JS高程12.2.3元素大小的学习笔记
《JavaScript高级程序设计》中讲述了通过JS如何控制页面中元素的大小,其中涉及到三对属性:偏移量,客户区大小,滚动大小。以前自己经常看到这三对属性,但是具体不是很清楚,容易混淆。所以想写篇文章记录一下自己的学习收获,让自己理解的更加深刻,同时也请各位前辈帮忙指正一下自己理解错误的地方。
首先元素在屏幕上的可见大小由元素的宽度,高度决定,包括所有内边距,滚动条和边框大小(不包括外边距)
1.偏移量
偏移量中包括如下四个属性:
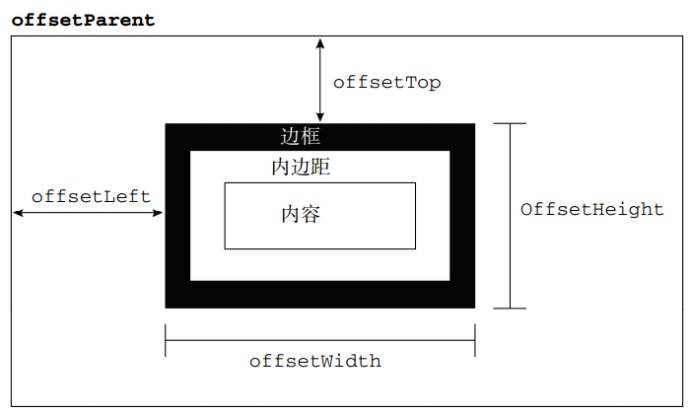
1.offsetHeight:元素在垂直方向上占用的空间大小,以像素计,包括元素的高度,(可见的)水平滚动条的高度,上边框高度和下边框高度
2.offsetWidth:元素在水平方向上占用的空间大小,以像素计,包括元素的宽度,(可见的)垂直滚动条的宽度,左边框宽度和右边框宽度
3.offsetLeft:元素的左外边框至包含元素的左内边框之间的像素距离
4.offsetTop:元素的上外边框至包含元素的上内边框之间的像素距离
下图形象的展示了上述四个属性表示的大小和距离

注意点:偏移量属性都是只读的,而且每次访问都需要重新计算,所以尽量避免重复访问这些属性,如果需要重复访问,可以将某个属性保存在局部变量中,以提高性能。
2.客户区大小
客户区大小指的是元素内容和其内边距占据的空间大小。有关客户区大小的属性有如下两个:
1.clientWidth:元素内容区宽度加上左右内边距宽度
2.clientHeight:元素内容区高度加上上下内边距高度
下图展示了上述的属性:

注意点:1.clientWidth(clientHeight)与offsetWidth(offsetHeight)的区别是不包括边框和滚动条
2.客户区大小与偏移量一样也是只读的,每次访问也需要重新计算
3.滚动大小
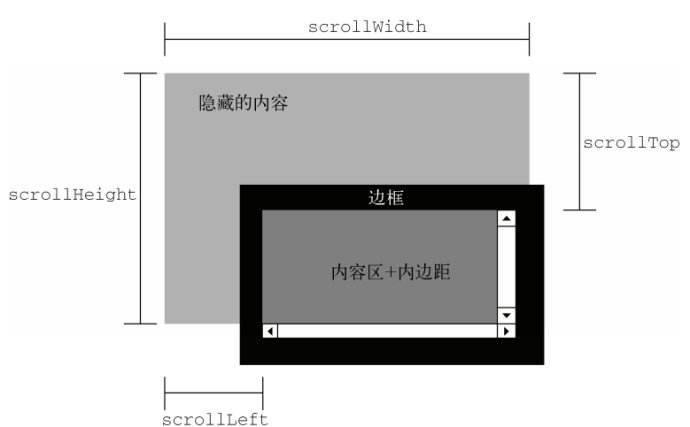
1.scrollHeight:在没有滚动条的情况下,元素内容的总高度
2.scrollWidth:在没有滚动条的情况下,元素内容的总宽度
3.scrollLeft:被隐藏在内容区域左侧的像素数,通过设置这个属性可以改变元素的滚动位置
4.scrollTop:被隐藏在内容区上方的像素数,通过设置这个属性可以改变元素的滚动位置
下图展示了这些属性:

注意点:1.通常认为<html>元素是在Web浏览器的视口中滚动的元素(IE6之前版本运行在混杂模式下是<body>元素),所以带有垂直滚动条的页面总高度是document.documentElement.scrollHeight。
2.偏移量,客户区大小和滚动大小返回的值只是一个数值,不带有单位,与style属性的width/height属性不同。
3.在确定文档的总高度时(包括基于视口的最小高度时),必须取得scrollWidth/clientWidth和scrollHeight/clientHeight中的最大值,才能保证在跨浏览器的环境下得到精确的结果
在本节中涉及到的一些代码片段
1.获取某个元素相对于页面根元素的偏移量
//获取元素的左偏移量
function getElementLeft(element) { var actualLeft=element.offsetLeft; var current=element.offsetParent; while(current!==null){ actualLeft+=current.offsetLeft; current=current.offsetParent; } return actualLeft; }
//获取元素的上偏移量
function getElementLeft(element) {
var actualTop=element.offsetTop;
var current=element.offsetParent;
while(current!==null){
actualLeft+=current.offsetTop;
current=current.offsetParent;
}
return actualTop;
}
2.获取浏览器视口大小
//获取浏览器视口大小
function getViewport(){
if (document.compatMode=="BackCompat") {
return {
width:document.body.clientWidth,
height:document.body.clienrHeight
};
}else{
return{
width:document.documentElement.clientWidth,
height:document.documentElement.clienrHeight
};
}
}
3.取得scrollWidth/clientWidth和scrollHeight/clientHeight中的最大值
//取得scrollWidth/clientWidth和scrollHeight/clientHeight中的最大值 var docHeight=Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight); var docWidth=Math.max(document.documentElement.scrollWidth,document.documentElement.clientWidth);
4.重置元素的滚动位置
//重置元素的滚动位置
function scrollToTop(element){
if (element.scrollTop!=0) {
element.scrollTop=0;
}
}

