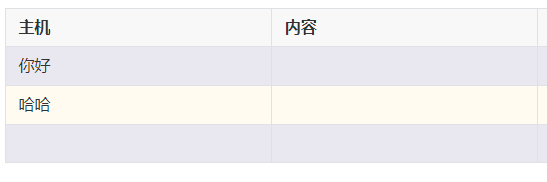
2、表格底色
这里只设置了两种颜色

直接在最底部新增如下内容即可。
tbody tr:nth-child(even){background-color:#fffbf0;}
tbody tr:nth-child(odd){background-color:#e9e7ef;}
table thead {
white-space:nowrap;
}
table {
width:100%;
table-layout:fixed !important;
word-break:break-word !important;
}
3、任务列表颜色及大小

直接新增如下内容即可。
/* 修改checkbox样式 */ .task-list-item p{font-size:18px;!important;color:#1E90FF;} .task-list-item input[type=checkbox]{ display:inline-block !important; zoom: 160%; } .md-task-list-item > input { margin-left: -0.8em !important ; } .md-task-list-item > li .mathjax-block, li p { margin: 0.0rem 0px; }
1、高亮显示
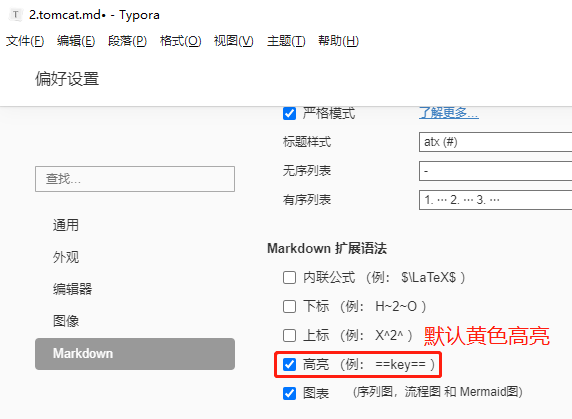
Typora默认是关闭高亮功能的,首先需要 CTRL + , 打开偏好设置,勾选高亮,建议把其他几个也打开。

设置成如下样式

1.1 添加高亮快捷键
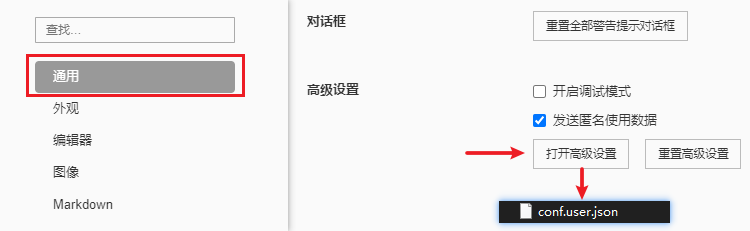
打开高亮之后,可以从格式菜单栏中找到高亮,但这样设置太麻烦,继续改进,添加高亮快捷键。

下面这串代码复制到config.user.json中,设置高亮快捷键为Ctrl+H,它会自动覆盖默认的快捷键(Ctrl+H原先是替代功能的快捷键),重启软件后生效。
"keyBinding": { "Highlight": "Ctrl+H" },
1.2 修改高亮样式

- 找到与软件当前主题相同名称的css文件,在其结尾添加以下代码即可,同样是重启后生效。

mark { background: #3D9140; color: #FFFFFF; padding: 0px 5px 0px 5px; margin: 0 0px; }
2 设置引用样式
- 同样是上述的css文件,找到
blockquote字样,大概在200行左右,将原有的样式替换为以下样式,保存文件,重启生效。
blockquote { border-left: 4px solid #3D9140; padding: 8px 15px 8px; color: #777777; background-color: #F5F5F5; }
python3






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具