浏览器进程/线程模型及JS运行机制

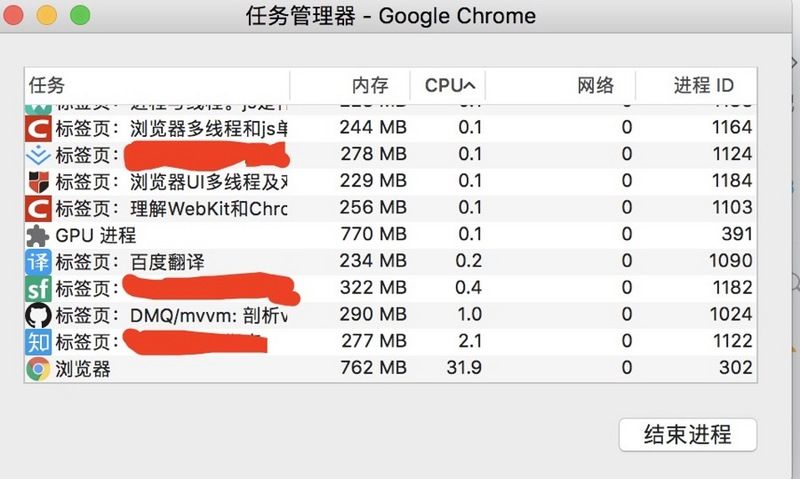
进程可能包括主控进程,插件进程,GPU,tab页(浏览器内核)等等。
-
Browser进程:浏览器的主进程(负责协调、主控),只有一个
-
第三方插件进程:每种类型的插件对应一个进程,仅当使用该插件时才创建
-
GPU进程:最多一个,用于3D绘制
-
浏览器渲染进程(内核):默认每个Tab页面一个进程,互不影响,控制页面渲染,脚本执行,事件处理等(有时候会优化,如多个空白tab会合并成一个进程)
如图所示:
多线程的浏览器内核
每一个tab页面可以看作是浏览器内核进程,然后这个进程是多线程的,它有几大类子线程:
-
GUI线程
-
JS引擎线程
-
事件触发线程
-
定时器线程
-
网络请求线程
输入URL后,会进行解析(URL的本质就是统一资源定位符)
URL一般包括几大部分:
-
protocol,协议头,譬如有http,ftp等 -
host,主机域名或IP地址 -
port,端口号 -
path,目录路径 -
query,即查询参数 -
fragment,即#后的hash值,一般用来定位到某个位置
网络请求都是单独的线程
每次网络请求时都需要开辟单独的线程进行,譬如如果URL解析到http协议,就会新建一个网络线程去处理资源下载。
因此浏览器会根据解析出得协议,开辟一个网络线程,前往请求资源
DNS查询得到IP
如果输入的是域名,需要进行dns解析成IP,大致流程:
-
如果浏览器有缓存,直接使用浏览器缓存,否则使用本机缓存,再没有的话就是用host
-
如果本地没有,就向dns域名服务器查询(当然,中间可能还会经过路由,也有缓存等),查询到对应的IP
注意,域名查询时有可能是经过了CDN调度器的(如果有cdn存储功能的话)。
而且,需要知道dns解析是很耗时的,因此如果解析域名过多,会让首屏加载变得过慢,可以考虑 dns-prefetch优化。
这一块可以深入展开,具体请去网上搜索,这里就不占篇幅了(网上可以看到很详细的解答)。
tcp/ip请求
http的本质就是 tcp/ip请求。
需要了解3次握手规则建立连接以及断开连接时的四次挥手。
tcp将http长报文划分为短报文,通过三次握手与服务端建立连接,进行可靠传输。
三次握手的步骤(抽象派)
-
客户端:hello,你是server么?
