echarts之词云随机颜色的配置
echarts中的词云字体产生随机颜色,最主演的是要引入worldcloud.js,另外还要有jquery.js文件与echarts.js文件的引入,通过配置即可实现词云随机颜色的产生。下面为大家介绍两种随机颜色的方法。
world.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id = "worldDiv" style="width:80%;height:350px;margin:80px auto;background-color: #ccc;border:2px solid #ccc"></div> <script type="text/javascript" src="jquery-3.2.0.min.js"></script> <script type="text/javascript" src="echarts.js"></script> <script type="text/javascript" src="worldcloud.js"></script> <script type="text/javascript" src="worldData.js"></script> </body> </html>
worldData.js
var dataCloud = { "cloudData": [ {"name":"澎湃","value":"25"}, {"name":" 暴晒","value":" 14"}, {"name":" 套件","value":"13"}, {"name":" 有","value":" 24"}, {"name":" 驾驶","value":" 30"}, {"name":" 满满","value":" 1"}, {"name":" 行驶","value":" 2"}, {"name":" 强烈","value":"3"}, {"name":" 轻盈","value":"8"}, {"name":" 沉稳","value":"5"}, {"name":" 1800公里","value":" 1"}, {"name":" 低","value":" 2"}, {"name":" 双","value":" 18"}, {"name":" 前后","value":" 18"}, {"name":" 跑车","value":" 1"}, {"name":" 互联","value":" 22"}, {"name":" 哪","value":" 23"}, {"name":" 说","value":" 31"}, {"name":" 全面","value":" 15"}, {"name":" 搞定","value":" 12"} ], "cloudDiv":"worldDiv" }; var createRandomItemStyle1 = function (params) { //此方法与下方配置中的第一个textStle下的color等同 var colors = ['#fda67e', '#81cacc', '#cca8ba', "#88cc81", "#82a0c5", '#fddb7e', '#735ba1', '#bda29a', '#6e7074', '#546570', '#c4ccd3']; return colors[parseInt(Math.random() * 10)]; } var createRandomItemStyle2 = function () { var colorArr = ['#fda67e', '#81cacc', '#cca8ba', "#88cc81", "#82a0c5", '#fddb7e', '#735ba1', '#bda29a', '#6e7074', '#546570', '#c4ccd3']; var flag = parseInt(Math.random() * 10); return { normal: { fontFamily: '微软雅黑', color:colorArr[flag] } }; } function _setWordCloud (cloudData) { var option = { series: [ { type: 'wordCloud', shape: 'ellipse', gridSize: 8, textStyle: { normal: { fontFamily: '微软雅黑', color: function () { var colors = ['#fda67e', '#81cacc', '#cca8ba', "#88cc81", "#82a0c5", '#fddb7e', '#735ba1', '#bda29a', '#6e7074', '#546570', '#c4ccd3']; return colors[parseInt(Math.random() * 10)]; } } },
/*注释一:*/ // textStyle:createRandomItemStyle2(),
/*注释二:*/ /*textStyle: { normal: { fontFamily: '微软雅黑', color: createRandomItemStyle1() } },*/ data: cloudData } ] }; return option; }; //词云图初始化 function initWordCloud(wordCloudData) { var option = _setWordCloud(wordCloudData.cloudData); var myChart = echarts.init(document.getElementById(wordCloudData.cloudDiv)); myChart.setOption(option); } initWordCloud(dataCloud);
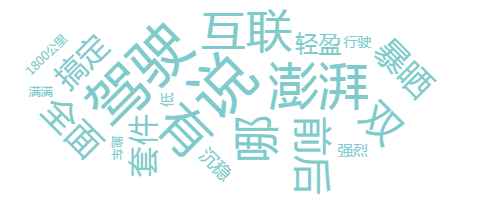
(1)第一种随机效果:
上述代码打印出的结果如下,即同一个词云中每个字体的颜色都是随机不同的

(2)第二种随机效果:
将worldData.js中的第一个textStyle注释掉(即注释一上方的textStyle),将“注释一”释放开,打印出的结果如下
第一次刷新页面词云图:

第二次刷新页面词云图:

由上可以看出这种方法产生的随机色是整个词云所有的词的颜色是一致的。
备注:然而,注释掉worldData.js中的前两个textStyle,释放开“注释二”,按理说其代码配置与方法(1)等同,然而其显示效果与方法(2)是一样的,大家注意下。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)