javascript
JavaScript
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript的引入方式
1.script标签内写代码
<script>
// 在这里写你的JS代码
</script>
2.引入额外的JS文件
<script src="myscript.js"></script>
JavaScript语言规范
注释(注释是代码之母)
// 这是单行注释
/*
这是
多行注释
*/
结束符
JavaScript中的语句要以分号(;)为结束符。
JavaScript语言基础
变量声明
JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
声明变量使用 var 变量名; 的格式来进行声明
var name = "Alex";
var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
保留字不能用做变量名。
补充:
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
for (let i=0;i<arr.length;i++){...}
ES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI = 3.1415;
PI // 3.1415
PI = 3
// TypeError: "PI" is read-only
保留字
abstract
boolean
byte
char
class
const
debugger
double
enum
export
extends
final
float
goto
implements
import
int
interface
long
native
package
private
protected
public
short
static
super
synchronized
throws
transient
volatile
注意:
var name = 'Alex';
undefined
var Name='Alex';
undefined
var name='yaya';
undefined
var 2name=12;
VM129:1 Uncaught SyntaxError: Invalid or unexpected token
var $name=12;
undefined
name
"yaya"
Name;
"Alex"
$name;
12
// woshi
undefined
let name=ww;
VM210:1 Uncaught ReferenceError: ww is not defined
at <anonymous>:1:10
(anonymous) @ VM210:1
let name='ww';
VM227:1 Uncaught SyntaxError: Identifier 'name' has already been declared
at <anonymous>:1:1
(anonymous) @ VM227:1
let age=18;
undefined
let nAme ='yaya';
undefined
const PI=3.1415; #constant不变的
undefined
PI=3
VM355:1 Uncaught TypeError: Assignment to constant variable.
at <anonymous>:1:3
(anonymous) @ VM355:1
let nAme='123';
VM373:1 Uncaught SyntaxError: Identifier 'nAme' has already been declared
at <anonymous>:1:1
var声明过的变量可以再次声明,let声明过的变量不可以再次声明
JavaScript数据类型
数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34;
var b = 20;
var c = 123e5; // 12300000 #e5表示123后有5个0
var d = 123e-5; // 0.00123 #e-5表示包括小数点后要有五位数,取走你前面定义的值,不够就用0来填充,填充到5位,然后小数点前加个0
还有一种NaN,表示不是一个数字(Not a Number)。
常用方法:
parseInt("123") // 返回123 #parseInt函数 Int整型
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456 #Float浮点型
字符串(String)
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
trim 修剪 #相当于python中字符串的strip()
concat 接拼 #相当于字符串中的join,不过不同的是python中join只接拼可迭代对象,而且里面的元素只能是字符串,而js中会自动将数字类型转为字符串类型,
charAt(n) #根据索引来取值
indexOf(substring,start) #根据值来取索引 start表示从哪个索引开始取值
'''
var name='yayaegon';
undefined
name.indexOf('a',1);
1
从索引1开始也包括1
'''
var name='yayaegon';
undefined
substring(from,to) #索引号取值,顾头🙅不顾尾
name.substring(0,-1); #不能够识别负数
"" #结果为空
slice(start,end) #索引号取值顾头🙅不顾尾
name.slice(0,-1); #能够识别负数
"yayaego"
name='yayaegon';
"yayaegon"
name;
"yayaegon"
name.toLowerCase();
"yayaegon"
name.toUpperCase();
"YAYAEGON"
name.split('e');
(2) ["yaya", "gon"]0: "yaya"1: "gon"length: 2__proto__: Array(0)
name.split('y');
(3) ["", "a", "aegon"]0: ""1: "a"2: "aegon"length: 3__proto__: Array(0)
name.split('y',0);
[]
name.split('y',1);
[""]
name.split('y',3);
(3) ["", "a", "aegon"]
.split(delimiter, limit) #可以通过第二个参数控制想要获取切片之后的数据个数,某人从左到右取
string.slice(start, stop)和string.substring(start, stop):
两者的相同点:
如果start等于end,返回空字符串
name.slice(2,2);
"" #空
name.slice(9); #切的个数
""
name.substring(2,2);
""
如果stop参数省略,则取到字符串末
name.slice(1);
"ayaegon"
name.substring(2);
"yaegon"
如果某个参数超过string的长度,这个参数会被替换为string的长度
name.slice(0,9);
"yayaegon"
substirng()的特点:
如果 start > stop ,start和stop将被交换
如果参数是负数或者不是数字,将会被0替换
silce()的特点:
如果 start > stop 不会交换两者
如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)
name='yayaegon';
"yayaegon"
name.slice(-1,7);#(7,7)start等于end,返回空字符串
""
name.slice(-1,8); #(7,8)顾头不顾尾
"n"
name.slice(-3,2);#(5,2)不存在
""
name.slice(-3,5);#(5,5)start等于end,返回空字符串
""
name.slice(-5,5); #(3,5)顾头不顾尾
"ae"
如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
name.slice(-7,-1);
"ayaego"
'''
name.split(1);
["yayaegon"]
