ajax结合sweetalert弹出框删除数据



思路:🥓🚝🥗
1.创建一个新的django项目(记得写应用项目app01)
2.将settings中的csrf注掉
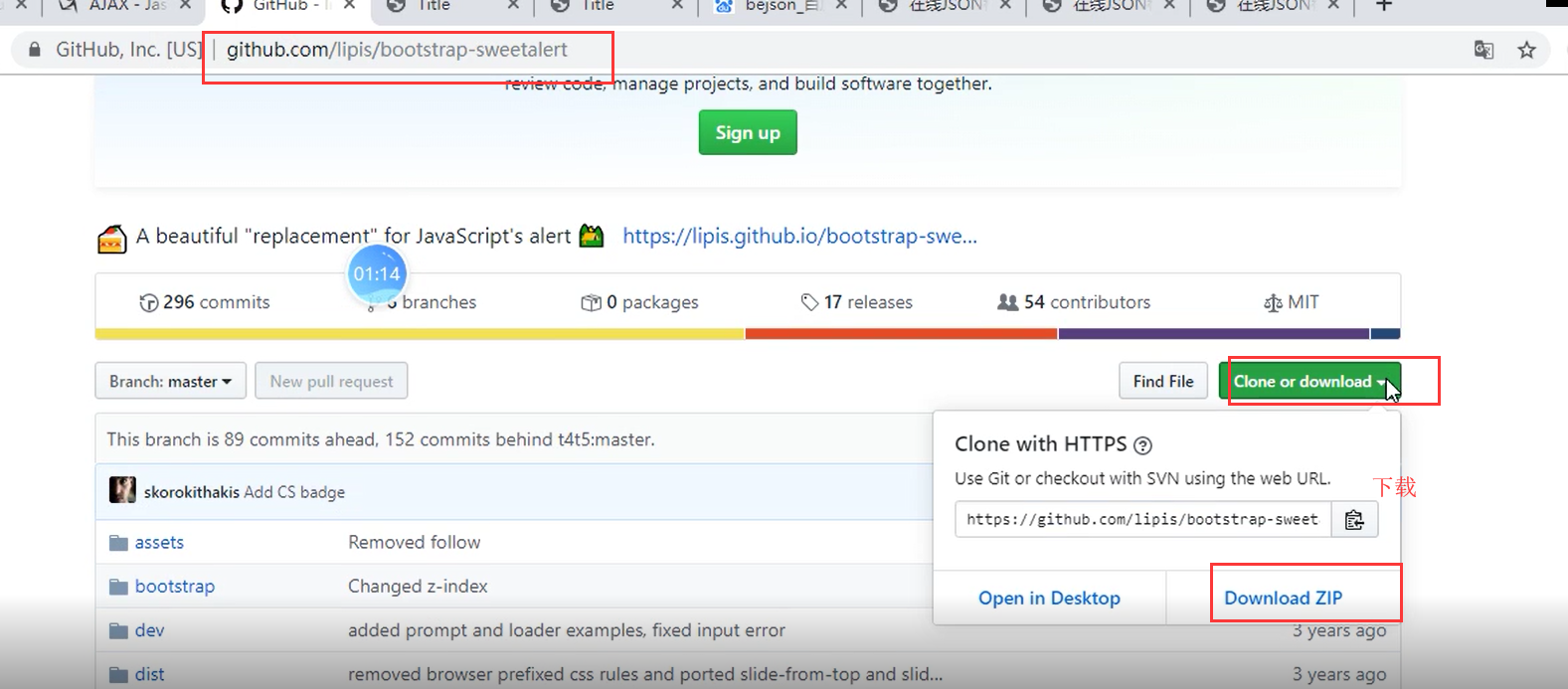
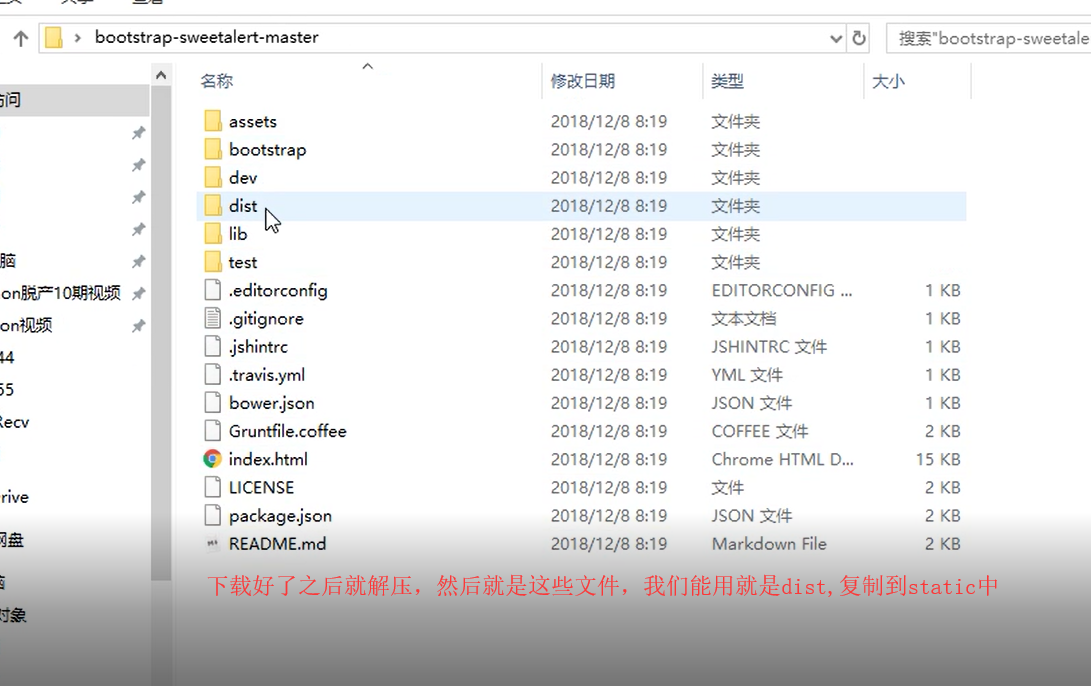
3.创建一个static文件夹,将dist和bootstrap复制进来(这些需要到项目sweetalert中copy进来)
3.到settings文件中进行static的配置,
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static')
]
4.每创建的templates中html文件
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
<script src="{% static 'dist/sweetalert.min.js' %}"></script>
5.创建models模型表
from django.db import models
# Create your models here.
class User(models.Model):
username = models.CharField(max_length=32)
age = models.IntegerField()
choices = (
(1, '男'), (2, '女'), (3, '其他')
)
gender = models.IntegerField(choices=choices)
6.执行数据库迁移命令:python manage.py makemigrations python manage.py migrate
7.使用django的小型数据库,在表中添加数据
8.写路由:
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^userlist/',views.userlist) ]
9.视图函数:先返回一个页面
from django.shortcuts import render # Create your views here. from app01 import models def userlist(request): user_list = models.User.objects.all() return render(request, 'userlist.html', locals())
10.创建html页面(展示数据)
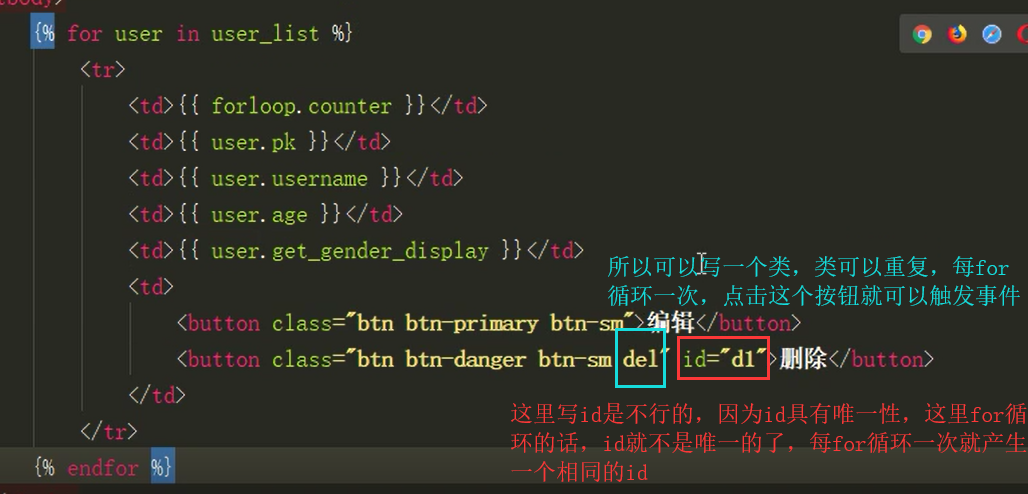
