django xadmin 表单二级联动
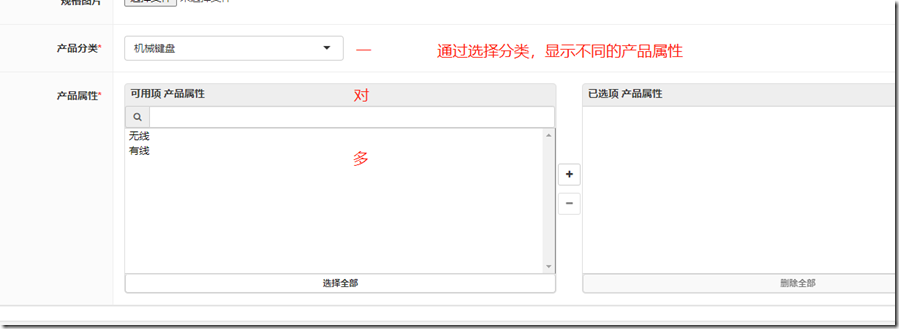
需求
版本信息
python: 3.8
django: 2.2.17
django xadmin: django2 github: https://github.com/sshwsfc/xadmin/tree/django2
思路
通过自定义插件引入自己的 js 文件,在js文件中请求数据,修改表单值
1. 自定义插件:
admin.py
class ProductPlugin(BaseAdminPlugin): def init_request(self, *args, **kwargs): path = self.request.get_full_path() # 只在添加或修改时启动插件 if 'products/add' in path or 'products/update' in path: return True return False def get_media(self, media): # 引入自定义的js文件,列表中可以添加多个资源文件,一般是js和css media._js_lists.append(['/static/product/admin.js']) return media # 注册插件 site.register_plugin(ProductPlugin, CreateAdminView) site.register_plugin(ProductPlugin, UpdateAdminView)
2. views.py中定义获取产品属性的接口
def ProductAttrsList(request, cid): if not cid: return JsonResponse([]) attrs = ProductAttr.objects.filter(category_id=cid).values() print(attrs) return JsonResponse(list(attrs), safe=False)
3. urls.py中添加路由
urlpatterns = [ path('attrs/<int:cid>/', ProductAttrsList, name='attrslist'), ]
4. js 文件 /static/products/admin.js
$('#id_category').change(function(){ var cid = $(this).val(); console.log('/products/attrs/' + cid + '/'); $.get('/products/attrs/' + cid + '/', function(res){ console.log(res); var html = ''; res.forEach(function(item, index){ html += '<option value="'+ item.id +'">'+ item.name +'</option>' }) $('#id_product_attr_form').html(html); }) })
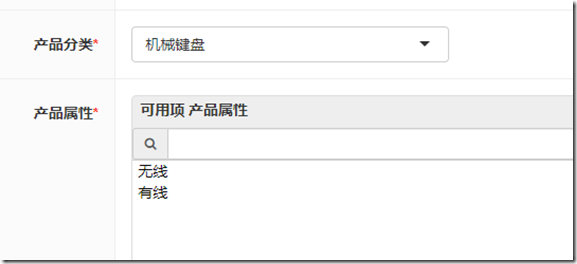
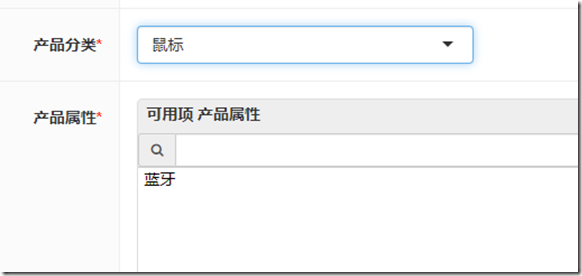
5. 运行看效果