django-ajax细说ajax的post请求与get请求的区别
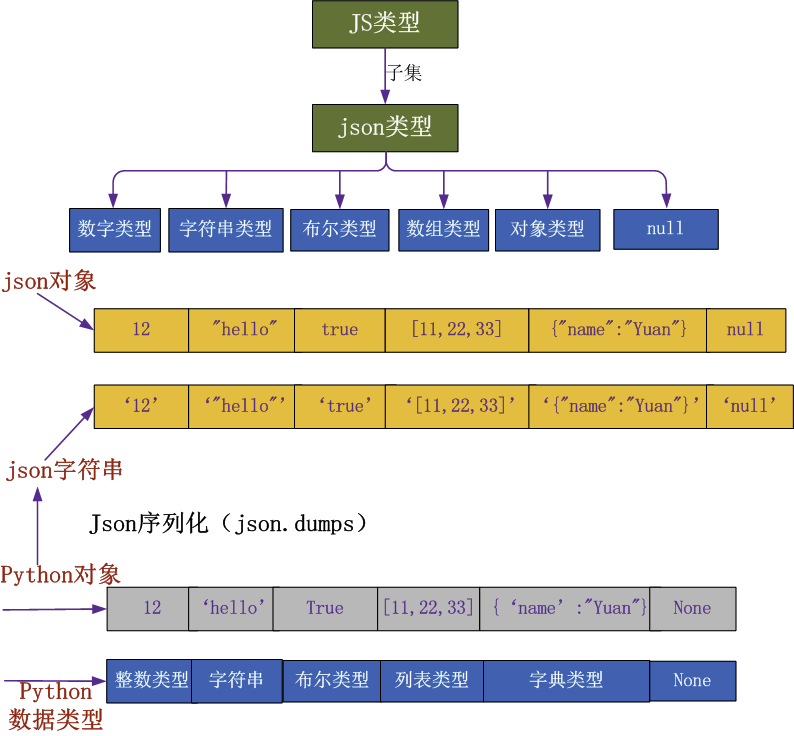
什么是json?
定义:
1 2 3 | JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。 |
讲json对象,不得不提到JS对象:

合格的json对象:
1 2 3 4 5 6 7 | ["one", "two", "three"]{ "one": 1, "two": 2, "three": 3 }{"names": ["张三", "李四"] }[ { "name": "张三"}, {"name": "李四"} ] |
不合格的json对象:
1 2 3 4 5 6 7 8 9 10 | { name: "张三", 'age': 32 } // 属性名必须使用双引号[32, 64, 128, 0xFFF] // 不能使用十六进制值{ "name": "张三", "age": undefined } // 不能使用undefined{ "name": "张三", "birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'), "getName": function() {return this.name;} // 不能使用函数和日期对象} |
概括的的说JSON必须有双引号。
stringify与parse方法
1 2 3 4 5 6 7 8 9 10 | JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象 eg:console.log(JSON.parse('{"name":"Yuan"}'));console.log(JSON.parse('{name:"Yuan"}')) ; // 错误console.log(JSON.parse('[12,undefined]')) ; // 错误JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。 eg: console.log(JSON.stringify({'name':"egon"})) ; |
JSON的好处
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大
网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
js实现的局部刷新:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .error{ color:red } </style></head><body><form class="Form"> <p>姓名 <input class="v1" type="text" name="username" mark="用户名"></p> <p>密码 <input class="v1" type="text" name="email" mark="邮箱"></p> <p><input type="submit" value="submit"></p></form><script src="jquery-3.1.1.js"></script><script> $(".Form :submit").click(function(){ flag=true; $("Form .v1").each(function(){ var value=$(this).val(); if (value.trim().length==0){ var mark=$(this).attr("mark"); var $span=$("<span>"); $span.html(mark+"不能为空!"); $span.prop("class","error"); $(this).after($span); setTimeout(function(){ $span.remove(); },800); flag=false; return flag; } }); return flag });</script></body></html> |
局部刷新相对于FORM表单的好处就是,减少刷新的数据,以至于减少流量和代宽。
AJAX常见应用情景
当我们在百度中输入一个“老”字后,会马上出现一个下拉列表!列表中显示的是包含“传”字的4个关键字。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“传”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这4个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
AJAX的优缺点
优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
下面直接上代码,这是我在学习中遇到的一写困惑
一下是一段简单的ajax请求

