Javascript之旅——第七站:说说js的调试
最近比较吐槽,大家都知道,现在web前端相对几年前来说已经变得很重了,各种js框架,各种面对对象,而且项目多了,就会提取公共模块,
这些模块的UI展示都一样,不一样的就是后台逻辑,举个例子吧,我们做企业差旅的时候,通常都有一个成本中心的js公共模块,客户在预定机票
的时候来填写这个成本中心,而这种成本中心分布在online,offline和app等预定端,这样也是方便后期和客户公司进行月结算。
我们还知道,项目做大了,复杂化了,SOA化了之后,很多问题就来了,就像web中的一个理论,所有前端的数据都是不可信的,那对方团队
的接口数据又何尝不是,以前项目小的时候,不会那么不自信,也只会在Logic error的时候会记录下日志,正常的业务流程一般很少记录,毕竟
info日志看着不美观,而且还会消耗服务器带宽,也还会拖累web的性能,但是项目大了,当你某天在项目中遇到了奇怪的bug时,你靠着残缺不
全的日志,好不容易用肉眼逐行追溯到了接口,但是参数太多,无法准确的还原接口的参数数据,但是你又100%的自信认定肯定就是接口的返回
问题,但是又拿不出完整的报文,这时候你又没法找接口提供方,当时那个无奈呀,多想最好每行都有日志该多好啊,有了教训后,记流程日志的
趋势越来越盛行,最终也酿造了一个年初的大事件,稀里糊涂的说了一大堆,web后端如此,那现在的重前端不也一样要记录日志么?我们知道既
然是公共的js模块,那这个模块肯定自己封装了一些方法,肯定是绝对不可以让第三方程序去操作它自己的文本结点,比如下面这样:
1 <!--third module --> 2 公司:<input type="text" id="company" value="xxx有限公司" /> 3 员工姓名:<input type="text" id="username" value="张三" /> 4 <!-- --> 5 6 <script type="text/javascript"> 7 8 //成本中心 9 var costCenter = (function () { 10 var company = (document.getElementById("company") || "") && document.getElementById("company").value; 11 var username = (document.getElementById("username") || "") && document.getElementById("username").value; 12 13 var result = { 14 getInfo: function () { 15 return { company: company, username: username }; 16 }, 17 validation: function () { 18 return Boolean(company && username); 19 } 20 }; 21 22 return result; 23 24 })(); 25 26 </script>
为了简化操作,第三方UI提供了公司名和员工姓名的UI结点,并且封装了一个costcenter类来提供读取方法,可以看到,我的预定程序只需读
取costCenter.getInfo就好了,也起到了一个封装的作用,但是问题就出现在这里,项目实战中会因为各种原因导致在costcenter中取不到值,
当然也可能是common ui的bug,但是当时你又不能非常确定是否真的取到了值,但是在逻辑上就算取不到值,原则上你也不能阻止订单提交,
所以为了彻底追踪bug,就写了个logCenter单例类来记录日志。通常用js来记录log有这种方法。
<1> ajax
这种方式很容易想到,但是你使用原生的xmlhttprequest的话,还需要考虑浏览器兼容,但不用原生的话,就要借助于第三方框架,比如
jquery,但是毕竟还是有很多公司是不使用jquery的,所以这个要根据实际的需要来使用了。
1 //日志中心 2 var logCenter = (function () { 3 4 var result = { 5 info: function (title, message) { 6 //ajax操作 7 $.get("http://xxx.com", { "title": title, "message": message }, function () { 8 9 }, "post"); 10 11 } 12 }; 13 14 return result; 15 16 })();
<2>image
我们的dom中有一个叫做image的对象,所以可以通过动态给它的src赋值来达到请求后台url的目的,同时在url中加上我们需要传递 title和
message信息,这种动态给image.src的方式是不需要考虑浏览器兼容性的问题,非常不错。
1 //日志中心 2 var logCenter = (function () { 3 4 var result = { 5 info: function (title, message) { 6 //ajax操作 7 $.get("http://xxx.com", { "title": title, "message": message }, function () { 8 9 }, "post"); 10 11 }, 12 13 info_image: function (title, message) { 14 //image 15 var img = new Image(); 16 17 img.src = "http://www.baidu.com?title=" + title + "&message=" + message + "&temp=" + (Math.random() * 100000); 18 } 19 }; 20 21 return result; 22 23 })();

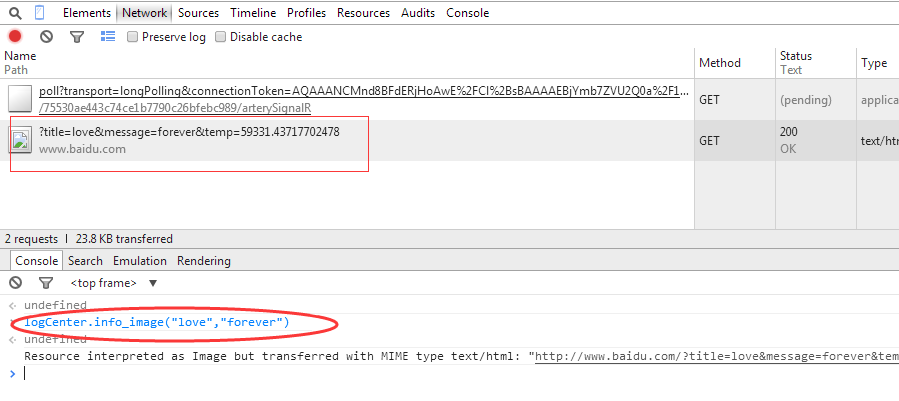
从上图中我们看到network中已经有了url请求,服务器端就可以querystring下url的参数,然后就可以开开心心的把日志记录下来,供后续我们
彻底的排查js前端中的流程信息,到时候谁都不可以扯皮。