-
服务端:hello,我是server,你是client么
-
客户端:yes,我是client
建立连接成功后,接下来就正式传输数据。
然后,待到断开连接时,需要进行四次挥手(因为是全双工的,所以需要四次挥手)。
四次挥手的步骤(抽象派)
-
主动方:我已经关闭了向你那边的主动通道了,只能被动接收了
-
被动方:收到通道关闭的信息
-
被动方:那我也告诉你,我这边向你的主动通道也关闭了
-
主动方:最后收到数据,之后双方无法通信
tcp/ip的并发限制
浏览器对同一域名下并发的tcp连接是有限制的(2-10个不等)。
而且在http1.0中往往一个资源下载就需要对应一个tcp/ip请求。
所以针对这个瓶颈,又出现了很多的资源优化方案。
get和post的区别
get和post虽然本质都是tcp/ip,但两者除了在http层面外,在tcp/ip层面也有区别。
get会产生一个tcp数据包,post两个。
具体就是:
-
get请求时,浏览器会把
headers和data一起发送出去,服务器响应200(返回数据), -
post请求时,浏览器先发送
headers,服务器响应100continue,浏览器再发送data,服务器响应200(返回数据)。
再说一点,这里的区别是 specification(规范)层面,而不是 implementation(对规范的实现)
五层因特网协议栈
其实这个概念挺难记全的,记不全没关系,但是要有一个整体概念。
其实就是一个概念:从客户端发出http请求到服务器接收,中间会经过一系列的流程。
简括就是:从应用层的发送http请求,到传输层通过三次握手建立tcp/ip连接,再到网络层的ip寻址,再到数据链路层的封装成帧,最后到物理层的利用物理介质传输。
当然,服务端的接收就是反过来的步骤。
五层因特尔协议栈其实就是: 1.应用层(dns,http) DNS解析成IP并发送http请求 2.传输层(tcp,udp) 建立tcp连接(三次握手) 3.网络层(IP,ARP) IP寻址 4.数据链路层(PPP) 封装成帧 5.物理层(利用物理介质传输比特流) 物理传输(然后传输的时候通过双绞线,电磁波等各种介质)
当然,其实也有一个完整的OSI七层框架,与之相比,多了会话层、表示层。
OSI七层框架: 物理层、 数据链路层、 网络层、 传输层、 会话层、 表示层、 应用层。
-
表示层:主要处理两个通信系统中交换信息的表示方式,包括数据格式交换,数据加密与解密,数据压缩与终端类型转换等
-
会话层:它具体管理不同用户和进程之间的对话,如控制登陆和注销过程
从服务器接收到请求到对应后台接收到请求
服务端在接收到请求时,内部会进行很多的处理。这里由于不是专业的后端分析,所以只是简单的介绍下,不深入。
负载均衡
对于大型的项目,由于并发访问量很大,所以往往一台服务器是吃不消的,所以一般会有若干台服务器组成一个集群,然后配合反向代理实现负载均衡。
当然了,负载均衡不止这一种实现方式,这里不深入...
简单的说:用户发起的请求都指向调度服务器(反向代理服务器,譬如安装了nginx控制负载均衡),然后调度服务器根据实际的调度算法,分配不同的请求给对应集群中的服务器执行,然后调度器等待实际服务器的HTTP响应,并将它反馈给用户。
后台的处理
一般后台都是部署到容器中的,所以一般为:
-
先是容器接受到请求(如tomcat容器)
-
然后对应容器中的后台程序接收到请求(如java程序)
-
然后就是后台会有自己的统一处理,处理完后响应响应结果
概括下:
-
一般有的后端是有统一的验证的,如安全拦截,跨域验证
-
如果这一步不符合规则,就直接返回了相应的http报文(如拒绝请求等)
-
然后当验证通过后,才会进入实际的后台代码,此时是程序接收到请求,然后执行(譬如查询数据库,大量计算等等)
-
等程序执行完毕后,就会返回一个http响应包(一般这一步也会经过多层封装)
-
然后就是将这个包从后端发送到前端,完成交互
后台和前台的http交互
前后端交互时,http报文作为信息的载体。所以http是一块很重要的内容,这一部分重点介绍它。
http报文结构
报文一般包括了: 通用头部, 请求/响应头部, 请求/响应体。
通用头部
这也是开发人员见过的最多的信息,包括如下:
-
Request Url: 请求的web服务器地址
-
Request Method: 请求方式(Get、POST、OPTIONS、PUT、HEAD、DELETE、CONNECT、TRACE)
-
Status Code: 请求的返回状态码,如200代表成功
-
Remote Address: 请求的远程服务器地址(会转为IP)
譬如,在跨域拒绝时,可能是method为 options,状态码为 404/405等(当然,实际上可能的组合有很多)。
其中,Method的话一般分为两批次:
-
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
-
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
这里面最常用到的就是状态码,很多时候都是通过状态码来判断,如(列举几个最常见的):
-
200——表明该请求被成功地完成,所请求的资源发送回客户端
-
304——自从上次请求后,请求的网页未修改过,请客户端使用本地缓存
-
400——客户端请求有错(譬如可以是安全模块拦截)
-
401——请求未经授权
-
403——禁止访问(譬如可以是未登录时禁止)
-
404——资源未找到
-
500——服务器内部错误
-
503——服务不可用
-
...