name.split(9);
["yayaegon"]
默认返回整个
'''
name.substring('88'); #转成88,第88位不存在
""
name.substring(0,'33'); #'33'转换成整型,某个参数超过string的长度,这个参数会被替换为string的长度
"yayaegon"
name.substring(0,0);#start等于end,返回空字符串
""
name.substring(0,-9); #-9变成0
""
name.substring(0);#stop参数省略,则取到字符串末
"yayaegon"
name.substring(10,1); #10>1,位置调换
"ayaegon"
name.substring(-10,1);#-10变成0
"y"
name.substring(1,-10); #1>-10,位置调换,然后-10又变成0 (0,1)
"y"
name.substring(0,0); #如果start等于end,返回空字符串
""
name.substring(0,33); #某个参数超过string的长度,这个参数会被替换为string的长度
"yayaegon"
name.substring(0,'3.3'); #自动转为浮点型,然后再取整
"yay"
name.substring(0,'3.3.3'); #识别不了
""
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
普通字符串
`这是普通字符串!`
多行文本
`这是多行的
文本`
字符串中嵌入变量
var name = "jason", time = "today";
`Hello ${name}, how are you ${time}?` #相当于python中的%s
'''
注意:(相当于python的r)
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
JSHint启用ES6语法支持:/* jshint esversion: 6 */
`这是\`多行\`的
文本`
'''
布尔值(Booleam)
区别于Python,true和false都是小写。
var a = true;
var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
var bilibili;
undefined
bilibili
undefined
name
"123"
var name='yaya';
undefined
name
"yaya"
var name='yaya';
undefined
var name='yaya';
undefined
var name='yaya';
undefined
name
"yaya"
let Name='yaya';
undefined
Name=null;
null
Name;
null
Name='yayaq';
"yayaq"
Name=null;
null
name=null;
null
name;
"null"
Name='yayaq';
"yayaq"
Name='yayaq';
"yayaq"
name
"null"
name.slice(0);
"null"
typeof(name);
"string"
Name=null;
null
typeof(Name);
"object"


对象(object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
var l=[1,2,3,4,5,6]
undefined
l[1];
2
l.push(77);#尾部插入的是元素,相当于append,得到是元素的个数
7
l
(7) [1, 2, 3, 4, 5, 6, 77]0: 11: 22: 33: 44: 55: 66: 77length: 7__proto__: Array(0)
l.pop(); #删除直接写括号直接删除尾部的第一个数,得到的是被删的元素
77
l
(6) [1, 2, 3, 4, 5, 6]0: 61: 52: 43: 34: 25: 1length: 6__proto__: Array(0)
l.unshift(0);#加在头部,相当于insert,得到是元素的个数
7
l
(7) [0, 1, 2, 3, 4, 5, 6]
l.shift();#删除直接写括号直接删除头部的第一个数,得到的是被删的元素
0
l
(6) [1, 2, 3, 4, 5, 6]
l.slice(0,4);#切片
(4) [1, 2, 3, 4]
l.reverse(); #反转
(6) [6, 5, 4, 3, 2, 1]
l.join('|'); #python的是'|'.join(l)
"6|5|4|3|2|1"
# val,index,sttrs为变量,可自定义
forEach()将数组的每个元素传递给回调函数
l.forEach(function(val){console.log(val)});
6
5
4
3
2
1
l.forEach(function(val,index,attrs){
console.log(val) #第一个参数是数组里面的元素
console.log(index)#第二个参数元素对应的索引值
console.log(attrs)});#第三个参数相当于元素所在的容器
6
0
[6, 5, 4, 3, 2, 1]
5
1
(6) [6, 5, 4, 3, 2, 1]
4
2
[6, 5, 4, 3, 2, 1]
3
3
[6, 5, 4, 3, 2, 1]
2
4
[6, 5, 4, 3, 2, 1]
1
5
[6, 5, 4, 3, 2, 1]
.splice()删除元素,并向数组添加新元素。
var l=[1,2,3,4,5,6,7,8,9];
undefined
l.splice(1,3); #第一个参数是索引 第二个参数是个数
[2, 3, 4]
l.splice(1,3,'haha'); #先删除后添加
[5, 6, 7]
l
[1, "haha", 8, 9]
var l=[1,2,3,4,5,6,7,8,9];
undefined
l.splice('1',3,'haha');#自动识别为数字
(3) [2, 3, 4]
l
(7) [1, "haha", 5, 6, 7, 8, 9]
splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 必需。规定应该删除多少元素。必须是数字,但可以是 "0"。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, ..., itemX | 可选。要添加到数组的新元素 |
map()
语法:
map(function(currentValue,index,arr), thisValue)
参数:
| 参数 | 描述 |
|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数: 参数描述currentValue必须。当前元素的值index可选。当期元素的索引值arr可选。当期元素属于的数组对象 |
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |
var arr=[11,22,33,44]
undefined
arr.map(function(value,index,arr1){return value+1;})
(4) [12, 23, 34, 45]
arr
(4) [11, 22, 33, 44]
arr.map(function(value){return value+1;})
(4) [12, 23, 34, 45]
arr.map(function(value,1,arr1){return value+1;})
VM3283:1 Uncaught SyntaxError: Unexpected number
arr.map(function(value,22,arr1){return value+1;})
VM3292:1 Uncaught SyntaxError: Unexpected number
关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)
#只能传入数组,然后取出数组的两个数传给函数进行比较,然后得到返回值是否大于0或小于0,根据大小来进行这两个升序或降序排序,每个元素都会跟每个元素进行比较.按照字符编码的顺序进行排序,然后传入函数的时候有逻辑运算符,所以会按照数字大小来排序,不然的话,按照字符编码排序就不会是我们想要的结果.
