响应式布局---菜单
一个简单的响应式菜单,仅使用@media query实现.

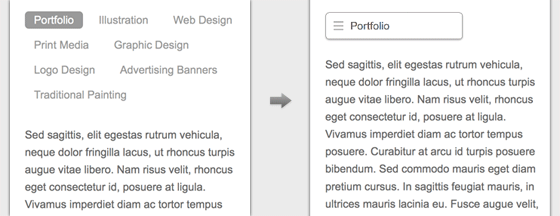
上图的作用就是将普通的菜单在缩小浏览器屏幕到一定宽度,或者是在移动设备上的显示效果.现在分步进行实现:
第一步:先构建一个普通的菜单,具体显示如图:

结构如下:
<nav class="nav"> <ul> <li class="current"><a href="#">Portfolio</a></li> <li><a href="#">Illustration</a></li> <li><a href="#">Web Design</a></li> <li><a href="#">Print Media</a></li> <li><a href="#">Graphic Design</a></li> </ul> </nav>
/* nav */ .nav { position: relative; margin: 20px 0; } .nav ul { margin: 0; padding: 0; } .nav li { margin: 0 5px 10px 0; padding: 0; list-style: none; display: inline-block; } .nav a { padding: 3px 12px; text-decoration: none; color: #999; line-height: 100%; } .nav a:hover { color: #000; } .nav .current a { background: #999; color: #fff; border-radius: 5px; }
第二步:实现响应式.
下面的例子展示了当屏幕为600px或者小于600px时,菜单就显示为第一幅图中右边的结果,CSS代码如下:
@media screen and (max-width: 600px) { .nav { position: relative; min-height: 40px; } .nav ul { width: 180px; padding: 5px 0; position: absolute; top: 0; left: 0; border: solid 1px #aaa; background: #fff url(images/icon-menu.png) no-repeat 10px 11px; border-radius: 5px; box-shadow: 0 1px 2px rgba(0,0,0,.3); } .nav li { display: none; /* hide all <li> items */ margin: 0; } .nav .current { display: block; /* show only current <li> item */ } .nav a { display: block; padding: 5px 5px 5px 32px; text-align: left; } .nav .current a { background: none; color: #666; } /* on nav hover */ .nav ul:hover { background-image: none; } .nav ul:hover li { display: block; margin: 0 0 5px; } .nav ul:hover .current { background: url(images/icon-check.png) no-repeat 10px 7px; } /* right nav */ .nav.right ul { left: auto; right: 0; } /* center nav */ .nav.center ul { left: 50%; margin-left: -90px; } }
试着缩小你的浏览器到600px或者小于600px,这是你的菜单应用了600px时的样式.
第三步:兼容性
<nav>和media query是HTML5的内容,IE8及以下不支持.需要添加一下JS来兼容.
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/files/css3-mediaqueries.js"></script>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
总结:
这只是个简单的响应式例子,你可以根据自己的页面布局应用不同的media query,来实现页面的响应式布局.




