asp.net mvc 之旅—— 第二站 窥探Controller下的各种Result
平时我们在Action中编码的时候,我们都知道所有的Action返回值类型都是ActionResult,并且我们的返回值也是各种奇葩,比如:Json(),Content(),
View()等等。。。当你写这个代码的时候,你是不是有一种强烈的偷窥欲。。。那这篇我们就一起来看一看。
一:实例代码
1 public class HomeController : Controller 2 { 3 public ActionResult Index() 4 { 5 ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application."; 6 7 return View(); 8 } 9 10 public ActionResult About() 11 { 12 ViewBag.Message = "Your app description page."; 13 14 return Json(""); 15 } 16 17 public ActionResult Contact() 18 { 19 ViewBag.Message = "Your contact page."; 20 21 return Content(""); 22 } 23 }
1. View()
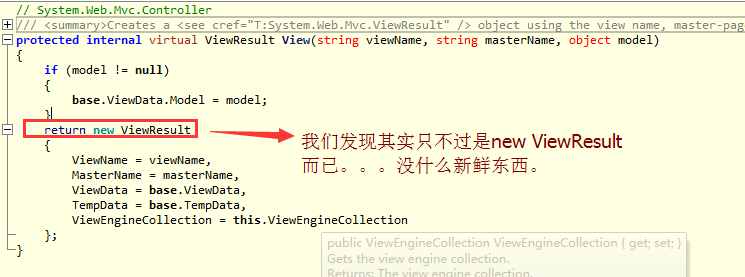
还是老规矩,我们用ILSpy来看看它的源码会是怎样。。。


从上面的图中,我们大概可以看到,其实我们在Action中做View()的时候,其实内部仅仅是做了一个new ViewResult的操作,然后代码继续会从
ViewEngineCollection这个集合中去寻找我需要的View,那就有人疑问了,ViewEngineCollection这个集合怎么填充的,其实我也不知道。。。
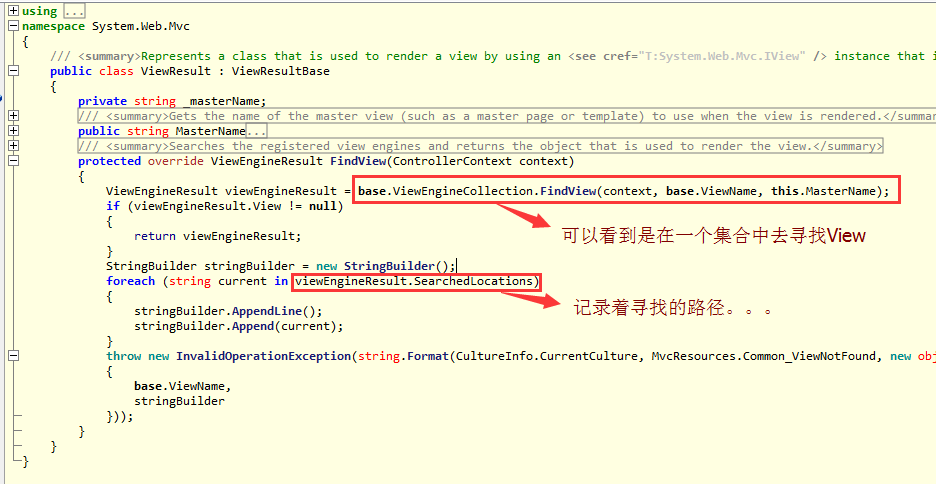
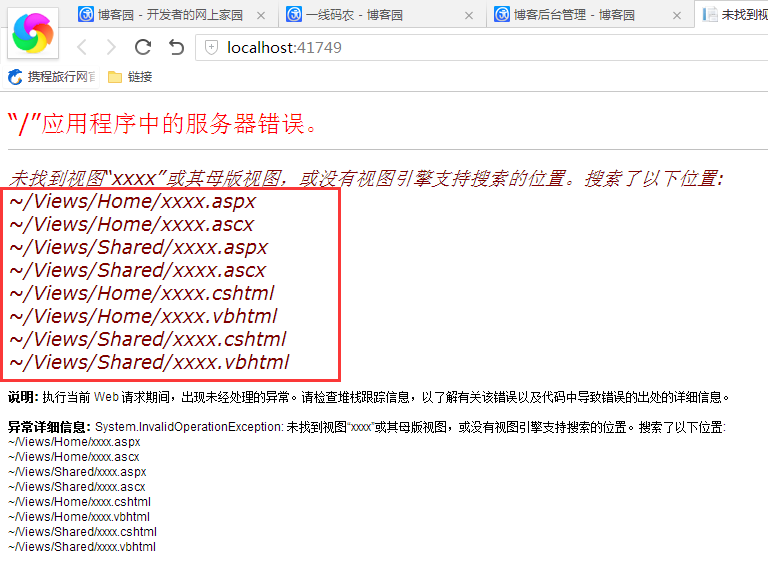
但我们可以看到,如果在Collection中能找到View的话,会返回一个viewEngineResult回去,如果没有找到则通过SearchedLocations将寻找路
径全部打印出来。。。就像下面这样,是不是很有意思?