类型的查询
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
运算符
算数运算符
+ - * / % ++ --
var x=10;
undefined
var res=++x;
undefined
res;
11
var res1 =x++;
undefined
res1;
11
var res2=++x;
undefined
res2;
13
这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
x++和++x的实际上是x=x+1 ,只是x++先给x赋值,如x=1,那x++等到了x=1,然后再取x++的时候就是2了,第二步就是赋值了,第3步++x的话就是3了
比较运算符
> >= < <= != == === !==
注意:
1 == “1” // true 弱等于
1 === "1" // false 强等于
//上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将
//数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
逻辑运算符
true && false; #对应python的and
false
true || false; #对应python的or
true
!false; #对应python的not
true
赋值运算符
> >= < <= != == === !==
流程控制
'''
if-else
'''
var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
}
'''
if-else if-else
语法格式:
if(条件){代码块}
else if(条件){代码块}
else{代码块}
'''
var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a < 5) {
console.log("a < 5");
}else {
console.log("a = 5");
}
switch
'''
var day = new Date().getDay();
undefined
day;
6
day=new Date();
Sat Jun 01 2019 13:29:39 GMT+0800 (中国标准时间)
day.getDay();
'''
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
for
for (var i=0;i<10;i++) {
console.log(i);
}
while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b
//这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用;
var a=10,b=20;
var x=a>b ?a:(b=="20")?a:b;
x
10
补充:
var attr =[1,2,3,4,5,6,7];
undefined
for (let i=0;i<attr.length;i++){console.log(attr[i])};
1
2
3
4
5
6
7
var i=1;
undefined
i=i++;
1
i=i++; #i=i=i+1 给了i本身赋值,为1,所以永远都是1,不会再相加,而i=i+1是先赋值再相加
1
i++;
1
i=i++;
2
var i=1;
undefined
i++;
1
i++;
2
i
3
var x=1;
undefined
y=x++;
1
z=x++;
2
y=x++;
3
y=x++;
4
函数
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
// 普通函数定义
function f1() {
console.log("Hello world!");
}
// 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
// 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
// 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){
return a + b;
})(1, 2);
补充:
ES6中允许使用“箭头”(=>)定义函数。
var f = v => v;
// 等同于
var f = function(v){
return v;
}
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5;
// 等同于
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中
}
数中的arguments参数
function add(a,b){
console.log(a+b);
console.log(arguments.length);
console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1
}
add(1,2)
输出:
3
2
1
注意:
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
unction func(){console.log('hello')} #无参函数
undefined
func();
hello
undefined
function bar(x,y){console.log(x,y)} #有参函数
undefined
bar(1,2);
1 2
undefined
bar(1,2,3,4,5,6); #参数可以多传,但是打印的只是两个
1 2
undefined
function f1(){return 'aaa'} #返回的关键字也是return
undefined
var res=f1();
undefined
res
"aaa"
fuction f2(){console.log(1)}
VM5438:1 Uncaught SyntaxError: Unexpected identifier
function f2(){console.log(1)}
undefined
var res1=f2();
1
undefined #不写return默认返回undefined
function f3(){return 1,2,3,4,5}
undefined
var res2=f3();
undefined
res2
5 #如果return有多个参数默认返回最后一个
function f4(){return [1,2,3]}
undefined
var res4=f4();
undefined
res4
(3) [1, 2, 3] #如果你想返回多个参数可以将多个参数用容器装起来
var lam=function(){console.log('name')} #匿名函数
undefined
lam();
name
undefined
(function(){console.log('name')})()#立即执行函数
VM5772:1 name
undefined
var f=() =>5;
等同于
var f=function(){return 5};
var sum=(num1, num2)=>num1+num2;
等同于
var sum=function(num1,num2){return num1+num2;} #这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
几个例子:
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是?