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/font-awesome/5.8.2/css/fontawesome.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/font-awesome/5.8.2/js/fontawesome.min.js"></script> <link href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/sweetalert/2.1.2/sweetalert.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> <script src="{% static 'dist/sweetalert.min.js' %}"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">数据展示</h2> <table class="table-striped table table-hover table-bordered"> <thead> <tr> <th>序号</th> <th>主键</th> <th>用户名</th> <th>年龄</th> <th>性别</th> <th>操作</th> </tr> </thead> <tbody> {% for user in user_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ user.pk }}</td> <td>{{ user.username }}</td> <td>{{ user.age }}</td> <td>{{ user.get_gender_display }}</td> <td> <button class="btn btn-primary btn-sm">编辑</button> <button class="btn btn-danger btn-sm " }>删除</button> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> </script> </body> </html>
11.点击删除按钮有弹出框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/font-awesome/5.8.2/css/fontawesome.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/font-awesome/5.8.2/js/fontawesome.min.js"></script> <link href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/sweetalert/2.1.2/sweetalert.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> <script src="{% static 'dist/sweetalert.min.js' %}"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">数据展示</h2> <table class="table-striped table table-hover table-bordered"> <thead> <tr> <th>序号</th> <th>主键</th> <th>用户名</th> <th>年龄</th> <th>性别</th> <th>操作</th> </tr> </thead> <tbody> {% for user in user_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ user.pk }}</td> <td>{{ user.username }}</td> <td>{{ user.age }}</td> <td>{{ user.get_gender_display }}</td> <td> <button class="btn btn-primary btn-sm">编辑</button> <button class="btn btn-danger btn-sm del" user_id = '{{ user.pk }}'>删除</button> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> <script> $('.del').click(function () { swal({'标题',‘内容’,'success'}) }) </script> </body> </html>
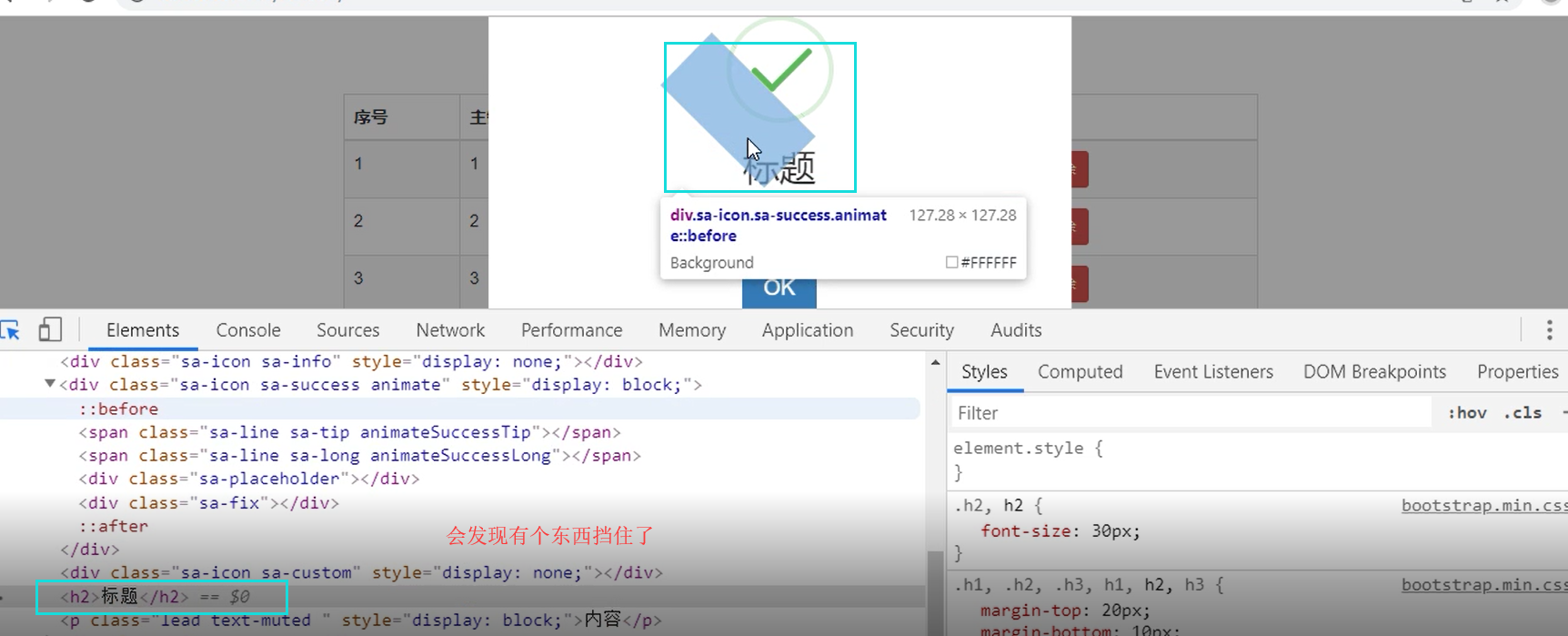
会发生以下错误

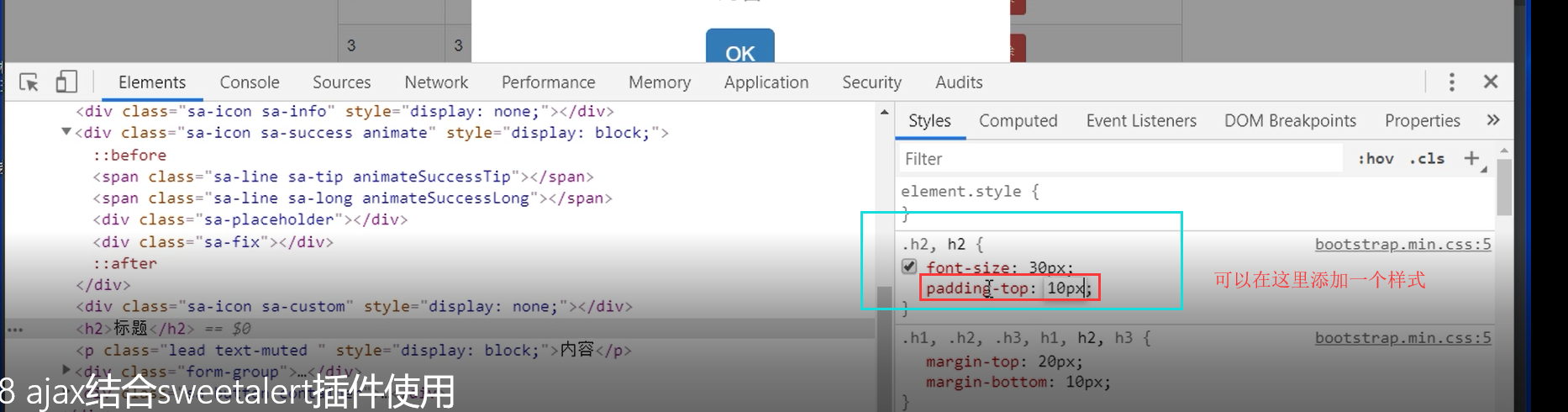
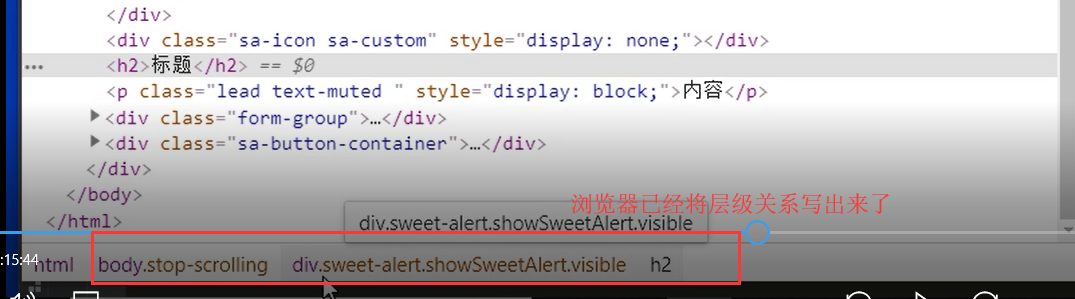
改进:


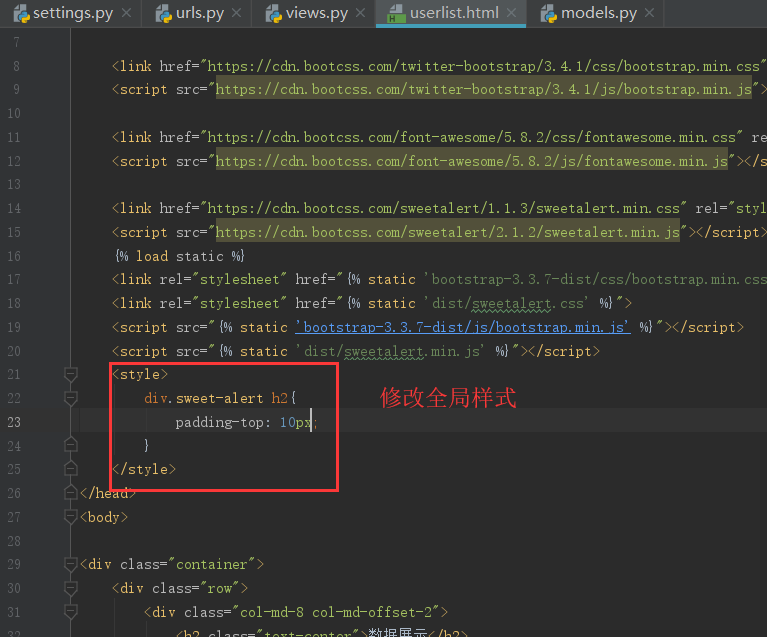
加了style标签修改


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/font-awesome/5.8.2/css/fontawesome.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/font-awesome/5.8.2/js/fontawesome.min.js"></script> <link href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/sweetalert/2.1.2/sweetalert.