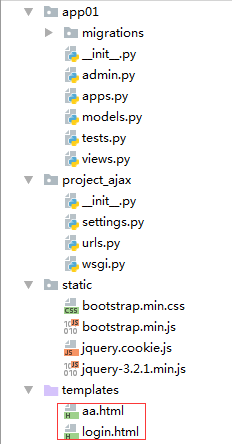
这是我的Django目录,红框内是两个html文件。
login.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><p>用户名<input type="text" id="aa" > </p><p>密码<input type="password" id="bb"> </p><p><input type="button" class="cc"> 提交</p></body><script src="/static/jquery-3.2.1.min.js"></script> #这里的ajax是在jquery里用的,所以导入jquery<script src = "/static/jquery.cookie.js"></script><script> $(".cc").click(function () { $.ajax({ url: '/login/', #这里是视图函数处理数据的路径,是这个def login(request)函数在处理 type: 'POST', headers:{"X-CSRFToken":$.cookie('csrftoken')}, #发起的是post请求所以要加csrftoken,需要引入jquerycookie,目的就是声明下,可以通过django中间件的验证机制 data: { #这里的name,pwd是个key可以随便写,但是要有意义,后面的视图函数里会调用这个key. name: $('#aa').val(), #这是获取input框内的值,传给后端,#aa是通过id取得 pwd: $('#bb').val(), },<br>#以上是AJAX发送的带数据的post请求,将数据提交给后端函数处理。 <br><br> success: function (data) { var dat = JSON.parse(data); console.log(dat)#以上是后端函数返回成功的信息 } }) })</script></html> |
view.py
1 2 3 4 5 6 7 8 9 10 11 12 13 | def login(request): if request.method == "GET": return render(request,"login.html") else: #下面的name,pwd,就是刚才的key username = request.POST.get('name') password = request.POST.get('pwd') response = {'flag': False} if username == 'huang' and password == '123': response["flag"] = True return HttpResponse(json.dumps(response)) |
首先说下代码逻辑
我的login里有两个input框,一个button按钮,想要实现的功能就是账号密码后将数据提交给相应的视图函数处理。
如图:

那么重点来了我可不可以写成以下形式呢
view.py
1 2 3 4 5 6 7 8 9 10 | def login(request): username = request.POST.get('name') password = request.POST.get('pwd') response = {'flag': False} if username == 'huang' and password == '123': response["flag"] = True return HttpResponse(json.dumps(response)) |
这里我用的是GET请求的(和上面的区别只有视图函数,区别就是我这里是GET请求)
这么写显然是不行的,原因就是,当你向后端函数发送请求的时候你只能选择是让函数处理的你请求中带的数据还是让函数返回一个页面。
如果你的视图函数就想这么写,那么就需要改下你的url.py,view.py,loginl.html
url.py
1 2 3 4 5 6 7 8 | from django.conf.urls import urlfrom django.contrib import adminfrom app01 import viewsurlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/', views.login), url(r'^aa/', views.aa),] |
view.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | def login(request): return render(request,"login.html")def aa(request): username=request.GET.get("name") password=request.GET.get("pwd") response={"flag":False} if username=="yuan" and password=="123": response["flag"]=True import json import time time.sleep(10) return HttpResponse(json.dumps(response)) |
login.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><p>用户名<input type="text" id="aa" > </p><p>密码<input type="password" id="bb"> </p><p><input type="button" class="cc"> 提交</p></body><script src="/static/jquery-3.2.1.min.js"></script> #这里的ajax是在jquery里用的,所以导入jquery<script src = "/static/jquery.cookie.js"></script><script> $(".cc").click(function () { $.ajax({ url: '/aa/', #这里是视图函数处理数据的路径,是这个def login(request)函数在处理,这里的路径变了 type: 'POST', headers:{"X-CSRFToken":$.cookie('csrftoken')}, #发起的是post请求所以要加csrftoken,目的就是声明下,可以通过django中间件的验证机制 data: { #这里的name,pwd是个key可以随便写,但是要有意义,后面的视图函数里会调用这个key. name: $('#aa').val(), #这是获取input框内的值,传给后端 pwd: $('#bb').val(), },#以上是AJAX发送的带数据的post请求,将数据提交给后端函数处理。 success: function (data) { var dat = JSON.parse(data); console.log(dat)#以上是后端函数返回成功的信息 } }) })</script></html> |




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步