盲人视觉障碍人士使用网页时,主要是通过声音判断操作,该功能通过开启手机旁白模式开启
默认情况下页面的所有元素标签都能识别到,包括图片和文字
为了更好的盲人体验,此网页就需要前端开发代码进行一些处理,在一些不能识别的字段里添加额外的标签,常用的标签有以下内容
1.想让某标签内容读成指定的文字,就加标签 aria-label=“XXX” 有的时候必须添加对应的role才能起效
2.想让某icon图标不要识别,那么就加 aria-hidden="true"
3.如果想让某标签识别成一张图片 role="img"
4.将某内容识别成菜单 role="menuitem" 如果让他识别读成标签,则是button
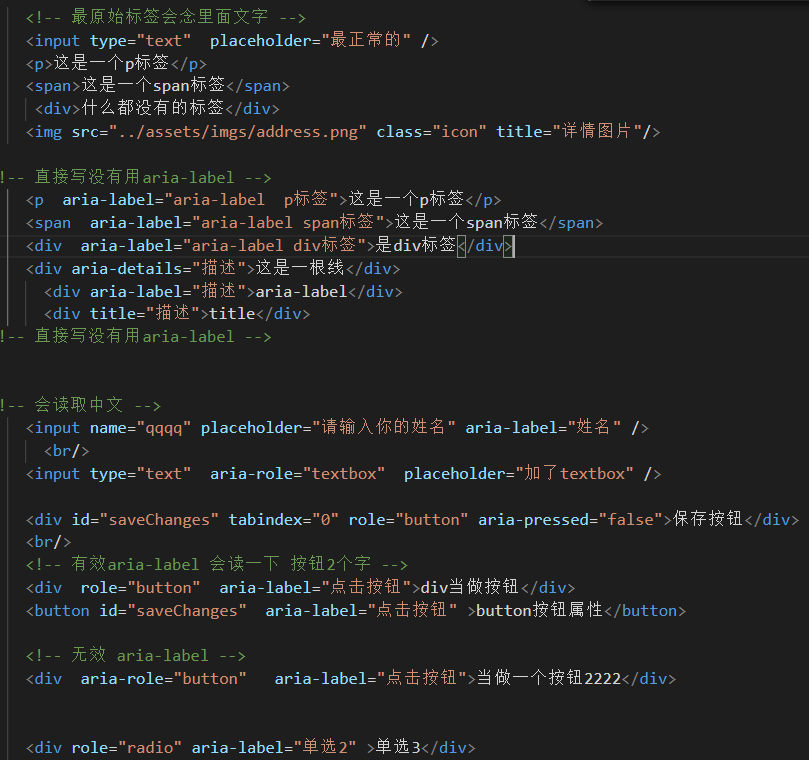
做一些简单的测试

比较好的参考学习资料:
https://mp.weixin.qq.com/s/s3cdY3sIE0FUCzst-QhDFg
https://www.w3cplus.com/wai-aria/wai-aria.html
https://www.jianshu.com/p/2424e4119bc6