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> <script src="{% static 'dist/sweetalert.min.js' %}"></script> <style> div.sweet-alert h2{ padding-top: 10px; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">数据展示</h2> <table class="table-striped table table-hover table-bordered"> <thead> <tr> <th>序号</th> <th>主键</th> <th>用户名</th> <th>年龄</th> <th>性别</th> <th>操作</th> </tr> </thead> <tbody> {% for user in user_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ user.pk }}</td> <td>{{ user.username }}</td> <td>{{ user.age }}</td> <td>{{ user.get_gender_display }}</td> <td> <button class="btn btn-primary btn-sm">编辑</button> <button class="btn btn-danger btn-sm del" user_id = '{{ user.pk }}'>删除</button> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> <script> $('.del').click(function () { swal({'标题',‘内容’,'success'}) }) </script> </body> </html>
🐷🐷🐷🐷🐷❤😭😁😶🎪🌭🥡🥗🚌
以下讲一步步修改的ajax
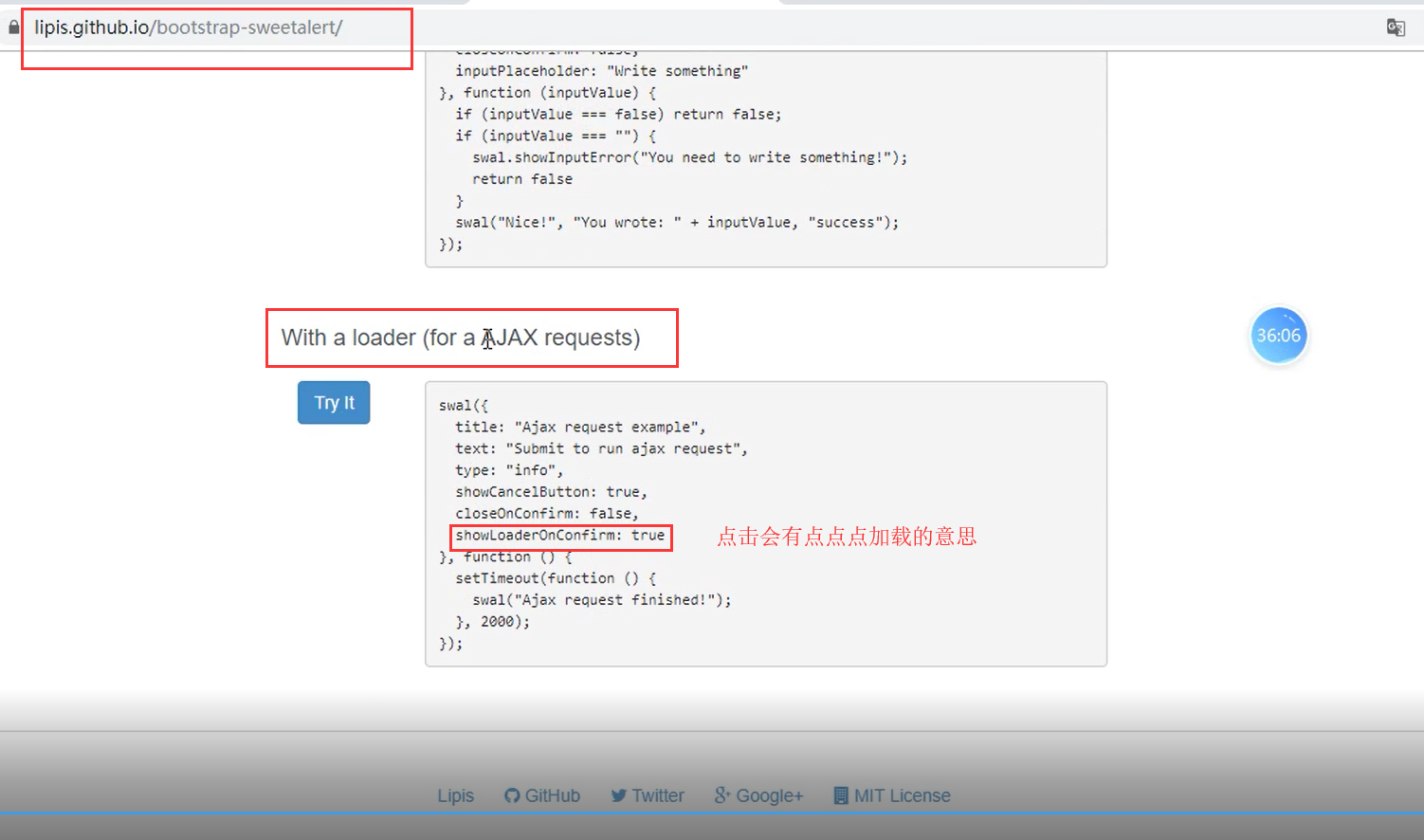
a.网页上拷贝的样式代码
swal({ title: "Are you sure?", text: "Your will not be able to recover this imaginary file!", type: "warning", showCancelButton: true, confirmButtonClass: "btn-danger", confirmButtonText: "Yes, delete it!", closeOnConfirm: false
}, function(){ swal("Deleted!", "Your imaginary file has been deleted.", "success"); });