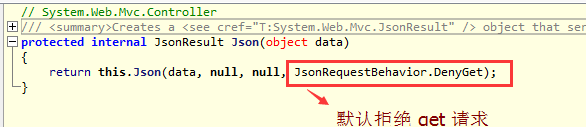
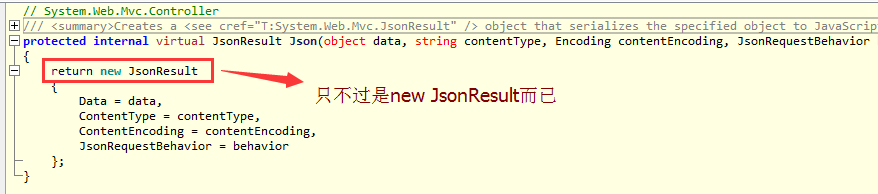
2.Json()
在当前富客户端的大背景下,几乎没有程序不Json()吧,我们通常都是把Model塞给Json就行了,到了客户端就已经是Json字符串了,这个肯定
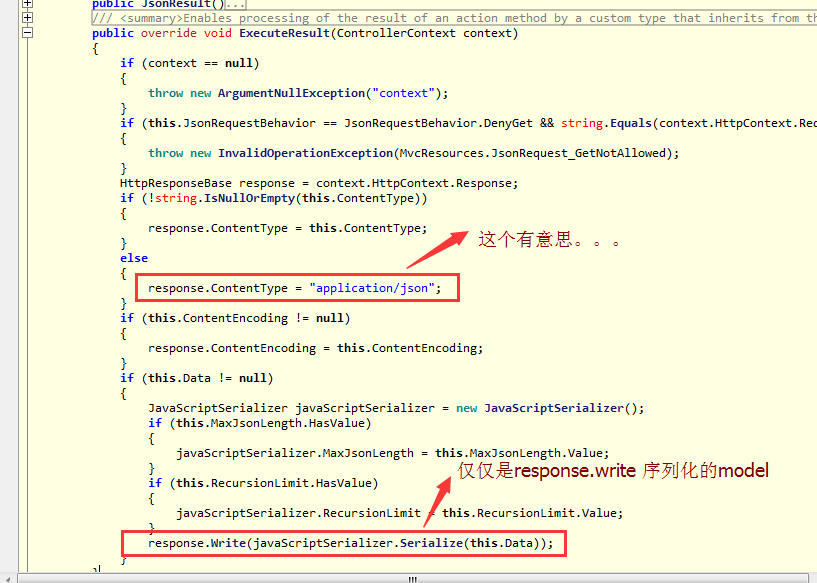
是毫无疑问的,下面我们也是继续看看它的源码里面到底怎么玩的。。。



从上面的代码中可以看到,其实所谓的Json并没有什么。。。仅仅是response.write(xxxx.serialize(xxxx))而已, 本以为是什么高大上的东西。。。
其实呢??? 你懂的。。。
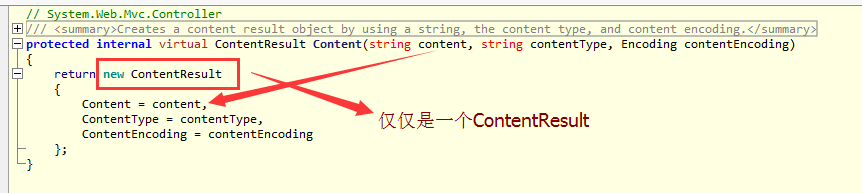
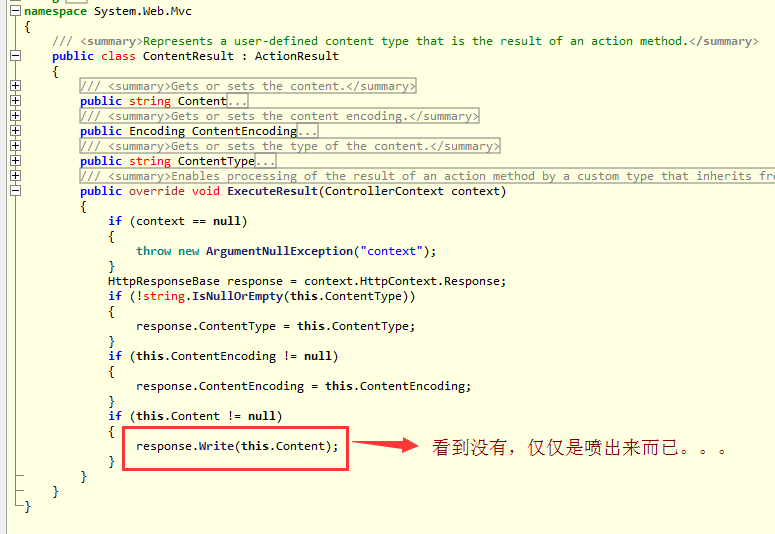
3. Content()
当你知道了Json()之后,我觉得你应该对Content的原理已经很清楚了,因为Json还是需要用javascriptSerializer序列化器来序列化Model,然后才
是真的将序列化后的json送到客户端,你也猜到Content根本就不会这么做,而是仅仅将string喷到前端即可。。。对不对。。。


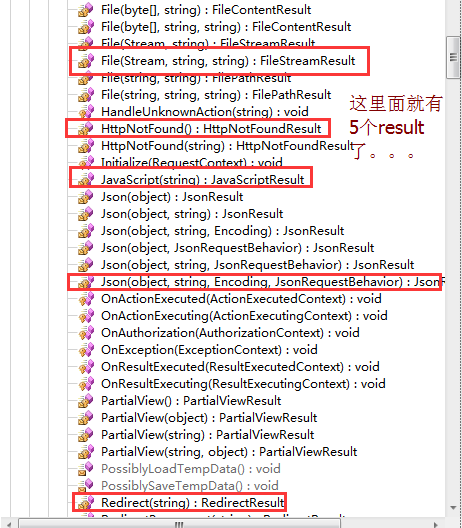
好了,夜深了。。。就简单分析到这里了,其他的几个Result都是在Controller类下面的,如果你愿意用ILSpy去查看的话,那么一切都不是问
题,比如下面我在Controller中一个简单的截图就有5个Result了。。。