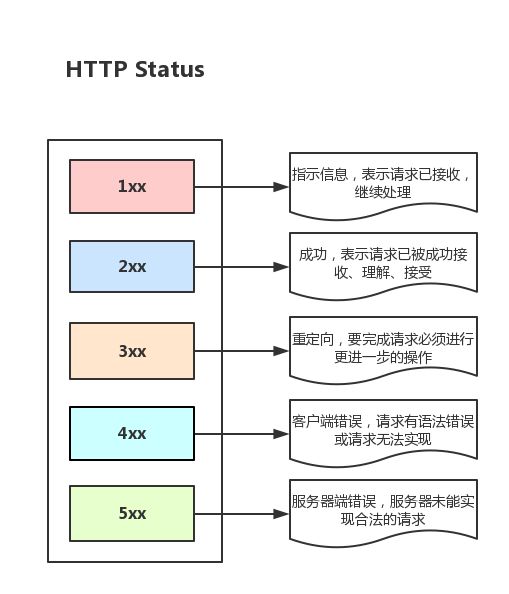
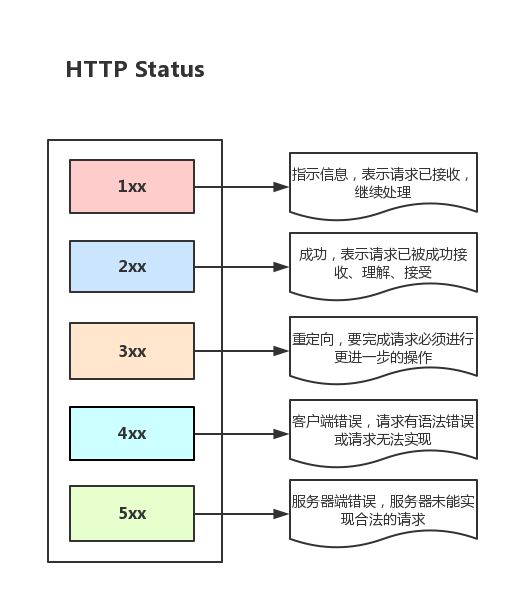
再列举下大致不同范围状态的意义:
-
1xx——指示信息,表示请求已接收,继续处理
-
2xx——成功,表示请求已被成功接收、理解、接受
-
3xx——重定向,要完成请求必须进行更进一步的操作
-
4xx——客户端错误,请求有语法错误或请求无法实现
-
5xx——服务器端错误,服务器未能实现合法的请求
总之,当请求出错时,状态码能帮助快速定位问题,完整版本的状态可以自行去互联网搜索。
请求/响应头部
请求和响应头部也是分析时常用到的。常用的请求头部(部分):
-
Accept: 接收类型,表示浏览器支持的MIME类型(对标服务端返回的Content-Type)
-
Accept-Encoding:浏览器支持的压缩类型,如gzip等,超出类型不能接收
-
Content-Type:客户端发送出去实体内容的类型
-
Cache-Control: 指定请求和响应遵循的缓存机制,如no-cache
-
If-Modified-Since:对应服务端的Last-Modified,用来匹配看文件是否变动,只能精确到1s之内,http1.0中
-
Expires:缓存控制,在这个时间内不会请求,直接使用缓存,http1.0,而且是服务端时间
-
Max-age:代表资源在本地缓存多少秒,有效时间内不会请求,而是使用缓存,http1.1中
-
If-None-Match:对应服务端的ETag,用来匹配文件内容是否改变(非常精确),http1.1中
-
Cookie:有cookie并且同域访问时会自动带上
-
Connection:当浏览器与服务器通信时对于长连接如何进行处理,如keep-alive
-
Host:请求的服务器URL
-
Origin:最初的请求是从哪里发起的(只会精确到端口),Origin比Referer更尊重隐私
-
Referer:该页面的来源URL(适用于所有类型的请求,会精确到详细页面地址,csrf拦截常用到这个字段)
-
User-Agent:用户客户端的一些必要信息,如UA头部等
常用的响应头部(部分):
-
Access-Control-Allow-Headers: 服务器端允许的请求Headers
-
Access-Control-Allow-Methods: 服务器端允许的请求方法
-
Access-Control-Allow-Origin: 服务器端允许的请求Origin头部(譬如为*)
-
Content-Type:服务端返回的实体内容的类型
-
Date:数据从服务器发送的时间
-
Cache-Control:告诉浏览器或其他客户,什么环境可以安全的缓存文档
-
Last-Modified:请求资源的最后修改时间
-
Expires:应该在什么时候认为文档已经过期,从而不再缓存它
-
Max-age:客户端的本地资源应该缓存多少秒,开启了Cache-Control后有效
-
ETag:请求变量的实体标签的当前值
-
Set-Cookie:设置和页面关联的cookie,服务器通过这个头部把cookie传给客户端
-
Keep-Alive:如果客户端有keep-alive,服务端也会有响应(如timeout=38)
-
Server:服务器的一些相关信息
一般来说,请求头部和响应头部是匹配分析的。
譬如,请求头部的 Accept要和响应头部的 Content-Type匹配,否则会报错。
譬如,跨域请求时,请求头部的 Origin要匹配响应头部的 Access-Control-Allow-Origin,否则会报跨域错误。