b.然后将英文改成中文,并且加上一个showLoaderOnConfirm:True // 加载的点点点页面

<script> $('.del').click(function () { swal({ title: "你确定要删吗?", text: "你要是删了,你就准备跑路吧!", type: "warning", showCancelButton: true, confirmButtonClass: "btn-danger", confirmButtonText: "是的,老子就要删!", cancelButtonText: "算了,算了!", //修改cancel显示的 closeOnConfirm: false, showLoaderOnConfirm: true //加载等待时间的显示页面 }, function(){ swal('发生了未知的错误','估计是有bug了','info') } }); }) </script>
c.获取当前的标签对象var $btnEle = $(this)
d.朝后端发请求,使用的是post,默认是urlencoded提交,然后后端可以通过request.POST.get(key)获取数据
e:拿到回调数据字典,会自动解析,然后删除this,也就是点击按钮触发这个事件的按钮对象,然后进行对这条数据的删除
<script> $('.del').click(function () { // 获取当前标签对象 var $btnEle = $(this); swal({ title: "你确定要删吗?", text: "你要是删了,你就准备跑路吧!", type: "warning", showCancelButton: true, confirmButtonClass: "btn-danger", confirmButtonText: "是的,老子就要删!", cancelButtonText: "算了,算了!", //修改cancel显示的 closeOnConfirm: false, showLoaderOnConfirm: true //加载等待时间的显示页面 }, function(){ // 朝后端发送ajax请求 $.ajax({ url:'', type:'post', data:{'delete_id':$btnEle.attr('user_id')}, success:function (data) { // 后端发字典过来 前端不需要你手动转 会自动帮你转换成js自定义对象 if (data.code == 100){ // 通过DOM操作 实时改变页面 // 将被点击的删除按钮所在的那一行直接从DOM树中删掉 $btnEle.parent().parent().remove(); swal("删掉了!", "赶紧回去收拾行李吧,准备跑路!", "success"); }else{ swal('发生了未知的错误','估计是有bug了','info') } } }); }); }) </script>