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?
3.闭包
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
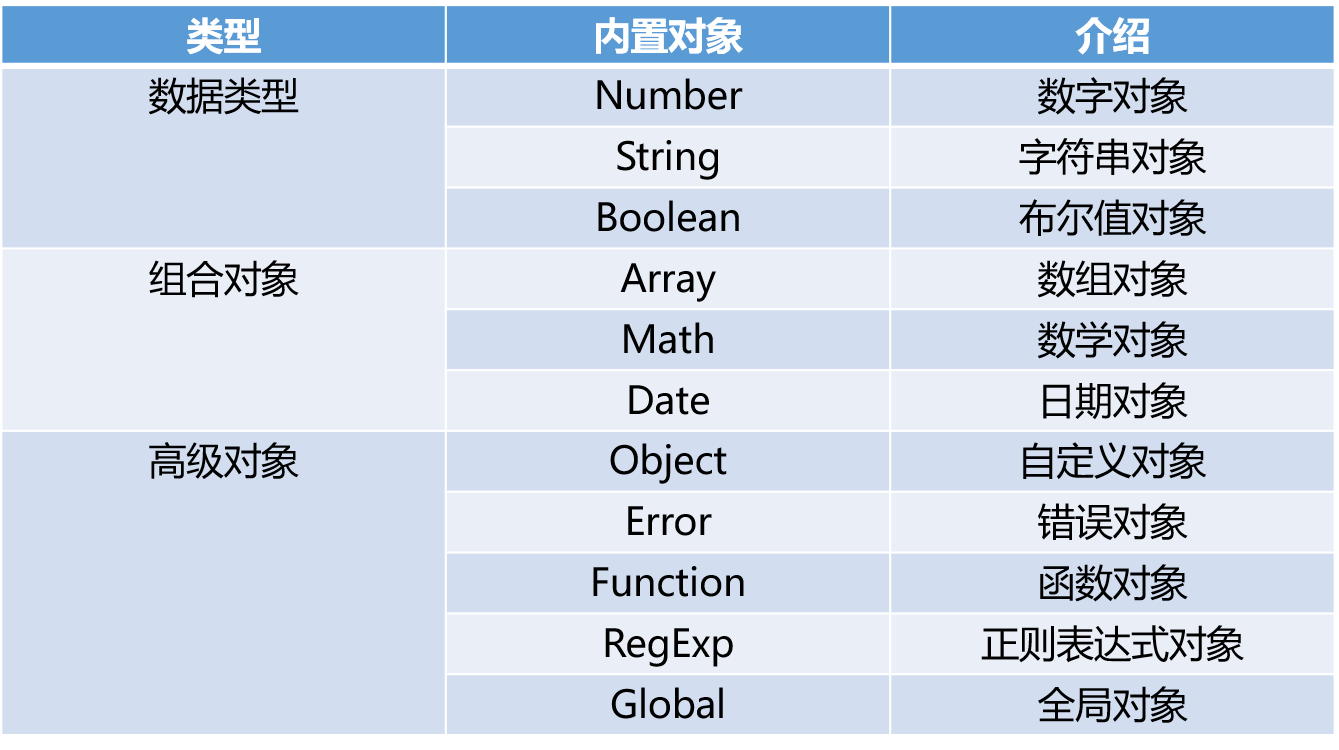
内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
遍历对象中的内容:
var a = {"name": "Alex", "age": 18};
for (var i in a){
console.log(i, a[i]);
}
创建对象:
var person=new Object(); // 创建一个person对象
person.name="Alex"; // person对象的name属性
person.age=18; // person对象的age属性
注意:
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现。
Date对象
创建Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
练习:
编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出。
const WEEKMAP = {
0:"星期天",
1:"星期一",
2:"星期二",
3:"星期三",
4:"星期四",
5:"星期五",
6:"星期六"
}; //定义一个数字与星期的对应关系对象
function showTime() {
var d1 = new Date();
var year = d1.getFullYear();
var month = d1.getMonth() + 1; //注意月份是从0~11
var day = d1.getDate();
var hour = d1.getHours();
var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算
var week = WEEKMAP[d1.getDay()]; //星期是从0~6
var strTime = `
${year}-${month}-${day} ${hour}:${minute} ${week}
`;
console.log(strTime)
};
showTime();
JSON对象
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
RegExp对象
// 定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
// 正则校验数据
reg1.test('jason666')
reg2.test('jason666')
/*第一个注意事项,正则表达式中不能有空格*/
// 全局匹配
var s1 = 'egondsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('egondsb');
reg2.test('egondsb');
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/
// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();