譬如,在使用缓存时,请求头部的 If-Modified-Since、 If-None-Match分别和响应头部的 Last-Modified、 ETag对应。
还有很多的分析方法,这里不一一赘述。
请求/响应实体
http请求时,除了头部,还有消息实体,一般来说,请求实体中会将一些需要的参数都放入进入(用于post请求)。譬如实体中可以放参数的序列化形式( a=1&b=2这种),或者直接放表单对象( FormData对象,上传时可以夹杂参数以及文件),等等。
而一般响应实体中,就是放服务端需要传给客户端的内容。一般现在的接口请求时,实体中就是对于的信息的json格式,而像页面请求这种,里面就是直接放了一个html字符串,然后浏览器自己解析并渲染。
CRLF
CRLF(Carriage-Return Line-Feed),意思是回车换行,一般作为分隔符存在。
请求头和实体消息之间有一个CRLF分隔,响应头部和响应实体之间用一个CRLF分隔。
一般来说(分隔符类别):
-
CRLF->Windows-style
-
LF->Unix Style
-
CR->Mac Style
如下图是对某请求的http报文结构的简要分析:
cookie以及优化
cookie是浏览器的一种本地存储方式,一般用来帮助客户端和服务端通信的,常用来进行身份校验,结合服务端的session使用。
场景如下(简述):
-
在登陆页面,用户登陆了
-
此时,服务端会生成一个session,session中有对于用户的信息(如用户名、密码等)
-
然后会有一个sessionid(相当于是服务端的这个session对应的key)
-
然后服务端在登录页面中写入cookie,值就是:jsessionid=xxx
-
然后浏览器本地就有这个cookie了,以后访问同域名下的页面时,自动带上cookie,自动检验,在有效时间内无需二次登陆。
上述就是cookie的常用场景简述(当然了,实际情况下得考虑更多因素)。
一般来说,cookie是不允许存放敏感信息的(千万不要明文存储用户名、密码),因为非常不安全,如果一定要强行存储,首先,一定要在cookie中设置 httponly(这样就无法通过js操作了),另外可以考虑rsa等非对称加密(因为实际上,浏览器本地也是容易被攻克的,并不安全)。
另外,由于在同域名的资源请求时,浏览器会默认带上本地的cookie,针对这种情况,在某些场景下是需要优化的。
譬如以下场景:
-
客户端在域名A下有cookie(这个可以是登陆时由服务端写入的)
-
然后在域名A下有一个页面,页面中有很多依赖的静态资源(都是域名A的,譬如有20个静态资源)
-
此时就有一个问题,页面加载,请求这些静态资源时,浏览器会默认带上cookie
-
也就是说,这20个静态资源的http请求,每一个都得带上cookie,而实际上静态资源并不需要cookie验证
-
此时就造成了较为严重的浪费,而且也降低了访问速度(因为内容更多了)
当然了,针对这种场景,是有优化方案的(多域名拆分)。具体做法就是:
-
将静态资源分组,分别放到不同的子域名下
-
而子域名请求时,是不会带上父级域名的cookie的,所以就避免了浪费
说到了多域名拆分,这里再提一个问题,那就是:
-
在移动端,如果请求的域名数过多,会降低请求速度(因为域名整套解析流程是很耗费时间的,而且移动端一般带宽都比不上pc)
-
此时就需要用到一种优化方案:
dns-prefetch(让浏览器空闲时提前解析dns域名,不过也请合理使用,勿滥用)
关于cookie的交互,可以看下图总结:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
2017-02-20 hibernate 框架的简单使用
2017-02-20 Hibernate知识梳理