最终:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/font-awesome/5.8.2/css/fontawesome.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/font-awesome/5.8.2/js/fontawesome.min.js"></script> <link href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/sweetalert/2.1.2/sweetalert.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> <script src="{% static 'dist/sweetalert.min.js' %}"></script> <style> div.sweet-alert h2{ padding-top: 10px; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">数据展示</h2> <table class="table-striped table table-hover table-bordered"> <thead> <tr> <th>序号</th> <th>主键</th> <th>用户名</th> <th>年龄</th> <th>性别</th> <th>操作</th> </tr> </thead> <tbody> {% for user in user_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ user.pk }}</td> <td>{{ user.username }}</td> <td>{{ user.age }}</td> <td>{{ user.get_gender_display }}</td> <td> <button class="btn btn-primary btn-sm">编辑</button> <button class="btn btn-danger btn-sm del" user_id = '{{ user.pk }}'>删除</button> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> <script> $('.del').click(function () { // 获取当前标签对象 var $btnEle = $(this); swal({ title: "你确定要删吗?", text: "你要是删了,你就准备跑路吧!", type: "warning", showCancelButton: true, confirmButtonClass: "btn-danger", confirmButtonText: "是的,老子就要删!", cancelButtonText: "算了,算了!", //修改cancel显示的 closeOnConfirm: false, showLoaderOnConfirm: true //加载等待时间的显示页面 }, function(){ // 朝后端发送ajax请求 $.ajax({ url:'', type:'post', data:{'delete_id':$btnEle.attr('user_id')}, success:function (data) { // 后端发字典过来 前端不需要你手动转 会自动帮你转换成js自定义对象 if (data.code == 100){ {#window.location.href = ''; // 不写就是条到当前页面#} // 通过DOM操作 实时改变页面 // 将被点击的删除按钮所在的那一行直接从DOM树中删掉 $btnEle.parent().parent().remove(); swal("删掉了!", "赶紧回去收拾行李吧,准备跑路!", "success"); }else{ swal('发生了未知的错误','估计是有bug了','info') } } }); }); }) </script> </body> </html>
后端:🐷
from django.shortcuts import render # Create your views here. import time from app01 import models from django.http import JsonResponse def userlist(request): if request.is_ajax(): time.sleep(3) #等待3秒再执行 """ 一般情况下 针对ajax请求 后端通常都是返回一个字典 """ if request.method == 'POST': back_dic = {'code':100, 'msg':''} #直接获取用户想删除的诗句的id值 delete_id = request.POST.get('delete_id') #直接利用queryset方法,批量删除 models.User.objects.filter(pk=delete_id).delete() #要给前端ajax返回一个消息(字典) back_dic['msg'] = '真的删除了!' return JsonResponse(back_dic) # 返回字典格式的数据给前端,前端可以通过点的方式获取值, # 并且前端不需要再手动解析了,前端会自动帮你解析,会解析成对象 user_list = models.User.objects.all() return render(request, 'userlist.html', locals())




